| CSS的背景属性设置(背景颜色、背景图片、背景平铺、背景附着、背景复合写法) | 您所在的位置:网站首页 › snapseed能换背景颜色吗 › CSS的背景属性设置(背景颜色、背景图片、背景平铺、背景附着、背景复合写法) |
CSS的背景属性设置(背景颜色、背景图片、背景平铺、背景附着、背景复合写法)
|
文章目录
1 背景颜色2 背景图片3 背景平铺4 背景图片位置5 背景图像固定(背景附着)6 背景复合写法7 背景色半透明8 背景总结案例:五彩导航
通过CSS背景属性,可以给页面元素添加背景样式。
背景属性可以设置背景颜色、背景图片、背景平铺背景图片位置、背景图像固定等。 1 背景颜色background-color属性定义了元素的背景颜色。 background-color: 颜色值;一般情况下元素背景颜色默认值是 transparent (透明),我们也可以手动指定背景颜色为透明色。 2 背景图片background-image属性描述了元素的背景图像。实际开发常见于logo或者一些装饰性的小图片或者是超大的背景图片,优点是非常便于控制位置(精灵图也是一种运用场景) background-image: none | url
如果需要在HTML页面上对背景图像进行平铺,可以使用background-repeat属性。 background-repeat: repeat | no-repeat | repeat-x | repeat-y
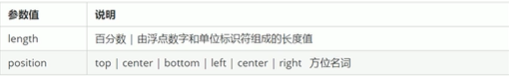
利用background-position属性改变图片在背景中的位置 background-position: x y;参数代表的意思是: x坐标和y坐标。可以使用方位名词或者精确单位
超大的图片背景 Document body { background-image: url(dbj.png); background-repeat: no-repeat; background-position: center top; }参数是精确单位 ● 如果参数值是精确坐标,那么第一个肯定是x坐标,第二个一定是y坐标 ● 如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中 参数是混合单位 ● 如果指定的两个值是精确单位和方位名词混合使用,则第一个值是x坐标,第二个值是y坐标 5 背景图像固定(背景附着)background-atchment属性设置背景图像是否固定或者随着页面的其余部分动。background-attachment后期可以制作视差滚动的效果。 background-attachment: scroll | fixed;
为了简化背景属性的代码.我们可以将这些属性合并简写在同一个属性background中。从而节约代码量 当使用简写属性时,没有特定的书写顺序,一般习惯约定顺序为: background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置 这是实际开发中, 我们更提倡的写法 7 背景色半透明CSS3为我们提供了背景颜色半透明的效果。 background: rgba(0,0,0,0.4);● 最后一个参数是alpha送明度,取值范围在0~1之间 ● 我们习惯把0.3的0省略掉。写为background: rgba(0,0,0, .3); ● 注意: 背景半透明是指盒子背景半透明,盒子里面的内容不受影响 ● CSS3 新增属性,是IE9+版本浏览器才支持的 ● 但是现在实际开发我们不太关注兼容性写法了,可以放心使用 8 背景总结
背景图片:实际开发常见于logo或者一些装饰性的小图片或者是超大的背景图片,优点是非常便于控制位置 案例:五彩导航练习价值: 链接属于行内元素但是此时需要宽度高度因此需要模式转换里面文字需要水平居中和垂直居中因此需要单行文字垂直居中的代码。链接里而需要设置背景图片因此需要用到背景的相关属性设置。鼠标经过变化背景图片,因此需要用到接伪类选择器。 Document .nav a { display: inline-block; width: 120px; height: 58px; text-align: center; line-height: 58px; color:#f2f; text-decoration: none; } .nav .bg1 { background-color: #ff1; } .nav .bg1:hover { background-color: #f11; } .nav .bg2 { background-color: #ff2; } .nav .bg2:hover { background-color: #f22; } 五彩导航 五彩导航 五彩导航 五彩导航 五彩导航 |
【本文地址】