| 【Qt】使用Qss设置QPushButton图标和显示文本的位置 | 您所在的位置:网站首页 › 群星怎么隐藏图标位置 › 【Qt】使用Qss设置QPushButton图标和显示文本的位置 |
【Qt】使用Qss设置QPushButton图标和显示文本的位置
|
使用Qss设置QPushButton图标和显示文本的位置
一、背景
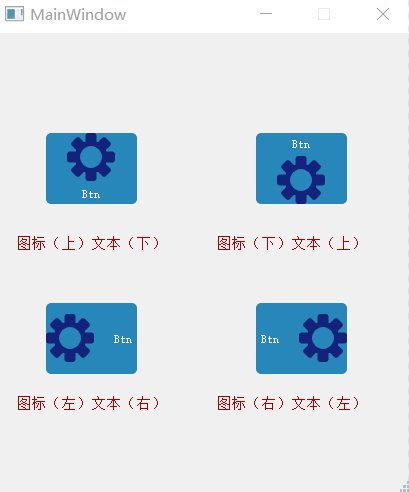
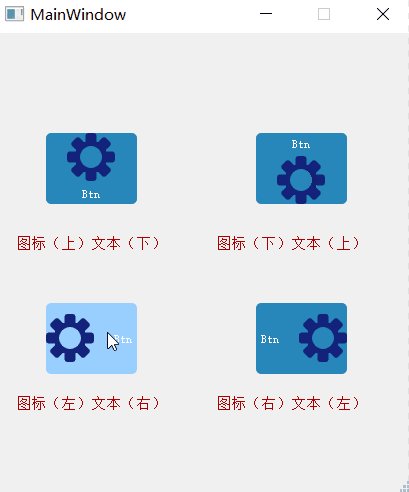
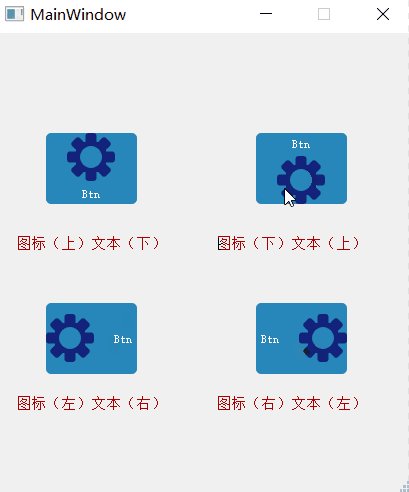
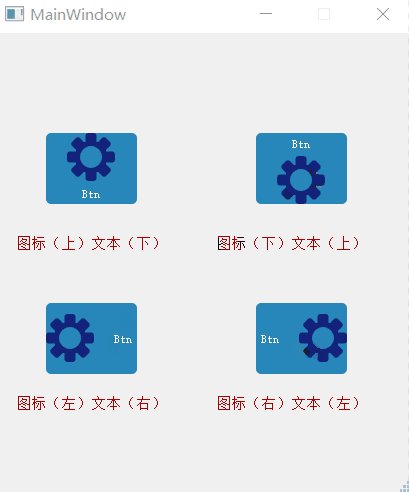
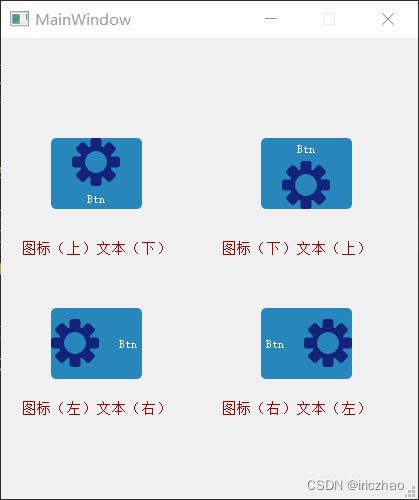
在开发中,经常使用到按钮作为一种输入部件,然而很多时候按钮又有不同的开发设计需求,本文重点分享:如何使用Qss来设置按钮的图标和按钮文本的位置,从而实现预期的开发效果。 【效果】
background-origin属性参考Url:https://www.runoob.com/cssref/css3-pr-background-origin.html (2-2)图标在上/文本在下 QPushButton#pushButton { background-image: url(:/configIcon.png); background-origin: content; background-position: top; padding-top: 0px; background-repeat: no-repeat; text-align: bottom; padding-bottom:-50px; font-size: 12px; color: #FFFFFF; } (2-3)图标在下/文本在上 QPushButton#pushButton_2 { background-image: url(:/configIcon.png); background-origin: content; background-position: bottom; background-repeat: no-repeat; text-align: top; padding-top:5px; font-size: 12px; color: #FFFFFF; } (2-4)图标在左/文本在右 QPushButton#pushButton_3 { background-image: url(:/configIcon.png); background-origin: content; background-position: left; background-repeat: no-repeat; text-align: right; padding-right:5px; font-size: 12px; color: #FFFFFF; } (2-5) 图标在右/文本在左 QPushButton#pushButton_4 { background-image: url(:/configIcon.png); background-origin: content; background-position: right; background-repeat: no-repeat; text-align: left; padding-left:5px; font-size: 12px; color: #FFFFFF; }三、特别说明 1、在设置QPushButtom的图标和文本位置时有两个Css属性特别重要: 1、background-position ----- 设置图标的位置 2、text-align-------------设置文本的位置 2、然后使用Padding盒子模型进行位置设置了: padding-left padding-bottom padding-top padding-rightpadding属性参考Url:https://www.w3school.com.cn/cssref/pr_padding.asp 注意:以上四个padding参数一定要设置合适,才能调整图标和文本的位置。 您的点赞和关注,是我持续创作的动力。 搜索关注【嵌入式小生】wx公众号回复关键字【1005】即可获取本文的源码工程,也可获取更多精彩内容。 |
【本文地址】
公司简介
联系我们