| 计算机毕业设计Node.js+Vue分站商品详情小程序(程序+源码+LW+部署) | 您所在的位置:网站首页 › vuea8 › 计算机毕业设计Node.js+Vue分站商品详情小程序(程序+源码+LW+部署) |
计算机毕业设计Node.js+Vue分站商品详情小程序(程序+源码+LW+部署)
|
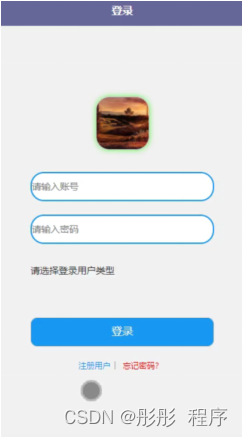
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流 项目运行 环境配置: Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。 项目技术: Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。 环境需要 1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。 2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX; 3.mysql环境:建议是用5.7版本均可 4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS; 6.Navcat11:这个版本不限10/11/14/15都可以。; Node.js毕设帮助,指导,本源码(见文末),调试部署 第五章 系统实现 5.1微信端用户登录,用户通过输入用户名和密码,选择角色并点击登录进行系统登录操作,如图5-1所示。
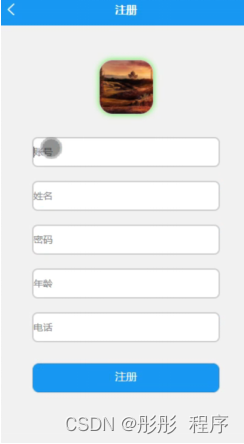
图5-1用户登录界面图 用户注册,在用户注册页面通过填写账号、姓名、密码、年龄、电话等信息进行用户注册操作;如图5-2所示。
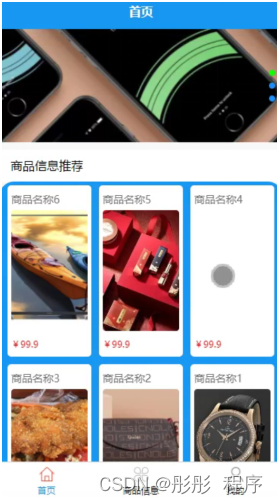
图5-2用户注册界面图 用户登陆系统后,可以对首页、商品信息、我的等功能模块进行操作,如图5-3所示。
图5-3系统首页界面图 商品信息,在商品信息页面可以查看商品编号、商品名称、商品分类、品牌、规格、封面、价格、点击次数、库存等信息进行加入购物车、立即订购操作,如图5-4所示。
