| vue:pdf.js使用细节/隐藏按钮/设置、获取当前页码/记录阅读进度/切换语言(国际化) | 您所在的位置:网站首页 › 的的页码 › vue:pdf.js使用细节/隐藏按钮/设置、获取当前页码/记录阅读进度/切换语言(国际化) |
vue:pdf.js使用细节/隐藏按钮/设置、获取当前页码/记录阅读进度/切换语言(国际化)
|
文章目录
需求描述vue项目中使用pdf.js需求调研隐藏按钮设置、获取当前页码(记录阅读进度)切换语言(国际化)
参考代码参考文档
需求描述
在网页中预览pdf时,希望实现3点需求:1、隐藏一些功能按钮(比如下载);2、打开pdf时自动定位到最后浏览的页(记录阅读进度);3、实现国际化(在代码中更改pdf插件使用的语言)。 以上需求使用Chrome自带的pdf插件难以实现,经过调研,决定使用pdf.js来实现。 vue项目中使用pdf.js这部分内容可以参考:vue项目中使用pdf.js预览pdf文件,原文的vue-pdf.js-demo非常有参考价值~ 此处记录本杂鱼在项目中引入pdf.js时踩到的一个坑:使用iframe加载项目public文件夹下的HTML文件,可以参考vue-public文件夹。 项目public下引入的pdf.js文件(从vue-pdf.js-demo中拷贝): 这一段落详细记录了本杂鱼实现这三点需求的过程,只需要参考代码的小伙伴可以直奔文末自取哈~ 隐藏按钮在实现了vue中使用pdf.js预览pdf后,开始处理附加的需求,从隐藏功能按钮入手;以隐藏下载按钮为例,F12找出下载按钮的id(download),如下图: 要在打开pdf时自动定位到上回浏览的页码,需要做到两点:1、pdf当前页码变更时,获取并记录页码;2、重新打开pdf时,当前页码设置为最后一次保存的页码。有了阅读的页数,再获取到pdf的总页数,自然就能计算出阅读进度啦~ Emm…实话实说,这有亿点运气的成分,本杂鱼在翻控制台输出的window.PDFViewerApplication的属性时,看到了这样两项: 首先尝试切换浏览器的语言,观察到pdf.js插件显示语言会随浏览器语言变化(只尝试了简中和英语): 首先需要获取vue项目中使用pdf.js预览pdf文件这篇博客提供的demo:vue-pdf.js-demo,然后将需要的文件拷贝到自己项目的public下,可参考文章开头的截图;最后在项目中新建一个pdfViewer.vue,内容如下: export default { name: 'PdfViewer', props: { filePath: { // 文件网址 type: String, default: () => '' }, initPage: { // 初始页码 type: Number, default: () => 1 }, hideBtns: { // 隐藏的pdf功能按钮 type: Array, default: () => [`openFile`, `print`, `download`, `viewBookmark`, `toggle`] }, localLan: { // 语言(默认简中) type: String, default: () => 'zh-CN' }, }, data () { return { publicPath: process.env.BASE_URL || `/`, interval: null, // 轮询pdf加载状态定时器 pdfPageNow: this.initPage, // pdf当前页码 pdfLoading: true, // 是否显示加载效果 reloadTime: 50 // 检测加载状态50次未加载成功(15s),判断为加载失败 } }, mounted () { // 每300ms判断pdf加载状态,直到加载完成 this.interval = setInterval(this.checkPdf, 300) }, methods: { checkPdf () { // 轮询pdf文件加载状态 if (!document.getElementById('pdf-iframe') || this.reloadTime-- < 1) { // 加载失败 clearInterval(this.interval) return } let pdfFrame = document.getElementById('pdf-iframe').contentWindow let maxNum = pdfFrame.document.getElementById('pageNumber').getAttribute('max') if (maxNum == 0 || maxNum == undefined) { // 直接获取页面显示的总页数,获取到了说明加载完成 console.info('Loading...') } else { clearInterval(this.interval) this.hidePdfBtns() pdfFrame.PDFViewerApplication.page = this.pdfPageNow // pdf跳页 this.pdfLoading = false if (maxNum < 2) { // 只有一页的pdf,进度更新为100% console.log(`1/1, prog:100%`) } else { pdfFrame.document.getElementById('viewerContainer') // 监听pdf滚动事件 .addEventListener('scroll', e => { let pdfInfo = pdfFrame.PDFViewerApplication if (this.pdfPageNow !