| line | 您所在的位置:网站首页 › dw和h5的区别 › line |
line
|
line-height是行高的意思,它决定了元素中文本内容的高度,height则是定义元素自身的高度。 height:表示 行高 line-height:表示 每行文字所占的高度
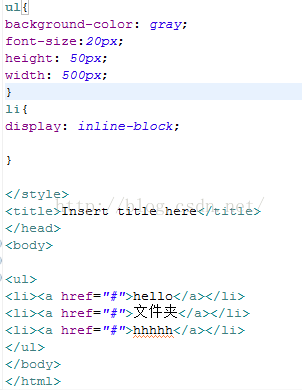
举例: 第一种情况:使用height
结果:
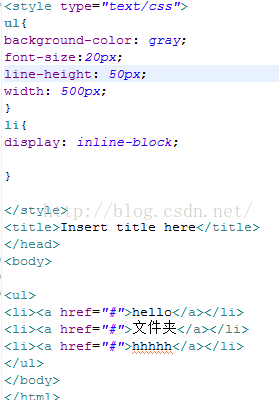
第二种情况:行高为50px和文字高度为20px情况: 这时候文字会居中显示(对于文字为什么会居中显示问题解释如下:我们把line-height设置为50px,也就是说这行文字会占50px,但是显然每个字的大小只有20px,这时候浏览器把多出来的30px,在文字上面加了15px, 文字下面加了15px这个时候文字就在50px的空间上居中了) 结果:
第三种情况:设置了文字高度和文字大小一样的此时满屏显示 结果:
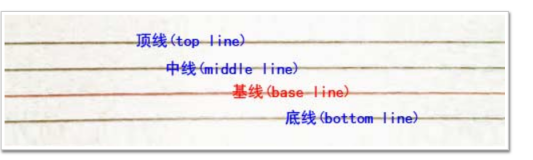
“行高”顾名思意指一行文字的高度。具体来说是指两行文字间基线之间的距离。
CSS中起高度作用的就是height以及line-height!如果一个标签没有定义height属性(包括百分比高度),那么其最终表现的高度一定是由line-height起作用
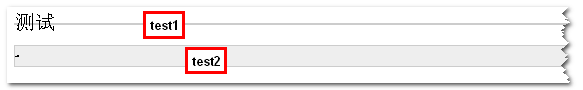
先说一个大家都熟知的现象,有一个空的div标签,如果没有设置至少大于1像素高度height值时,该div的高度就是个0。如果该div里面打入了一个空格或是文字,则此div就会有一个高度。那么您思考过没有,为什么div里面有文字后就会有高度呢? 这是个看上去很简单的问题,是理解line-height非常重要的一个问题。可能有人会跟认为是:文字撑开的!文字占据空间,自然将div撑开。但是深入理解inline模型后发现,根本不是文字撑开了div的高度,而是line-height!要证明很简单(如下测试代码): CSS: .test1{font-size:20px; line-height:0; border:1px solid #cccccc;} .test2{font-size:0; line-height:20px; border:1px solid #cccccc;}HTML: 测试 测试结果:
结果是如此的显而易见,test1 div有文字大小,但行高为0,结果div的高度就是个0;test2 div文字大小为0,但是有行高,为20像素,结果div高度就是20像素。这就说明撑开div高度的是line-height不是文字内容。 到底这个line-height行高怎么就产生了高度呢?在inline box模型中,有个line boxes,这玩意是看不见的,这个玩意的工作就是包裹每行文字。一行文字一个line boxes。例如“艾佛森退役”这5个字,只有一个line boxes;但“春哥纯爷们”这5个字,要是竖着写,一行一个,那么一个字罩着一个line boxes,于是总计五个line boxes。line boxes什么特性也没有,就高度。所以一个没有设置height属性的div的高度就是由一个一个line boxes的高度堆积而成的。 其实line boxes不是直接的生产者,属于中层干部,真正的活儿都是它的手下 inline boxes干的,这些手下就是文字啦,图片啊,之类的inline属性的标签啦。line boxes只是个考察汇报人员,考察它的手下谁的实际line-height值最高,谁最高,它就要谁的值,然后向上汇报,形成高度。
网上都是这么说的,把line-height值设置为height一样大小的值可以实现单行文字的垂直居中。这句话确实是正确的,但其实也是有问题的。问题在于height,看我的表述:“把line-height设置为您需要的box的大小可以实现单行文字的垂直居中”,差别在于我把height去掉了,这个height是多余的,您不信您可以自己试试。
http://www.zhangxinxu.com/wordpress/2009/11/css%E8%A1%8C%E9%AB%98line-height%E7%9A%84%E4%B8%80%E4%BA%9B%E6%B7%B1%E5%85%A5%E7%90%86%E8%A7%A3%E5%8F%8A%E5%BA%94%E7%94%A8/
|
【本文地址】