| 从零开发HarmonyOS(鸿蒙)手机小游戏 | 您所在的位置:网站首页 › background0 › 从零开发HarmonyOS(鸿蒙)手机小游戏 |
从零开发HarmonyOS(鸿蒙)手机小游戏
|
HarmonyOS(鸿蒙)手机第一个小游戏app——数字华容道
前言
概述
正文
创建项目
实现初始界面布局
实现数字的随机打乱
实现滑动或点击调换数字
实现游戏成功界面
源代码
结语
前言
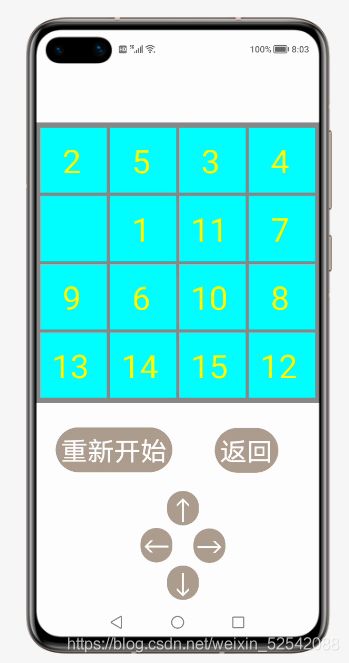
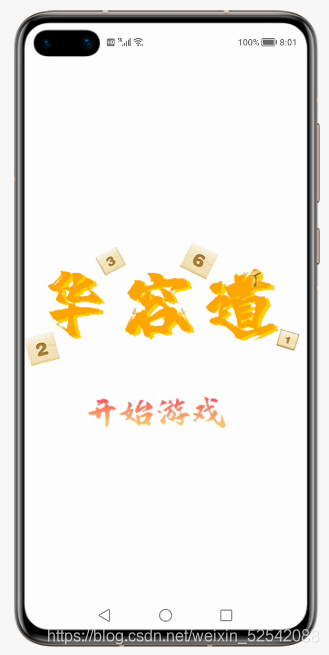
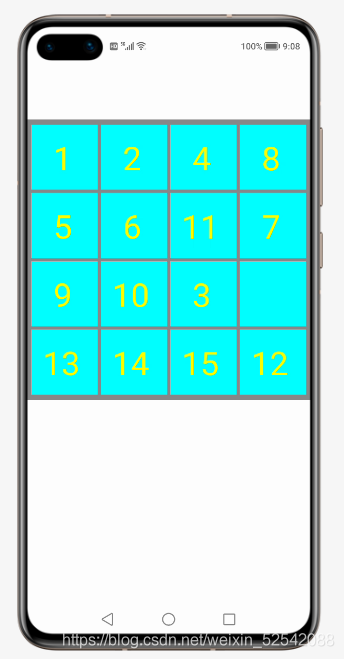
2月16号HarmonyOS2.0手机开发者Beta版已经发布了,作为“1+8+N”战略的重要入口和生态核心,怎么能少得了手机应用开发呢,今天将由深鸿会深大学习小组(Zzt_01-23)从零基础开发第一个HarmonyOS手机小游戏——数字华容道(界面略丑陋,大佬别喷),此前已经在运动手表上成功开发了:HarmonyOS运动手表游戏合并、HarmonyOS手表游戏——数字华容道,同样是深鸿会深大小组学习完HarmonyOS后自行开发的一个鸿蒙demo,详细讲述了数字华容道在鸿蒙手机上开发思路。深鸿会深大学习小组是一群热衷于学习鸿蒙相关知识和开发鸿蒙相关应用的开发者们,我们的学习项目为:荔园Harmony,同时也欢迎与各位感兴趣的读者一起学习HarmonyOS开发,相互交流、共同进步。 概述本个demo将从零基础开始完成鸿蒙小游戏APP在手机上的编译在项目中我们所使用到的软件为DevEco Studio,下载地址为:DevEco Studio下载、DevEco Studio安装教程,在项目中我们要实现的内容为数字华容道APP的开发。 打开引用首先为数字华容道的初始界面,点击开始游戏即会切换到数字华容道的游戏界面。 进入数字华容道的游戏界面显示4*4的方阵,方阵中分布有随意打乱的1至15的数字和一个空白方格,方阵下方显示一个“重新开始”的按钮和一个“返回”按钮,点击“重新开始”按钮即会重新生成随意打乱的1至15的数字和一个空白方格的方阵,点击“返回”按钮即会切换到数字华容道的初始界面,最下方有四个指示不同方向箭头的按钮,点击任一按钮或向上、下、左、右任一方向滑动,空白方格周围对应位置的方格便会随之向对应的方向移动一格。
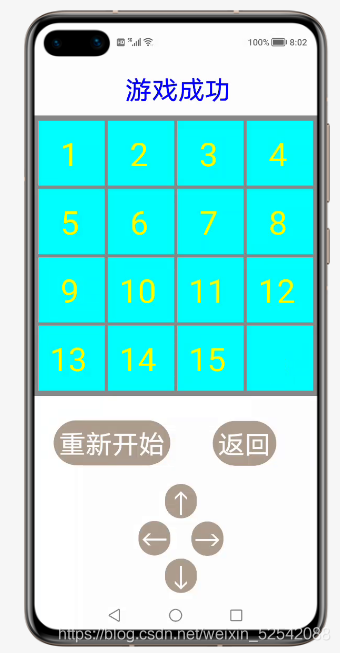
进入数字华容道的游戏界面显示4*4的方阵,方阵中分布有随意打乱的1至15的数字和一个空白方格,方阵下方显示一个“重新开始”的按钮和一个“返回”按钮,点击“重新开始”按钮即会重新生成随意打乱的1至15的数字和一个空白方格的方阵,点击“返回”按钮即会切换到数字华容道的初始界面,最下方有四个指示不同方向箭头的按钮,点击任一按钮或向上、下、左、右任一方向滑动,空白方格周围对应位置的方格便会随之向对应的方向移动一格。  经过若干次滑动或点击后,当所有的数字按顺序排列后,则会弹出游戏成功的界面,再滑动或点击也不会有任何变化。
经过若干次滑动或点击后,当所有的数字按顺序排列后,则会弹出游戏成功的界面,再滑动或点击也不会有任何变化。  正文
创建项目
正文
创建项目
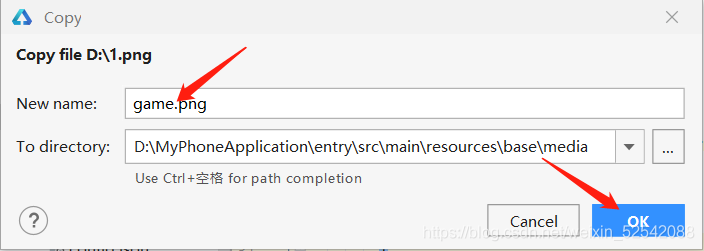
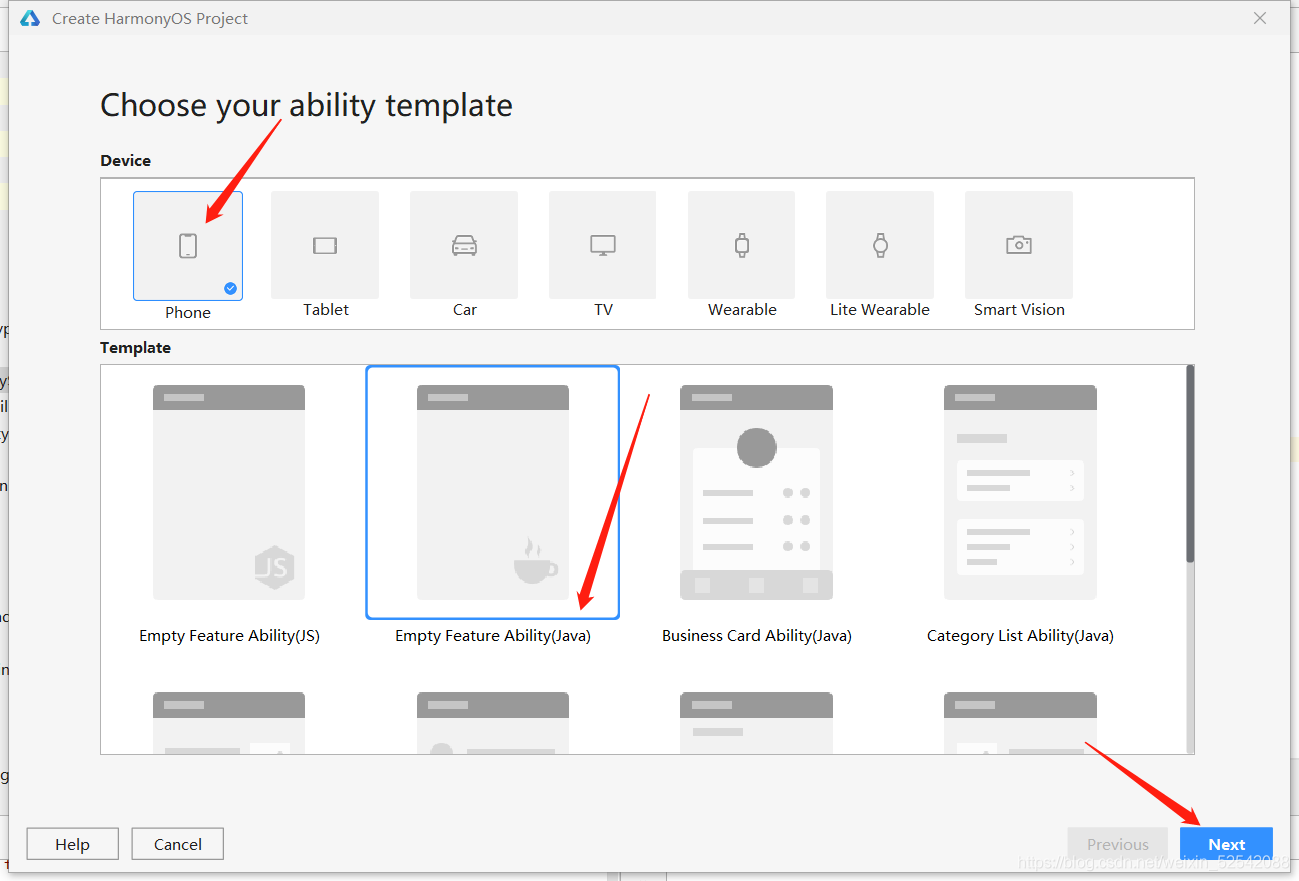
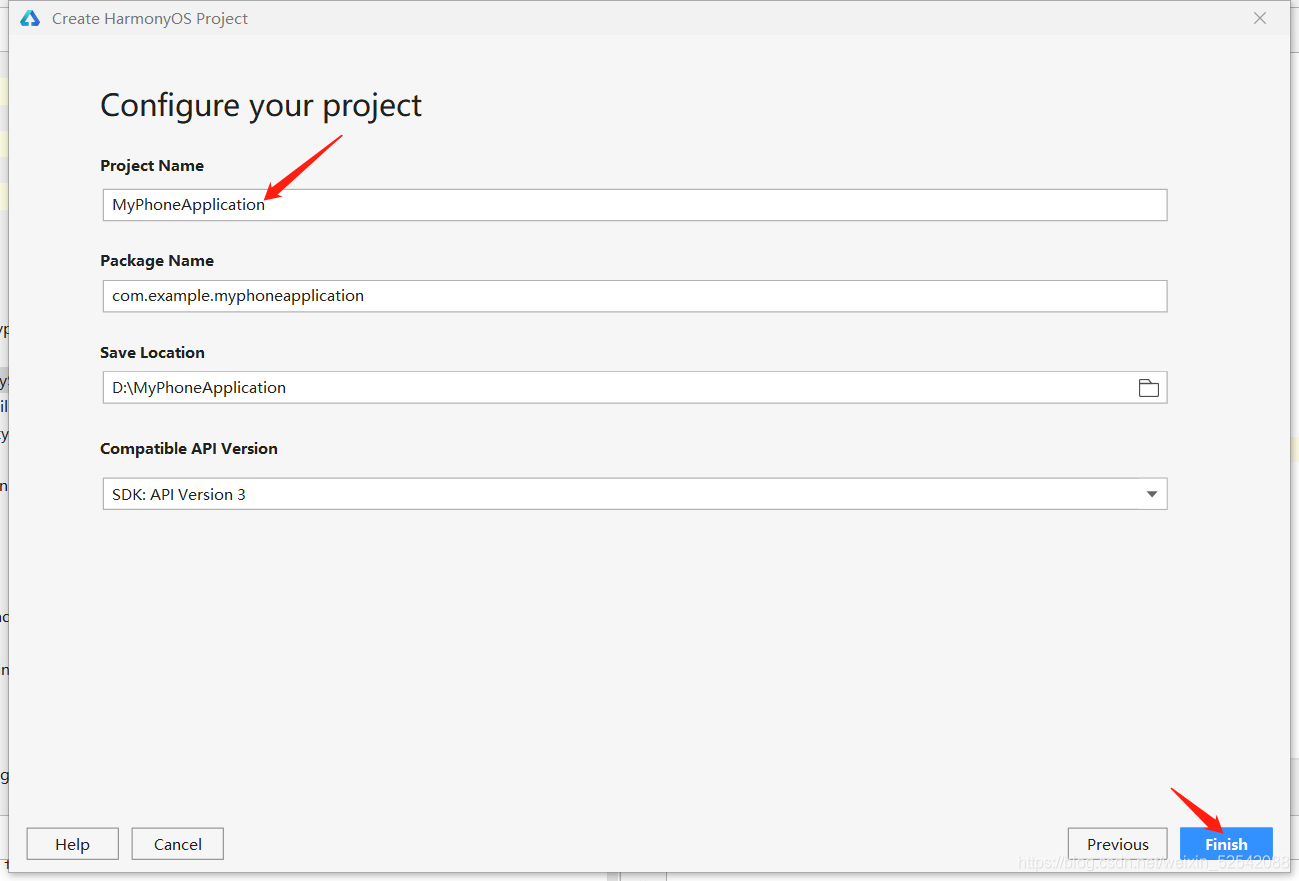
