| 登录页界面设计详细教程:打造令人印象深刻的用户登录体验 | 您所在的位置:网站首页 › js注册登录页面制作优点和缺点 › 登录页界面设计详细教程:打造令人印象深刻的用户登录体验 |
登录页界面设计详细教程:打造令人印象深刻的用户登录体验
|
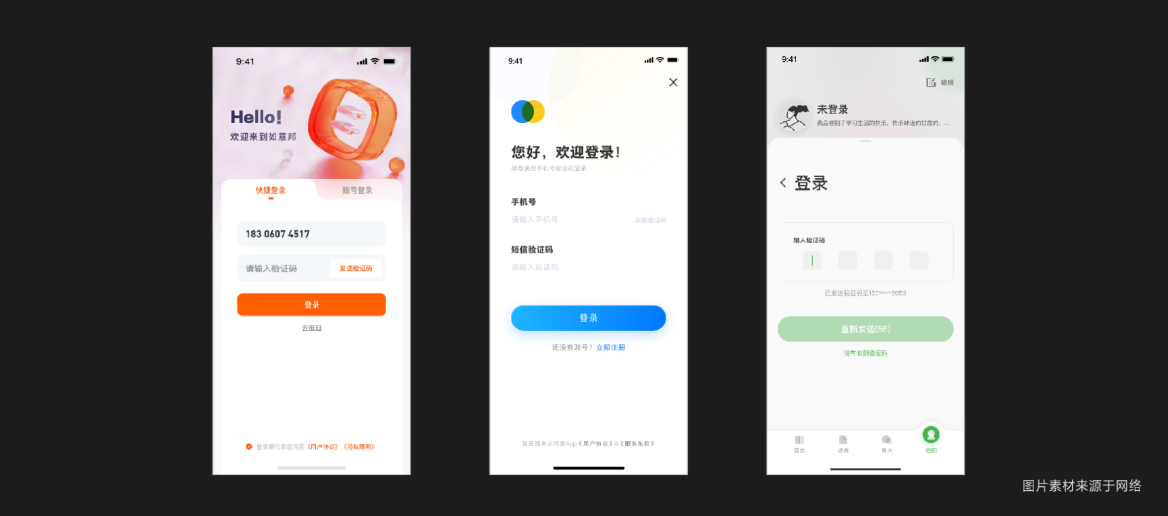
我们日常使用的软件都会有注册和登录页,为什么注册登录页面是必不可少的呢?对于企业,目的是将访客转化为产品用户,有助于获得用户画像和各种数据,针对用户的个性化服务进行产品的迭代更新。对于个人,则根据APP的不同可以获得不同的便利,如社交类的可收藏内容或者保存个人信息等。本期就从最基本的功能页一起学起吧~ 注册登录页设计素材、模板、教程集合: 注册登录页设计素材、模板、教程 账号 账号的格式要求,可根据实际项目需求来设计账号的格式,可包括:纯文本、纯数字、文本+数字、邮箱、手机号等等;目前大多数会采用手机号一键登录的形式,这样既能减少用户在想用户名时的思考操作,也能提升用户体验,同时避免恶意注册账号。 