| 解决无效token的方法 | 您所在的位置:网站首页 › 非法请求怎么解决 › 解决无效token的方法 |
解决无效token的方法
|
解决无效token的方法
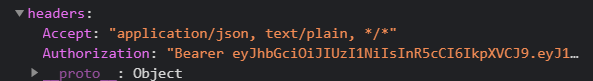
在调用API接口时遇到了无效token的问题,网上搜了一大圈还以为是token时效的问题,最后发现是给需要授权的 API ,必须在请求头中使用Authorization 字段提供 token 令牌。 关于Authorization(授权)的解释: 用户授予第三方应用访问该用户某些资源的权限 你在安装手机应用的时候,APP 会询问是否允许授予权限(访问相册、地理位置等权限) 你在访问微信小程序时,当登录时,小程序会询问是否允许授予权限(获取昵称、头像、地区、性别等个人信息) 实现授权的方式有:cookie、session、token、OAuth
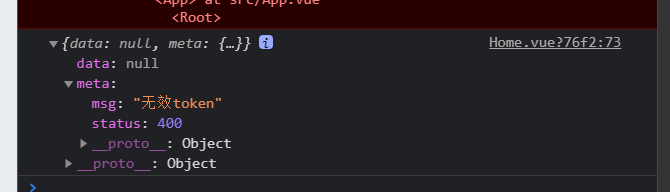
然后在请求头中可以发现Authorization的值还是Null,原因就是当你发送的发出的是登录请求,在登录期间服务器没有给你token,如果登录之后调用其他接口再去监听这次请求的话就会发现Authorization的值不在是null了,而是登录后的token。根据授权(Authorization)的解释,之所以要这么做的原因就是要给token授权访问api接口的权限。 |
【本文地址】
公司简介
联系我们
 需要在main.js文件里添加axios拦截器
需要在main.js文件里添加axios拦截器