DevEco Studio下载安装成功后,打开DevEco Studio,点击左上角的File,点击New,再选择New Project,选择Phone选项,选择默认的模板(java版),然后选择保存路径,将文件命名为MyPhoneApplication(文件名不能出现中文或者特殊字符,否则将无法成功创建项目文件),最后点击Finish。 首先,我们要先实现数字华容道的初始界面,点击开始游戏即会切换到另一个空白的界面。  在entry>src>main>resources>base>layout>ability_main.xml中添加布局,先将事先存在的Text组件删去,添加Image图片组件,引入我们刚才复制粘贴的图片,再添加一个Button按钮组件,加入唯一标识符id并配置好其他相应的属性
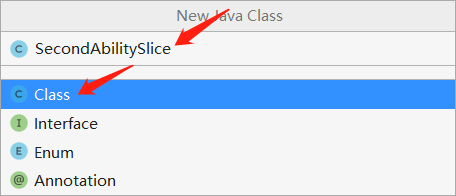
在entry>src>main>java>com.example.myphoneapplication>slice中右键选择New>Java Class增加一个空白的类以用来后面编写数字华容道的游戏界面,并且命名为SecondAbilitySlice 在entry>src>main>resources>base>layout>ability_main.xml中添加布局,先将事先存在的Text组件删去,添加Image图片组件,引入我们刚才复制粘贴的图片,再添加一个Button按钮组件,加入唯一标识符id并配置好其他相应的属性
在entry>src>main>java>com.example.myphoneapplication>slice中右键选择New>Java Class增加一个空白的类以用来后面编写数字华容道的游戏界面,并且命名为SecondAbilitySlice 将entry>src>main>java>com.example.myphoneapplication>slice>SecondAbilitySlice中的代码修改成如下:
package com.example.myphoneapplication.slice;
import com.example.myphoneapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
public class SecondAbilitySlice extends AbilitySlice {
public void onStart(Intent intent) {
super.onStart(intent);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
在entry>src>main>java>com.example.myphoneapplication>slice>MainAbilitySlice中的onStart函数中添加一个按钮指向我们(2)中添加的按钮,按钮添加一个响应点击事件的函数,用parsent函数跳转到SecondAbilitySlice
package com.example.myphoneapplication.slice;
import com.example.myphoneapplication.ResourceTable;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Button;
import ohos.agp.components.Component;
public class MainAbilitySlice extends ohos.aafwk.ability.AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
Button button = (Button) findComponentById(ResourceTable.Id_button_game);
button.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