验证码 验证码的格式,字母、数字、字符等,常用的格式为数字 4 位或者 6 位;验证码的有效时间,根据不同的产品设计不同的有效时间,在有效时间内的验证码操作需要给出明确的反馈;验证码按钮的状态,需要考虑按钮默认显示状态、用户输入信息后按钮颜色变化效果。验证码的倒计时一般默认采用 60 秒的居多,但是一般验证码的有效期 5 分钟。设置 60 秒的原因是在绝大多数情况下,60 秒内验证码是能够发出的,如获取不到,让用户所等待的时间又不至于太长,降低用户焦虑,提升体验。
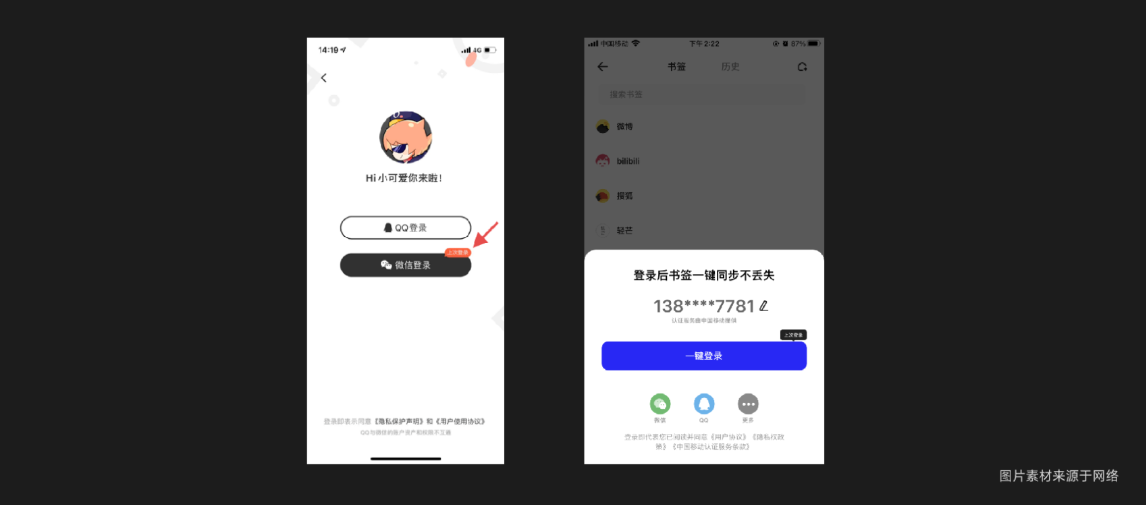
密码 设置密码时需有最少和最多字符的提示,减少用户在不明确密码规则时造成多次试错的体验。提示文字也包括「位」和「字符」,如「输入密码(6-20 个数字或字母)」。密码设置时还需考虑一下特殊字符,是否要限制特殊字符。密码设置好后,需考虑注册按钮状态的变化。 提示、状态变更及页面跳转 用账号注册时,是否需要绑定手机号。用第三方的登录时,是否需要绑定手机号或者注册之前有第三方登录,用户注册后是否需要用户绑定第三方账号。对于不是首次登录的用户来说,再次进入登录页面时,是否展示之前的登录身份信息。