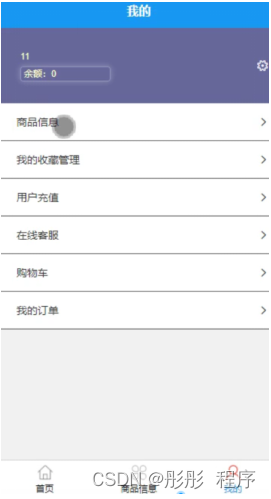
图5-4商品信息界面图 我的,在我的页面可以对商品信息、我的收藏管理、用户充值、在线客服、购物车、我的订单等详细信息进行操作,如图5-5所示。
图5-5我的界面图 我的订单,在我的订单页面可以查看到所有的订单信息,如图5-6所示。
图5-6我的订单界面图 5.2服务端管理员登录,管理员通过输入用户名和密码,选择角色并点击登录进行系统登录操作,如图5-7所示。
图5-7管理员登录界图面 管理员登陆系统后,可以对首页、个人中心、用户管理、商品分类管理、商品信息管理、系统管理、订单管理等功能模块进行相应操作,如图5-8所示。
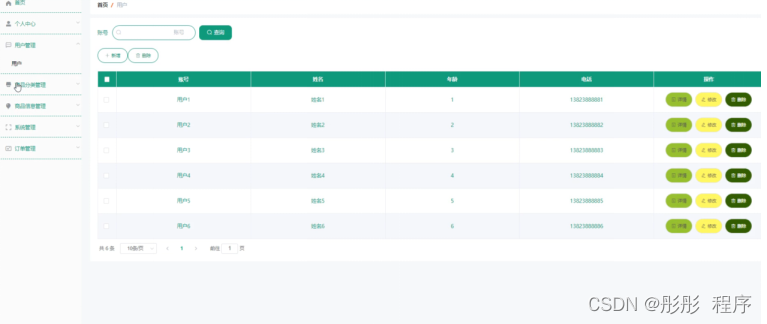
图5-8管理员功能界图面 用户管理,在用户管理页面可以对账号、姓名、年龄、电话等内容进行详情,修改或删除等操作,如图5-9所示。
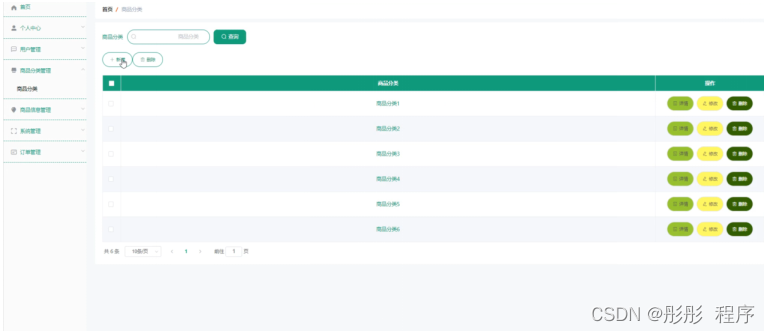
图5-9用户管理界面图 商品分类管理,在商品分类管理页面可以对商品分类等内容进行详情,修改或删除等操作,如图5-10所示。
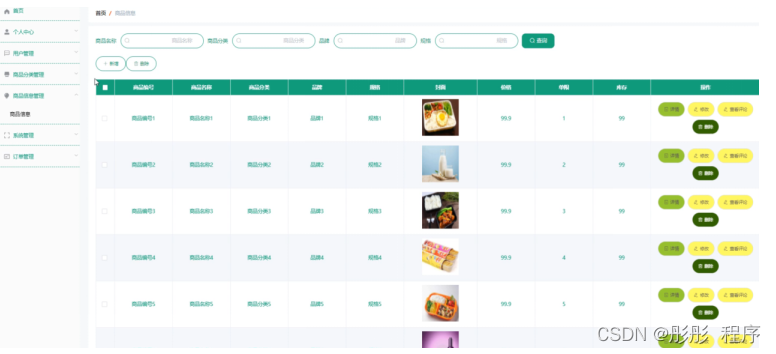
图5-10商品分类管理界面图 商品信息管理,在商品信息管理页面可以对商品编号、商品名称、商品分类、品牌、规格、封面、价格、单限、库存等内容进行详情、查看评论、修改或删除等操作,如图5-11所示。
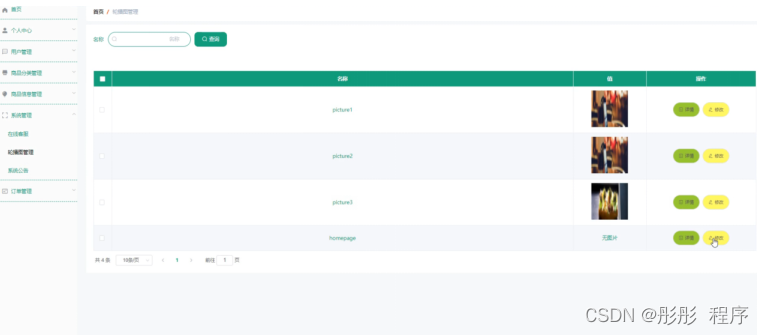
图5-11商品信息管理界面图 系统管理,在轮播图管理页面可以对名称、值等内容进行修改、详情等操作,还可以对在线客服、系统公告进行相对应操作,如图5-12所示。
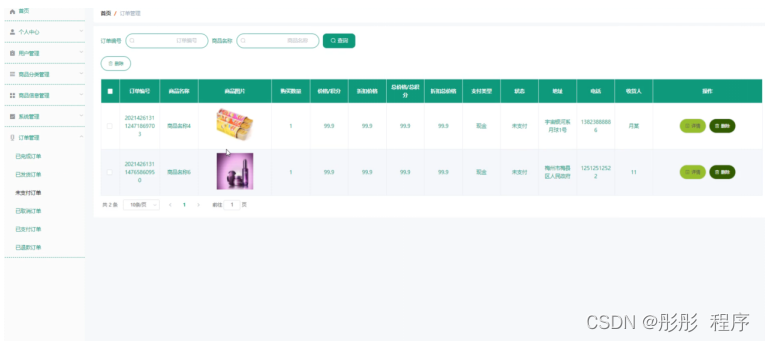
图5-12系统管理界面图 订单管理,在未支付订单页面可以对订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址、电话、收货人等内容进行修改、删除等操作,还可以对已完成订单、已发货订单、已取消订单、已支付订单、已退款订单进行相对应操作,如图5-13所示。
图5-13订单管理界面图 Node.js毕设帮助,指导,源码获取,调试部署 |
【本文地址】