| Java Web(十一) 分页功能的实现 | 您所在的位置:网站首页 › 可以显示分页效果 › Java Web(十一) 分页功能的实现 |
Java Web(十一) 分页功能的实现
|
虽然现在有很多好用的框架,对分页进行支持,很简单的就把分页的效果做出来,但是如果自己手写是一个怎样的流程的?今天就来说说它,手动实现分页效果。 --WZY
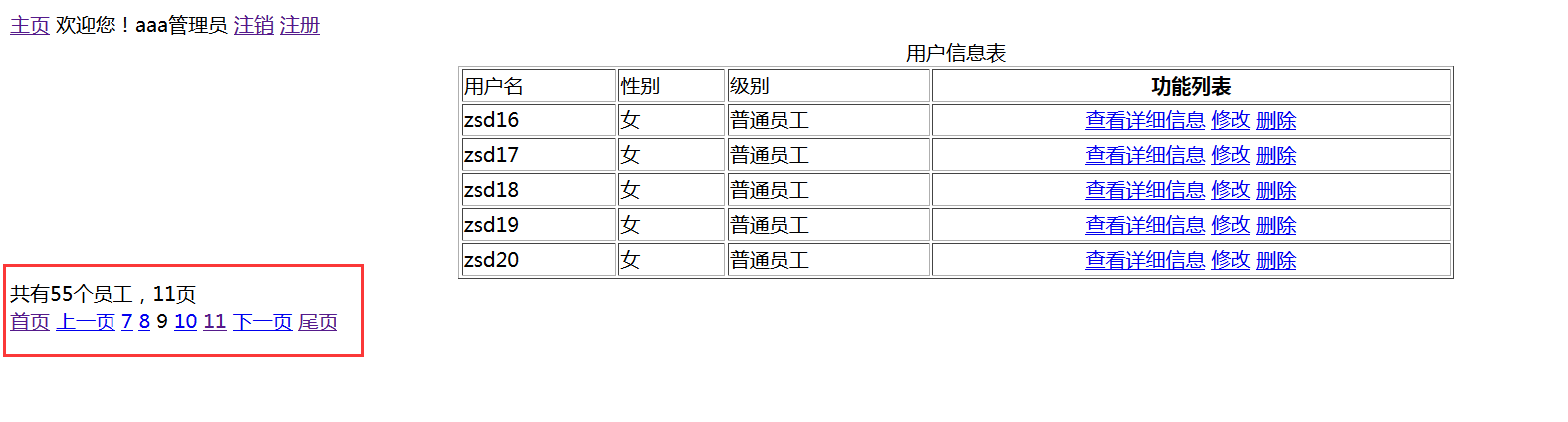
一、分页的思路 首先我们得知道写分页代码时的思路,保持思路清晰,有步骤的进行,才能行云如水。先来看看分页的效果 这就是一个分页导航,其中能得到的数据有 totalRecord:总共员工数,数据库中总的记录数,这里有55条 totalPage:总页数,11页 pageSize:每页显示的记录数,这里可以看到每页显示5条 pageNum:当前页为第几页,比如图中就为第9页,因为9是没有超链接的, start:总共能显示5页,让用户进行点击,7为起始页 end:11为能显示的尾页,也就是,如果用户点击第8页,那么start就为6,end就为10,每次都只有5页共点击查询。 每次能够得到对应页数所需要的5条数据,等等这些数据都要在jsp中显示出来,也就是说,每次都要从后台拿那么多数据过来进行显示,所以我们就想办法把这些数据封装在一个javabean当中,每次后台都将查询到的数据放入javabean对象中,我们只需要将该对象存入request作用域,然后在jsp页面中从域中获取需要的数据即可。
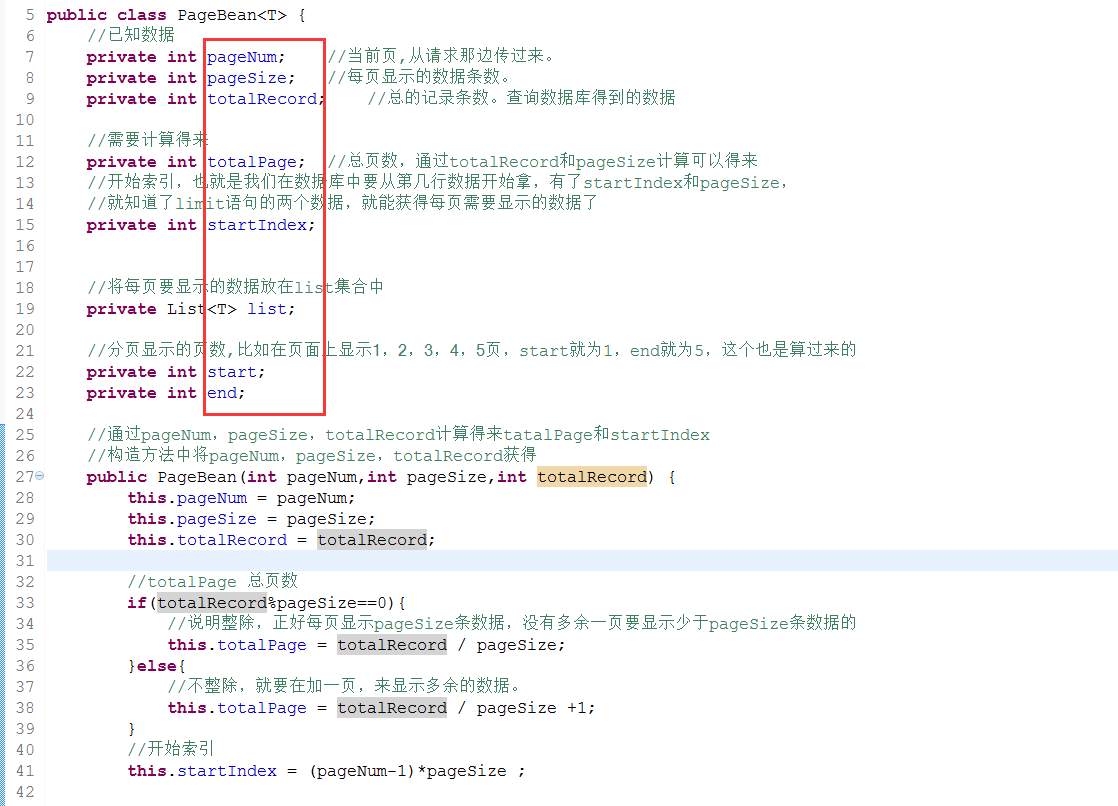
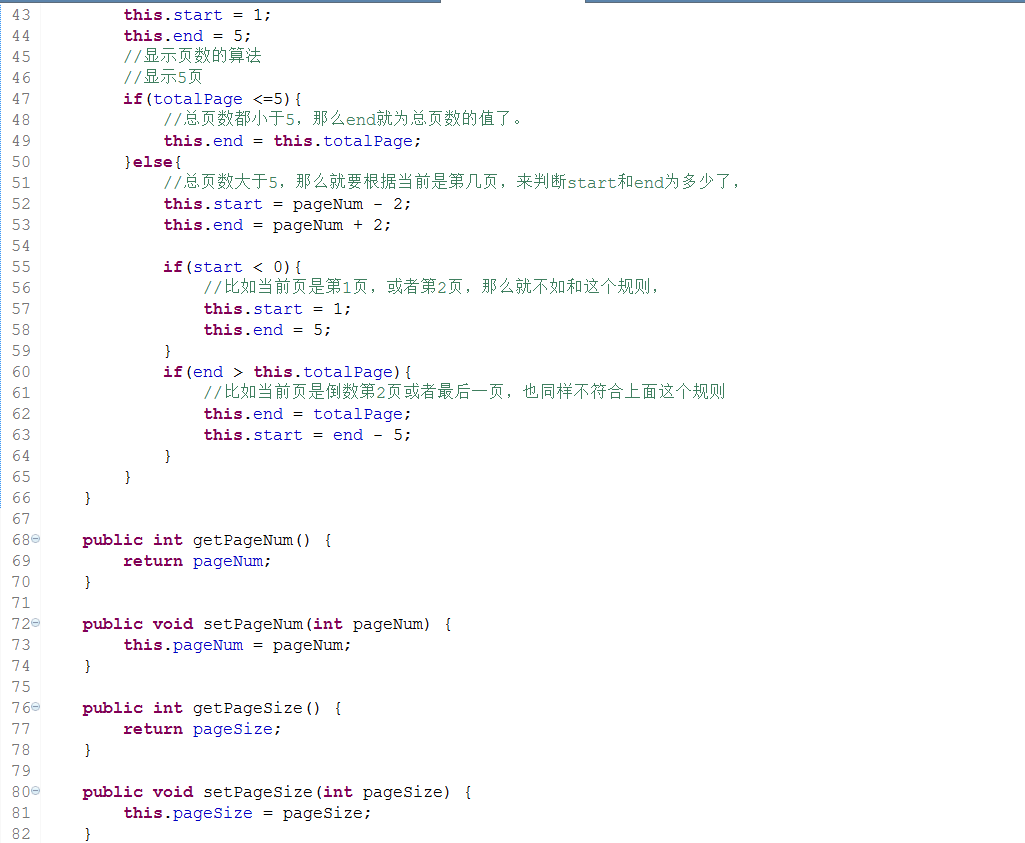
二、创建PageBean存放数据 PageBean.java 总共需要8个属性pageNum、pageSize、totalRecord、totalPage、startIndex、list、start、end, pageNum、pageSize、totalRecord:通过构造方法就能得到。pageNum请求页面提交过来的参数,pageSize是自己设置的,totalRecord是查询数据库得到的 totalPage、startIndex、start、end是通过内部算法得出, list需要通过查询数据库在通过set方式得到。 注意:该类使用泛型是为了不仅仅在这个项目中使用,在别的项目中也同样可以使用, 代码如下   1 package com.jxpx.myums.domain;
2
3 import java.util.List;
4
5 public class PageBean {
6 //已知数据
7 private int pageNum; //当前页,从请求那边传过来。
8 private int pageSize; //每页显示的数据条数。