present(new SecondAbilitySlice(),new Intent());
}
});
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
} 将entry>src>main>java>com.example.myphoneapplication>slice>SecondAbilitySlice中的代码修改成如下:
package com.example.myphoneapplication.slice;
import com.example.myphoneapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
public class SecondAbilitySlice extends AbilitySlice {
public void onStart(Intent intent) {
super.onStart(intent);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
在entry>src>main>java>com.example.myphoneapplication>slice>MainAbilitySlice中的onStart函数中添加一个按钮指向我们(2)中添加的按钮,按钮添加一个响应点击事件的函数,用parsent函数跳转到SecondAbilitySlice
package com.example.myphoneapplication.slice;
import com.example.myphoneapplication.ResourceTable;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Button;
import ohos.agp.components.Component;
public class MainAbilitySlice extends ohos.aafwk.ability.AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
Button button = (Button) findComponentById(ResourceTable.Id_button_game);
button.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
present(new SecondAbilitySlice(),new Intent());
}
});
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
至此,这一部分就完成了。 实现数字的随机打乱然后我们要在数字华容道的游戏界面生成随意打乱的1至15的数字和一个空白方格的方阵。 然后定义函数drawGrids(int[][] grids)用于绘制4*4方阵和其二维数组对应的数字 public void drawGrids(int[][] grids){ layout.setLayoutConfig((new ComponentContainer.LayoutConfig(ComponentContainer.LayoutConfig.MATCH_PARENT,ComponentContainer.LayoutConfig.MATCH_PARENT))); Component.DrawTask task=new Component.DrawTask() { public void onDraw(Component component, Canvas canvas) { Paint