| 【JqGrid】JqGrid Table操作列中点击【操作】按钮弹出按钮层 | 您所在的位置:网站首页 › cellattr › 【JqGrid】JqGrid Table操作列中点击【操作】按钮弹出按钮层 |
【JqGrid】JqGrid Table操作列中点击【操作】按钮弹出按钮层
|
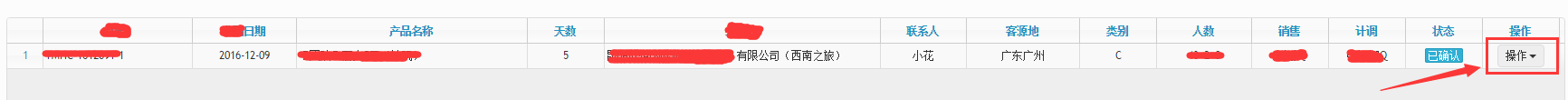
在使用JqGrid时,Table中最后一列是操作列,在操作列中每一行都一个操作按钮,该操作按钮类似下拉菜单,如下图:
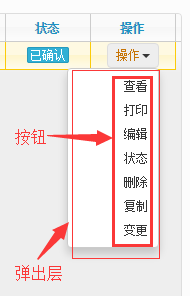
在点击Table中【操作】一列时需要弹出一个Div层,该Div层中包含一堆按钮,用于对Table行进行操作,如下:
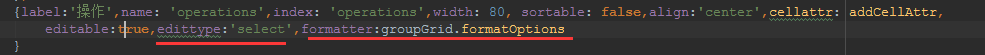
解决步骤如下: 1、首先,在colModel中的列上添加属性edittype:'select'和方法formatter:groupGrid.formatOptions,如下图:
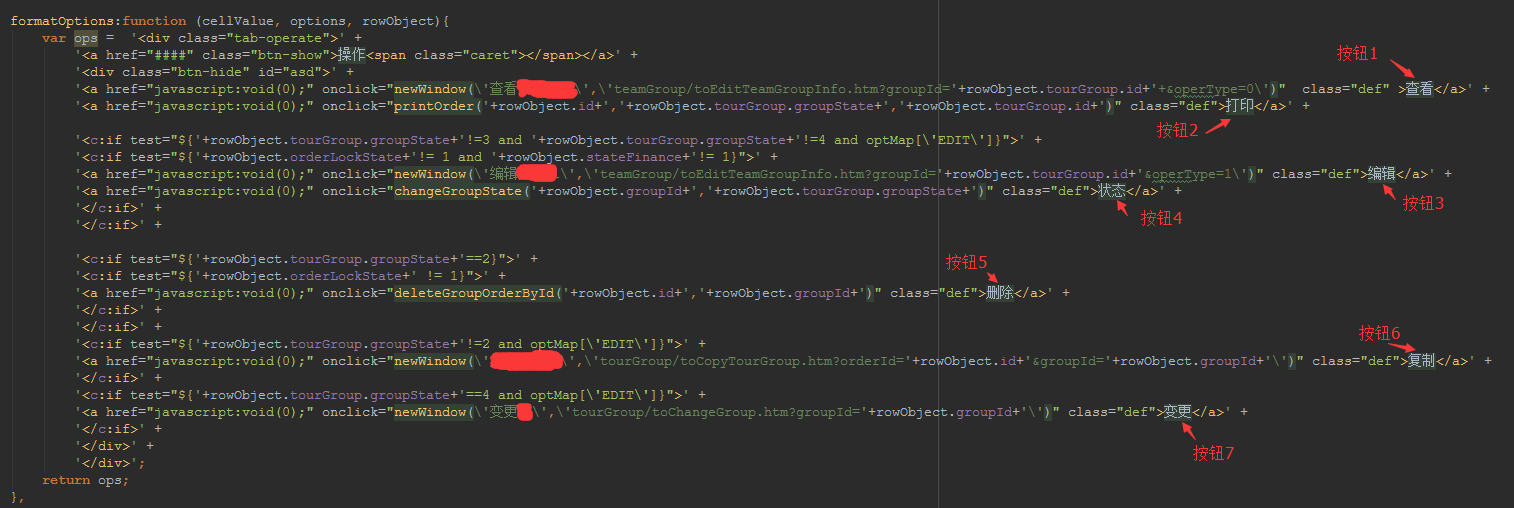
方便复制,代码如下: {label:'操作',name: 'operations',index: 'operations',width: 80, sortable: false,align:'center',cellattr: addCellAttr, editable:true,edittype:'select',formatter:groupGrid.formatOptions } formatOptions方法如下图,方法中拼接了html代码:
说明:其中的单引号我使用了"\"进行转义。请求URL中的参数值从rowObject中获取。 2、其次,以上代码添加好后Table中处理操作按钮,但仅仅是操作按钮,在点击【操作】按钮的时候弹出层被Table的行所遮住了,即在Table行下层弹出,所以并不能看到想要的弹出层,这是JqGrid留下的坑,经过几番论战与挣扎后发现需要自己去设置CSS样式。 解决办法如下: A、添加属性cellattr,其值设置为“addCellAttr”,即: cellattr: addCellAttr B、编写addCellAttr方法事件,如下图:
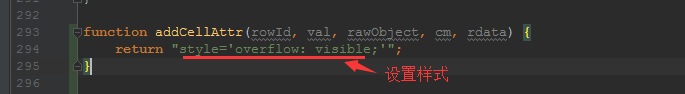
B、编写addCellAttr方法事件,如下图:
方便复制,代码如下: function addCellAttr(rowId, val, rawObject, cm, rdata) { return "style='overflow: visible;'"; } 添加好后实现的效果如下所示:
|
【本文地址】
公司简介
联系我们