| Element Table 组件单元格内容超出显示优化 | 您所在的位置:网站首页 › 超出文本内容显示 › Element Table 组件单元格内容超出显示优化 |
Element Table 组件单元格内容超出显示优化
|
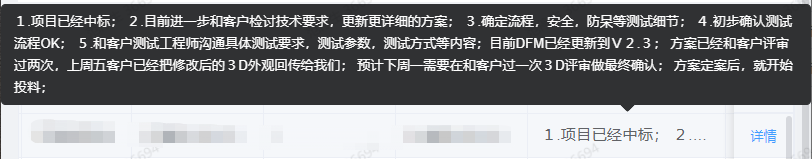
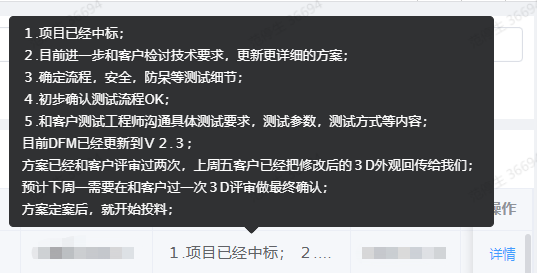
在 Element UI 中表格组件的使用,当单元格内容超出指定宽度时,设置show-overflow-tooltip属性时,文本内容会自动省略以...结束。当鼠标放到这段文本上时完整的内容会以 Tooltip 组件的形式展示。 但是这里有一个问题,当这段内容中有换行符存在时,由于不同编辑器这里的换行符是\r\n格式的,而网页中换行符是标签的格式;我们需要进行一个转化。 1.项目已经中标;\r\n2.目前进一步和客户检讨技术要求,更新更详细的方案;\r\n3.确定流程,安全,防呆等测试细节;\r\n4.初步确认测试流程OK;\r\n5.和客户测试工程师沟通具体测试要求,测试参数,测试方式等内容;目前DFM已经更新到V2.3;\r\n方案已经和客户评审过两次,上周五客户已经把修改后的3D外观回传给我们;\r\n预计下周一需要在和客户过一次3D评审做最终确认;\r\n方案定案后,就开始投料;
转化后的 html 文本不能直接以变量的形式输出到模板中,需要配合 Vue 自带的 v-html 指令进行输出: 这里我们不使用 prop 进行属性映射,改用插槽进行单元格的内容输出。这样就不能通过show-overflow-tooltip属性设置超出内容以 tooltip 组件的形式显示。我们可以直接在插槽中使用 tooltip 组件: {{ row.process }} import { computed } from "vue"; const transText = (text: string): string => { return .replace(/\r\n/g, ""); };这里如果不设置单行文本的样式,单元格中的文本并不会省略会折行全部显示,添加如下样式,设置文本不换行,超出省略显示。 .oneLine { overflow: hidden; white-space: nowrap; text-overflow: ellipsis; }
更多Element 使用技巧 ElementUI 为 DatePicker 日期选择器组件添加前缀说明文字 生成以周统计的表头,跨月份的周算在后一个月 Element Table 可以实现哪些常见的有用的功能 Element UI Loading 加载组件动态变更 text 值(加载文案) Element UI Tree 树形控件根据层级全选控制 |
【本文地址】
公司简介
联系我们