9 private int totalRecord; //总的记录条数。查询数据库得到的数据
10
11 //需要计算得来
12 private int totalPage; //总页数,通过totalRecord和pageSize计算可以得来
13 //开始索引,也就是我们在数据库中要从第几行数据开始拿,有了startIndex和pageSize,
14 //就知道了limit语句的两个数据,就能获得每页需要显示的数据了
15 private int startIndex;
16
17
18 //将每页要显示的数据放在list集合中
19 private List list;
20
21 //分页显示的页数,比如在页面上显示1,2,3,4,5页,start就为1,end就为5,这个也是算过来的
22 private int start;
23 private int end;
24
25 //通过pageNum,pageSize,totalRecord计算得来tatalPage和startIndex
26 //构造方法中将pageNum,pageSize,totalRecord获得
27 public PageBean(int pageNum,int pageSize,int totalRecord) {
28 this.pageNum = pageNum;
29 this.pageSize = pageSize;
30 this.totalRecord = totalRecord;
31
32 //totalPage 总页数
33 if(totalRecord%pageSize==0){
34 //说明整除,正好每页显示pageSize条数据,没有多余一页要显示少于pageSize条数据的
35 this.totalPage = totalRecord / pageSize;
36 }else{
37 //不整除,就要在加一页,来显示多余的数据。
38 this.totalPage = totalRecord / pageSize +1;
39 }
40 //开始索引
41 this.startIndex = (pageNum-1)*pageSize ;
42 //显示5页,这里自己可以设置,想显示几页就自己通过下面算法修改
43 this.start = 1;
44 this.end = 5;
45 //显示页数的算法
46
47 if(totalPage this.totalPage){
61 //比如当前页是倒数第2页或者最后一页,也同样不符合上面这个规则
62 this.end = totalPage;
63 this.start = end - 5;
64 }
65 }
66 }
67 //get、set方法。
68 public int getPageNum() {
69 return pageNum;