mPaint = new Paint(); mPaint.setColor(Color.GRAY); RectFloat rect=new RectFloat(2,230,1078,1306); canvas.drawRect(rect,mPaint); for(int row = 0; row SecondAbilitySlice编写代码 先定义一个函数drawButton()用于绘制所有的按钮,四个指示不同方向箭头的按钮分别添加四个响应点击事件的函数,分别调用对应的changeGrids(grids,direction)函数实现空白方格周围对应位置的方格便会随之向对应的方向移动一格,并调用drawGrids(grids)函数用于绘制新的方阵 public void drawButton(){ Button button=new Button(this); button.setText("重新开始"); button.setTextSize(100); button.setTextAlignment(TextAlignment.CENTER); button.setTextColor(Color.WHITE); button.setMarginTop(1400); button.setMarginLeft(80); button.setPadding(20,20,20,20); ShapeElement background = new ShapeElement(); background.setRgbColor(new RgbColor(174, 158, 143)); background.setCornerRadius(100); button.setBackground(background); layout.addComponent(button); Button button0=new Button(this); button0.setText("返回"); button0.setTextSize(100); button0.setTextAlignment(TextAlignment.CENTER); button0.setTextColor(Color.WHITE); button0.setMarginTop(-170); button0.setMarginLeft(680); button0.setPadding(20,20,20,20); button0.setBackground(background); layout.addComponent(button0); ShapeElement background0 = new ShapeElement(); background0.setRgbColor(new RgbColor(174, 158, 143)); background0.setCornerRadius(100); Button button1=new Button(this); button1.setText("↑"); button1.setTextAlignment(TextAlignment.CENTER); button1.setTextColor(Color.WHITE); button1.setTextSize(100); button1.setMarginLeft(500); button1.setMarginTop(70); button1.setPadding(10,0,10,0); button1.setBackground(background0); button1.setClickedListener(new Component.ClickedListener() { @Override public void onClick(Component