| 用javascript脚本实现微信定时发送信息 | 您所在的位置:网站首页 › autojs发送回车键 › 用javascript脚本实现微信定时发送信息 |
用javascript脚本实现微信定时发送信息
|
需求背景大概这样:前些天,我在我们学校的愿望墙上看到这么一个愿望,
我第一次看觉得这个愿望很有趣很不同,刚好同是考研人,就答应了。
答应了之后,对方让我周一至周五提醒她6:30起床,9.30回宿舍,
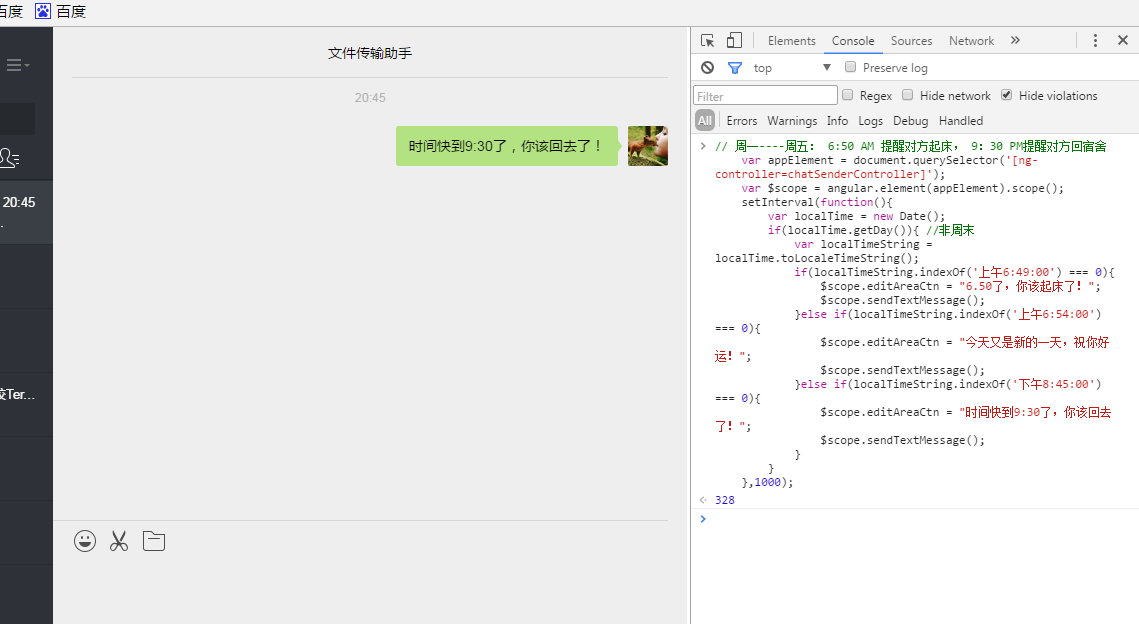
一开始几天,我还能做到,后来慢慢的发现,6:50起来提醒对方起床,这个要求对我来说是现实太难了,于是想了个办法,写段小代码来实现微信定时发送消息 1 // 周一----周五: 6:50 AM 提醒对方起床, 9:30 PM提醒对方回宿舍 2 var appElement = document.querySelector('[ng-controller=chatSenderController]'); 3 var $scope = angular.element(appElement).scope(); 4 setInterval(function(){ 5 var localTime = new Date(); 6 if(localTime.getDay() < 6){ //非周末 7 var localTimeString = localTime.toLocaleTimeString(); 8 