70 }
71
72 public void setPageNum(int pageNum) {
73 this.pageNum = pageNum;
74 }
75
76 public int getPageSize() {
77 return pageSize;
78 }
79
80 public void setPageSize(int pageSize) {
81 this.pageSize = pageSize;
82 }
83
84 public int getTotalRecord() {
85 return totalRecord;
86 }
87
88 public void setTotalRecord(int totalRecord) {
89 this.totalRecord = totalRecord;
90 }
91
92 public int getTotalPage() {
93 return totalPage;
94 }
95
96 public void setTotalPage(int totalPage) {
97 this.totalPage = totalPage;
98 }
99
100 public int getStartIndex() {
101 return startIndex;
102 }
103
104 public void setStartIndex(int startIndex) {
105 this.startIndex = startIndex;
106 }
107
108 public List getList() {
109 return list;
110 }
111
112 public void setList(List list) {
113 this.list = list;
114 }
115
116 public int getStart() {
117 return start;
118 }
119
120 public void setStart(int start) {
121 this.start = start;
122 }
123
124 public int getEnd() {
125 return end;
126 }
127
128 public void setEnd(int end) {
129 this.end = end;
130 }
131
132
133 }
View Code
1 package com.jxpx.myums.domain;
2
3 import java.util.List;
4
5 public class PageBean {
6 //已知数据
7 private int pageNum; //当前页,从请求那边传过来。
8 private int pageSize; //每页显示的数据条数。