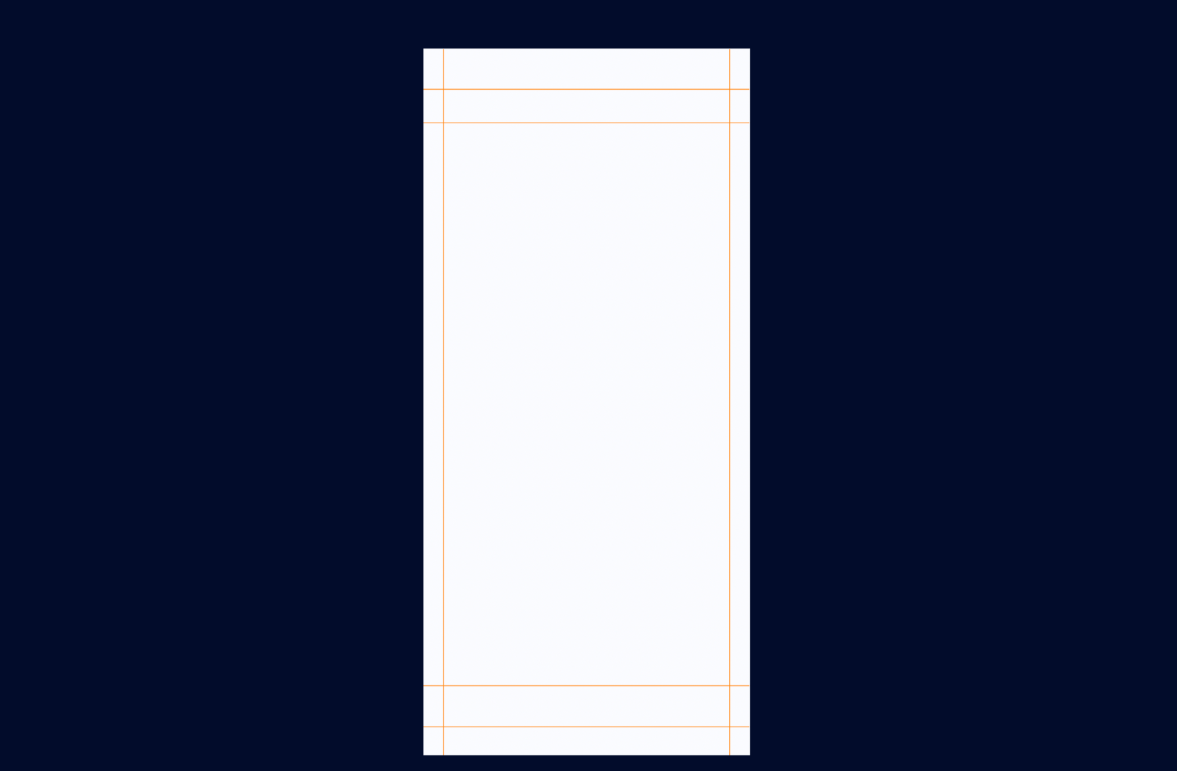
创建 390*844 的画板,填充白色。保留左右两侧 24 的间距创建两条辅助线,上下再根据设计规范创建四条辅助线。
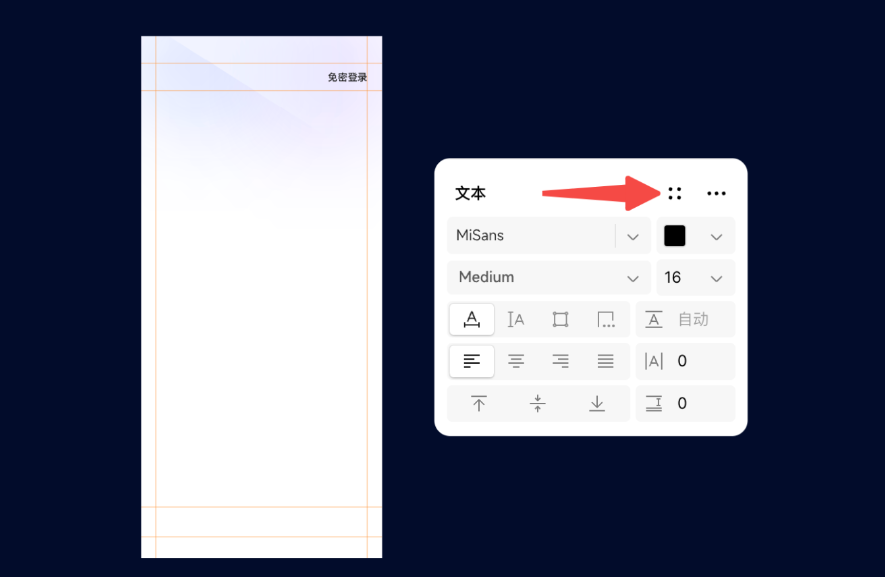
绘制几何图形通过填充渐变色,调整透明度,做出背景色。可自由发挥,如:把公司元素融入背景也是一种设计技巧。
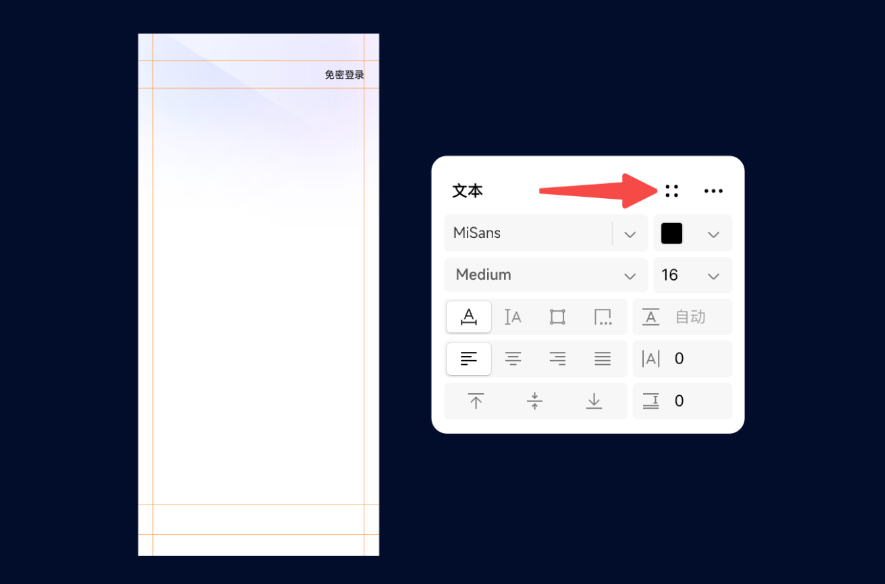
创建文本,属性参考左侧示意图,点击「样式」,选择「字体样式」创建字体样式,命名为「16/M」。
选择字体,填充颜色 #1F1F1F,同样点击「样式」,选择「颜色样式」创建颜色样色,命名为「深色」。
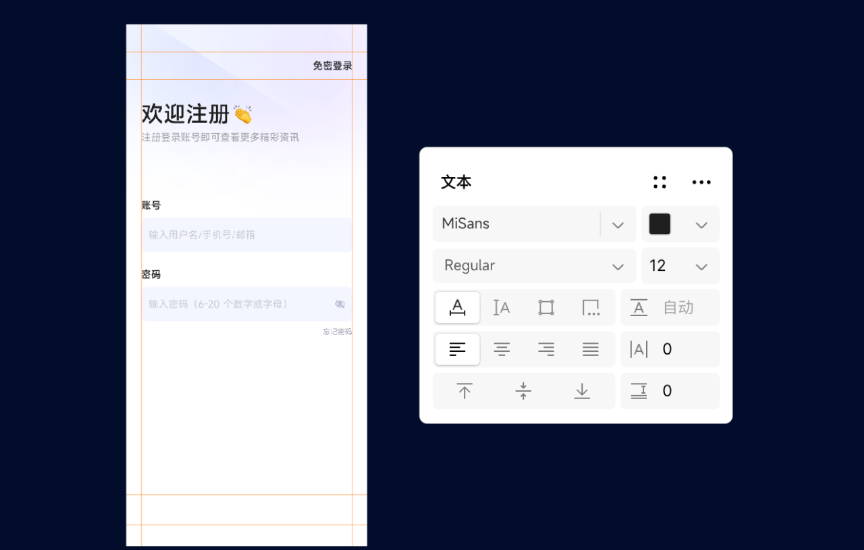