component) { changeGrids(grids,2); } }); layout.addComponent(button1); Button button2=new Button(this); button2.setText("←"); button2.setTextAlignment(TextAlignment.CENTER); button2.setTextColor(Color.WHITE); button2.setTextSize(100); button2.setMarginTop(10); button2.setMarginLeft(400); button2.setPadding(10,0,10,0); button2.setBackground(background0); button2.setClickedListener(new Component.ClickedListener() { @Override public void onClick(Component component) { changeGrids(grids,-1); } }); layout.addComponent(button2); Button button3=new Button(this); button3.setText("→"); button3.setTextAlignment(TextAlignment.CENTER); button3.setTextColor(Color.WHITE); button3.setTextSize(100); button3.setMarginLeft(600); button3.setMarginTop(-130); button3.setPadding(10,0,10,0); button3.setBackground(background0); button3.setClickedListener(new Component.ClickedListener() { @Override public void onClick(Component component) { changeGrids(grids,1); } }); layout.addComponent(button3); Button button4=new Button(this); button4.setText("↓"); button4.setTextAlignment(TextAlignment.CENTER); button4.setTextColor(Color.WHITE); button4.setTextSize(100); button4.setMarginLeft(500); button4.setMarginTop(10); button4.setPadding(10,0,10,0); button4.setBackground(background0); button4.setClickedListener(new Component.ClickedListener() { @Override public void onClick(Component component) { changeGrids(grids,-2); } }); layout.addComponent(button4); drawGrids(grids); }然后添加一个函数slideGrids()为布局layout添加一个滑动事件,并获取滑动开始与结束的坐标,并计算出大致的滑动方向,分别调用对应的changeGrids(grids,direction)函数实现空白方格周围对应位置的方格便会随之向对应的方向移动一格,并调用drawGrids(grids)函数用于绘制新的方阵,并在开头添加相应的变量 