9 private int totalRecord; //总的记录条数。查询数据库得到的数据
10
11 //需要计算得来
12 private int totalPage; //总页数,通过totalRecord和pageSize计算可以得来
13 //开始索引,也就是我们在数据库中要从第几行数据开始拿,有了startIndex和pageSize,
14 //就知道了limit语句的两个数据,就能获得每页需要显示的数据了
15 private int startIndex;
16
17
18 //将每页要显示的数据放在list集合中
19 private List list;
20
21 //分页显示的页数,比如在页面上显示1,2,3,4,5页,start就为1,end就为5,这个也是算过来的
22 private int start;
23 private int end;
24
25 //通过pageNum,pageSize,totalRecord计算得来tatalPage和startIndex
26 //构造方法中将pageNum,pageSize,totalRecord获得
27 public PageBean(int pageNum,int pageSize,int totalRecord) {
28 this.pageNum = pageNum;
29 this.pageSize = pageSize;
30 this.totalRecord = totalRecord;
31
32 //totalPage 总页数
33 if(totalRecord%pageSize==0){
34 //说明整除,正好每页显示pageSize条数据,没有多余一页要显示少于pageSize条数据的
35 this.totalPage = totalRecord / pageSize;
36 }else{
37 //不整除,就要在加一页,来显示多余的数据。
38 this.totalPage = totalRecord / pageSize +1;
39 }
40 //开始索引
41 this.startIndex = (pageNum-1)*pageSize ;
42 //显示5页,这里自己可以设置,想显示几页就自己通过下面算法修改
43 this.start = 1;
44 this.end = 5;
45 //显示页数的算法
46
47 if(totalPage this.totalPage){
61 //比如当前页是倒数第2页或者最后一页,也同样不符合上面这个规则
62 this.end = totalPage;
63 this.start = end - 5;
64 }
65 }
66 }
67 //get、set方法。
68 public int getPageNum() {