== pdfInfo.page) { // 防抖:当前页变化时,更新进度 this.pdfPageNow = pdfInfo.page console.log(`${pdfInfo.page}/${pdfInfo.pagesCount}, prog:${parseInt(pdfInfo.page / pdfInfo.pagesCount)}%`) } }) } } }, hidePdfBtns () { // 隐藏pdf功能按钮 let pdfConfig = document.getElementById('pdf-iframe').contentWindow.PDFViewerApplication.appConfig this.hideBtns.forEach(btn => { if (pdfConfig.toolbar[btn]) pdfConfig.toolbar[btn].hidden = true if (pdfConfig.secondaryToolbar[`${btn}Button`]) pdfConfig.secondaryToolbar[`${btn}Button`].hidden = true }) } } } .pdf-viewer, iframe { width: 100%; height: 100%; }需要注意的是: 1、这段参考代码加载的pdf是接口返回网址的格式,filePath格式类似“https://IP/路径/文件名.pdf?token=XXX”,如果需要使用其他方式加载pdf,请参考vue-pdf.js-demo中的HelloWorld.vue; 2、切换语言(国际化)还需要打开viewer.js中的配置开关,以及在项目中引入对应的语言包,具体请参考需求调研部分 最后,在需要的地方调用pdfViewer组件,自行按需调试即可~★▼★~ 参考文档[1] pdf.js [2] vue项目中使用pdf.js预览pdf文件 [3] vue-public文件夹 [4] 哈希(location.hash详解) |
【本文地址】
 如果项目仓库有eslint检查,记得将pdfjs下所有的.js文件开头加上这行代码,避免eslint检测报错:
如果项目仓库有eslint检查,记得将pdfjs下所有的.js文件开头加上这行代码,避免eslint检测报错: 接着到viewer.js中搜索“download”,找出设置配置项的代码,如下图:
接着到viewer.js中搜索“download”,找出设置配置项的代码,如下图:  在viewer.js中搜索配置项名称“PDFViewerApplication”,可以看到它被挂载到了window对象上:
在viewer.js中搜索配置项名称“PDFViewerApplication”,可以看到它被挂载到了window对象上:  在新的标签页中预览pdf,在控制台打印出网页的window对象(window):
在新的标签页中预览pdf,在控制台打印出网页的window对象(window):  在iframe中预览pdf,在控制台打印出iframe的window对象(document.getElementById(“iframe的id”).contentWindow):
在iframe中预览pdf,在控制台打印出iframe的window对象(document.getElementById(“iframe的id”).contentWindow):  参照viewer.js中的配置项,在控制台直接修改相应配置,即可隐藏下载按钮: PS:要重新显示隐藏的按钮用setAttribute(“hidden”, false)无效,需要removeAttribute(“hidden”)
参照viewer.js中的配置项,在控制台直接修改相应配置,即可隐藏下载按钮: PS:要重新显示隐藏的按钮用setAttribute(“hidden”, false)无效,需要removeAttribute(“hidden”) 
 经过观察,PDFViewerApplication.page就是当前的页码,而PDFViewerApplication.pagesCount就是pdf的总页数~此外,小伙伴们有没有发现,这两项数据打印的结果是(…),在vue中打印data里双向绑定的数据也是这样!所以直接修改PDFViewerApplication.page的值就能实现跳页:
经过观察,PDFViewerApplication.page就是当前的页码,而PDFViewerApplication.pagesCount就是pdf的总页数~此外,小伙伴们有没有发现,这两项数据打印的结果是(…),在vue中打印data里双向绑定的数据也是这样!所以直接修改PDFViewerApplication.page的值就能实现跳页:  页码变更时,pdf容器必然发生了滚动,因此只需要监听容器的滚动即可;可以通过记录并判断页码是否发生了变化实现防抖。 使用demo中的viewer.html加载pdf时,容器id为viewerContainer:
页码变更时,pdf容器必然发生了滚动,因此只需要监听容器的滚动即可;可以通过记录并判断页码是否发生了变化实现防抖。 使用demo中的viewer.html加载pdf时,容器id为viewerContainer: 
 于是viewer.js中一定存在获取浏览器语言的代码(navigator.language),搜索出这样一个配置项:
于是viewer.js中一定存在获取浏览器语言的代码(navigator.language),搜索出这样一个配置项:  于是继续在viewer.js中搜索“.locale”,找到这样一个函数:
于是继续在viewer.js中搜索“.locale”,找到这样一个函数:  可以看到,viewer.js会从pdf文件链接的哈希中获取locale配置项(也就是需要使用的语言)的值!但注意函数开头的判断语句,还需要打开pdfBugEnabled配置才能自定义语言,在viewer.js中搜索pdfBugEnabled,并将它的赋值改为true:
可以看到,viewer.js会从pdf文件链接的哈希中获取locale配置项(也就是需要使用的语言)的值!但注意函数开头的判断语句,还需要打开pdfBugEnabled配置才能自定义语言,在viewer.js中搜索pdfBugEnabled,并将它的赋值改为true:  然鹅这样就阔以了吗?NONONO,还需要引入对应的语言包: 首先拉取pdf.js,可以看到一个“l10n”文件夹,里面存放着各种语言包;将要用到的语言包拷贝到web.locale文件夹下,并在locale.properties中引入包内的文件即可(官网没有en这个语言包,这里是拷贝了en-US这个包后修改了文件夹名称):
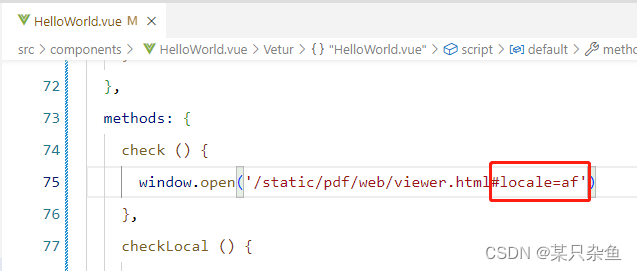
然鹅这样就阔以了吗?NONONO,还需要引入对应的语言包: 首先拉取pdf.js,可以看到一个“l10n”文件夹,里面存放着各种语言包;将要用到的语言包拷贝到web.locale文件夹下,并在locale.properties中引入包内的文件即可(官网没有en这个语言包,这里是拷贝了en-US这个包后修改了文件夹名称):  当然,最后不要忘记在pdf文件链接的哈希中加入locale参数哦!
当然,最后不要忘记在pdf文件链接的哈希中加入locale参数哦!