| uniapp使用iconfonts图标不显示以及颜色问题 | 您所在的位置:网站首页 › 淘宝app图片换了颜色不显示 › uniapp使用iconfonts图标不显示以及颜色问题 |
uniapp使用iconfonts图标不显示以及颜色问题
|
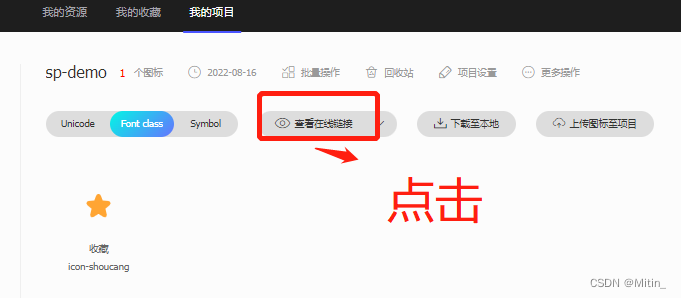
在uniapp中使用阿里的iconfont图标遇到了图标无法显示出来的问题, 以及图标显示了但是为一个小正方形的问题, 同时包括图标颜色不显示的问题。 以下方式解决了这三个问题(适用class方式引入) 1,iconfont图标的引入使用,这里依然可以参照官网:uni-app官网, 只是在最后几步需要更改一下路径 官网当中iconfont.css文件中的src的这一步不要这样写!! @font-face { font-family: "iconfont"; src: url('/static/iconfont.ttf') format('truetype'); //这个上面的src不要这样写,查看下面的步骤改为在线路径 } .iconfont { font-family: "iconfont" !important; font-size: 16px; } .icon-search:before { content: "\e65c"; }1,首先到iconfont官网中找到我的项目,然后点击查看在线连接,点击打开css文件,复制其中的src路径,粘贴到项目的对应的css文件下,然后加上https即可
复制完之后粘贴到本地的对应的iconfont.css文件中 在iconfont.css文件中,修改为以下这样的路径 @font-face { font-family: "iconfont"; /* Project id 3590862 */ src:url('https://at.alicdn.com/t/c/font_3590862_wy8nfoiwmxr.woff2?t=1660617242401') format('woff2'), url('https://at.alicdn.com/t/c/font_3590862_wy8nfoiwmxr.woff?t=1660617242401') format('woff'), url('https://at.alicdn.com/t/c/font_3590862_wy8nfoiwmxr.ttf?t=1660617242401') format('truetype'); /* 修改为这样的路径 */ }颜色的话也可以在iconfont.css文件中设置 ,如下 @font-face { font-family: "iconfont"; /* Project id 3590862 */ src:url('https://at.alicdn.com/t/c/font_3590862_wy8nfoiwmxr.woff2?t=1660617242401') format('woff2'), url('https://at.alicdn.com/t/c/font_3590862_wy8nfoiwmxr.woff?t=1660617242401') format('woff'), url('https://at.alicdn.com/t/c/font_3590862_wy8nfoiwmxr.ttf?t=1660617242401') format('truetype'); /* 修改为这样的路径 */ } .iconfont { font-family: "iconfont" !important; font-size: 16px; color: #ffa500; /* 这里可以手动修改想要的静态颜色 */ font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .icon-shoucang:before { content: "\e8c6"; } |
【本文地址】
公司简介
联系我们