69 return pageNum;
70 }
71
72 public void setPageNum(int pageNum) {
73 this.pageNum = pageNum;
74 }
75
76 public int getPageSize() {
77 return pageSize;
78 }
79
80 public void setPageSize(int pageSize) {
81 this.pageSize = pageSize;
82 }
83
84 public int getTotalRecord() {
85 return totalRecord;
86 }
87
88 public void setTotalRecord(int totalRecord) {
89 this.totalRecord = totalRecord;
90 }
91
92 public int getTotalPage() {
93 return totalPage;
94 }
95
96 public void setTotalPage(int totalPage) {
97 this.totalPage = totalPage;
98 }
99
100 public int getStartIndex() {
101 return startIndex;
102 }
103
104 public void setStartIndex(int startIndex) {
105 this.startIndex = startIndex;
106 }
107
108 public List getList() {
109 return list;
110 }
111
112 public void setList(List list) {
113 this.list = list;
114 }
115
116 public int getStart() {
117 return start;
118 }
119
120 public void setStart(int start) {
121 this.start = start;
122 }
123
124 public int getEnd() {
125 return end;
126 }
127
128 public void setEnd(int end) {
129 this.end = end;
130 }
131
132
133 }
View Code
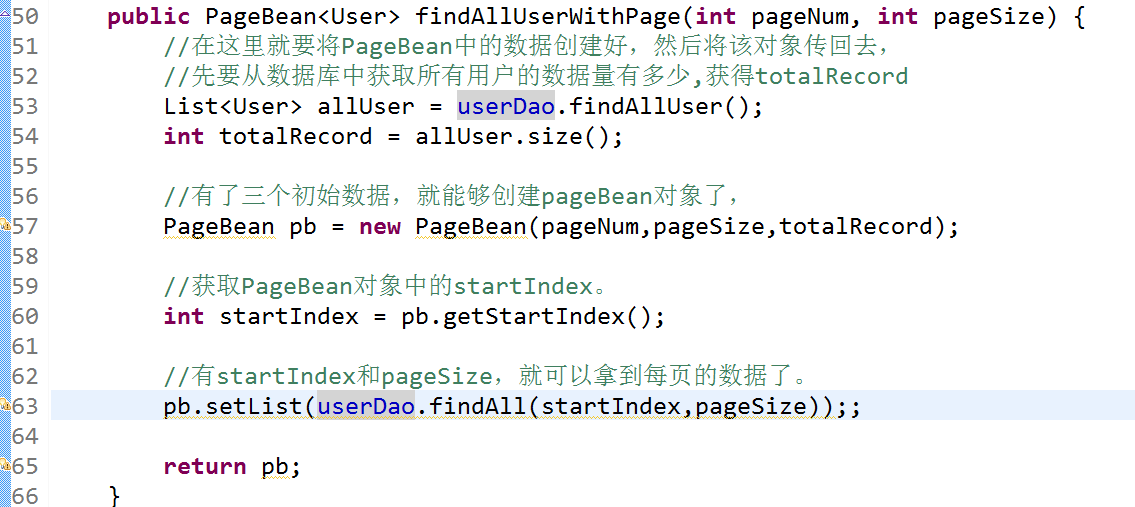
三、在service层编写业务逻辑代码 其实就是在该层将我们所需要的PageBean对象构建好,返回给上一层 User类是我们需要显示的数据的封装后的javabean。
四、Servlet中编写控制代码