创建欢迎语文本,参数参考图一,点击「样式」,选择「字体样式」创建字体样式,命名为「36/M」,颜色选择颜色样式中的「深色」。再创建副标题,参数参考图二,创建字体样式,命名为「16/R」,颜色选择「深色」透明度 40% 。
创建账号文本,字体选择「16/M」,颜色「深色」。绘制 342*56 的矩形,填充 #F3F6FF,圆角为 8 。创建提示文本,字体选择「16/R」,颜色「深色」,透明度 20% 。
复制一份账号,修改文本信息,再绘制 16*16 的显示/隐藏图标。创建忘记密码文本,参数参考作图,创建字体样式,命名为「12/R」,颜色「深色」不透明度 20% 。
绘制 342*56 的矩形,填充 #CDD9FF,圆角为 8。注册文本,选择字体「16/M」,填充白色。 同时绘制 16*16 的矩形,取消填充,添加描边,参数如图,透明度为 20% 。创建文本,选择字体「12/M」,填充 #222625、透明度为 35%,蓝色字体颜色为 #3561FF。可把颜色 #3561FF 定为主色并创建一个颜色样式,命名「主色」。
这样一个简单的注册登录页就做好啦,大家也可以根据自己的想法来尽情创作,快去试试吧! |
【本文地址】