private float starX, starY, distanceX, distanceY; public void slideGrids(){ layout.setTouchEventListener(new Component.TouchEventListener() { @Override public boolean onTouchEvent(Component component, TouchEvent touchEvent) { MmiPoint point = touchEvent.getPointerScreenPosition(0); switch (touchEvent.getAction()) { case TouchEvent.PRIMARY_POINT_DOWN: starX = point.getX(); starY = point.getY(); break; case TouchEvent.PRIMARY_POINT_UP: distanceX = point.getX() - starX; distanceY = point.getY() - starY; break; } if (gameover() == false){ if (Math.abs(distanceX) > Math.abs(distanceY)) { if (distanceX > 200) { changeGrids(grids,1); } else if (distanceX main>java>com.example.myphoneapplication>slice>SecondAbilitySlice编写代码 首先定义一个函数drawText()用于绘制游戏成功字样 public void drawText(){ Text text=new Text(this); text.setText("游戏成功"); text.setTextSize(100); text.setTextColor(Color.BLUE); text.setTextAlignment(TextAlignment.CENTER); text.setMarginsTopAndBottom(-2000,0); text.setMarginsLeftAndRight(350,0); layout.addComponent(text); setUIContent(layout); }然后定义一个函数gameover()用于判断二维数组的数字是否按顺序排列,当二维数组的数字按顺序排列时返回true,否则返回false public boolean gameover() { int[][] gameoverGrids = { { 1, 2, 3, 4}, { 5, 6, 7, 8,}, { 9, 10, 11, 12}, { 13, 14, 15, 0}}; for (int row = 0; row |
【本文地址】



 在entry>src>main>java>com.example.myphoneapplication>slice>SecondAbilitySlice编写代码 先定义个一个位置布局layout和一个二维数组grids,创建函数initializeinitialize()分别对其初始化,在onStart函数中调用函数initializeinitialize()
在entry>src>main>java>com.example.myphoneapplication>slice>SecondAbilitySlice编写代码 先定义个一个位置布局layout和一个二维数组grids,创建函数initializeinitialize()分别对其初始化,在onStart函数中调用函数initializeinitialize()