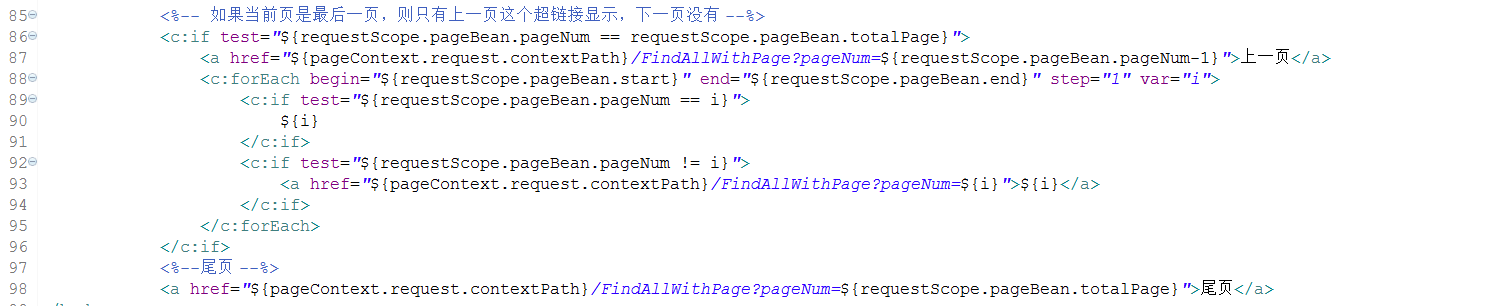
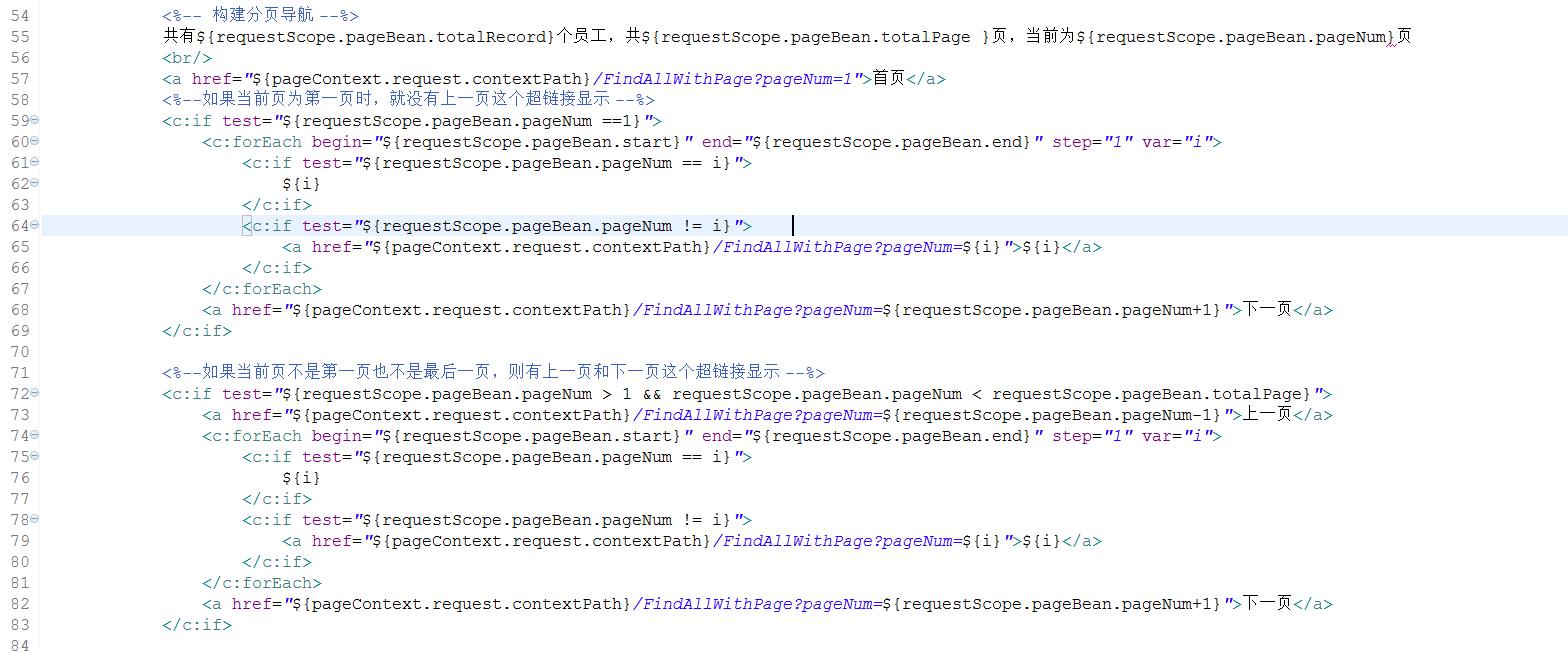
五、JSP中显示数据,构建分页导航 因为将我们所有需要的数据都封装在了pageBean中,pageBean对象又在request域中,所以在jsp页面中,我们只需要拿到我们所需要的数据,进行显示即可,构造导航图需要注意的有一点,逻辑要搞清楚,想要显示什么不想显示什么,全屏自己控制了,只需要记得一点,在请求Servlet时,需要把请求的页码交给服务器。不然服务器不知道你要获得第几页的数据。 我做的导航图的逻辑代码 显示所有员工数量、总页数 首先超链接 如果当前页为第一页时,就没有上一页这个超链接显示 如果当前页不是第一页也不是最后一页,则有上一页和下一页这个超链接显示 如果当前页是最后一页,则只有上一页这个超链接显示,下一页没有 尾页超链接
代码   1
2 共有${requestScope.pageBean.totalRecord}个员工,共${requestScope.pageBean.totalPage }页,当前为${requestScope.pageBean.pageNum}页
3
4 首页
5
6
7
8
9 ${i}
10
11
12 ${i}
13
14
15 下一页
16
17
18
19
20 上一页
21
22
23 ${i}
24
25
26 ${i}
27
28
29 下一页
30
31
32
33
34 上一页
35
36
37 ${i}
38
39
40 ${i}
41
42
43
44
45 尾页
View Code
1
2 共有${requestScope.pageBean.totalRecord}个员工,共${requestScope.pageBean.totalPage }页,当前为${requestScope.pageBean.pageNum}页
3
4 首页
5
6
7
8
9 ${i}
10
11
12 ${i}
13
14
15 下一页
16
17
18
19
20 上一页
21
22
23 ${i}
24
25
26 ${i}
27
28
29 下一页
30
31
32
33
34 上一页
35
36
37 ${i}
38
39
40 ${i}
41
42
43
44
45 尾页
View Code
六、总结 其实分页真的很简单,难点就在一个地方,javabean的构建,只要理清楚了pageBean中需要哪些属性,各种属性的作用是什么,那么分页就so easy了。还有一个就是在jsp中写分页导航时的逻辑,不要混乱了。其实一点也不难,有兴趣的同学可以自己动手实现一下分页的功能。对自己理解分页有很大的帮助,以后就在也不用到别人那里复制粘贴别人的分页代码了,自己也能写。靠自己丰衣足食。
|
【本文地址】





 、
、