if(localTimeString.indexOf('上午6:49:00') === 0){ 9 $scope.editAreaCtn = "6.50了,你该起床了!"; 10 $scope.sendTextMessage(); 11 }else if(localTimeString.indexOf('上午6:54:00') === 0){ 12 $scope.editAreaCtn = "今天又是新的一天,祝你好运!"; 13 $scope.sendTextMessage(); 14 }else if(localTimeString.indexOf('下午9:28:00') === 0){ 15 $scope.editAreaCtn = "时间快到9:30了,你该回去了!"; 16 $scope.sendTextMessage(); 17 } 18 } 19 },1000);
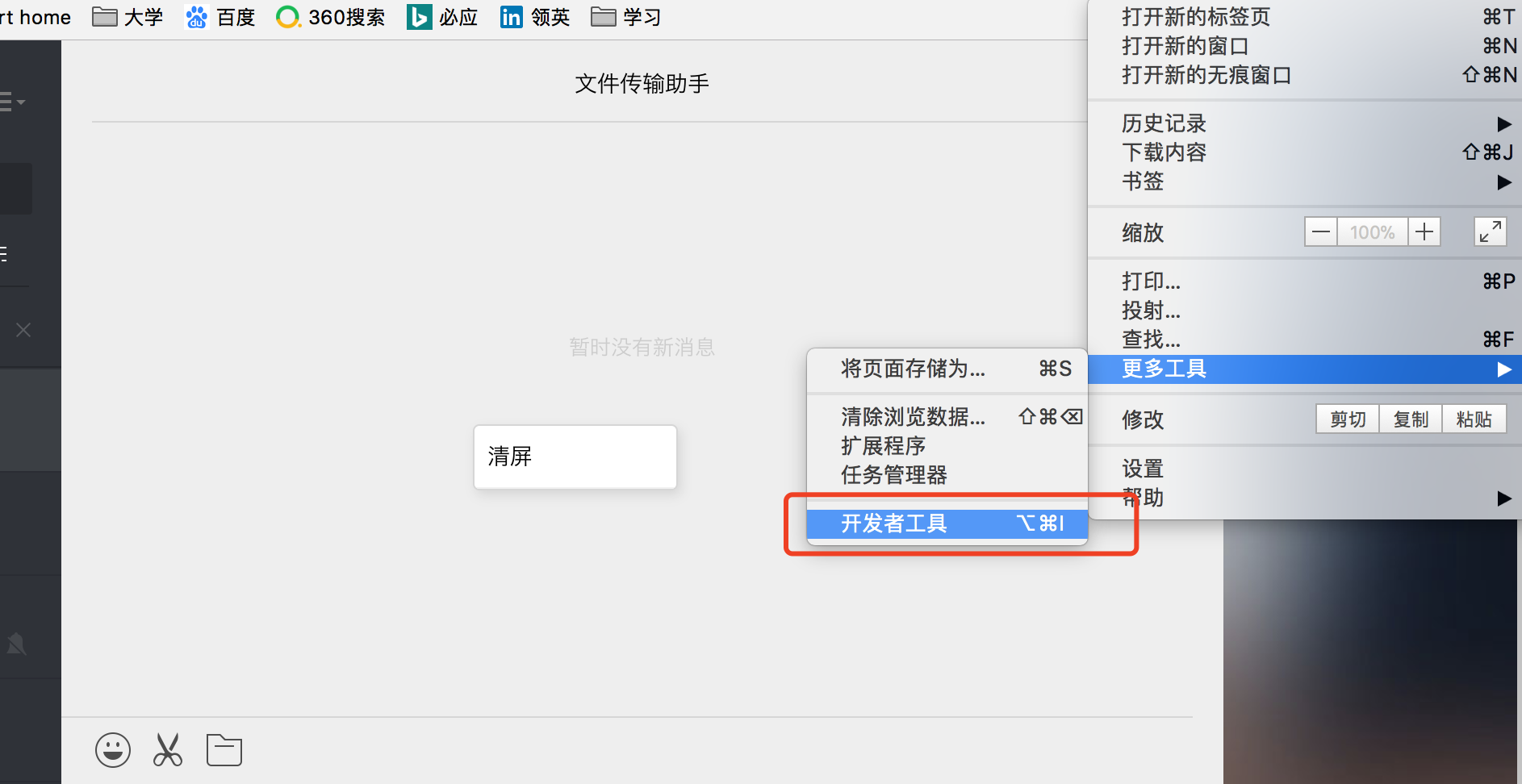
整个功能实现方法如下, 每天晚上走的时候,通过网页登录微信,打开与对方的聊天窗口,并打开开发者模式,如图所示
至此功能实现!
------------- 2018年8月9日追加内容 实现以下需求: 一年四季每周一到周日的每一天都需要在上午九点钟下午15点钟提醒到一个群里:内容:今日巡检别忘记
说明这种方式的实现存在弊端: 1、电脑微信网页版不能掉线,不能刷新网页。刷新网页了需要重新操作 2、微信网页版跟网页客户端只能有一个在线,所以这种实现方式存在缺陷。
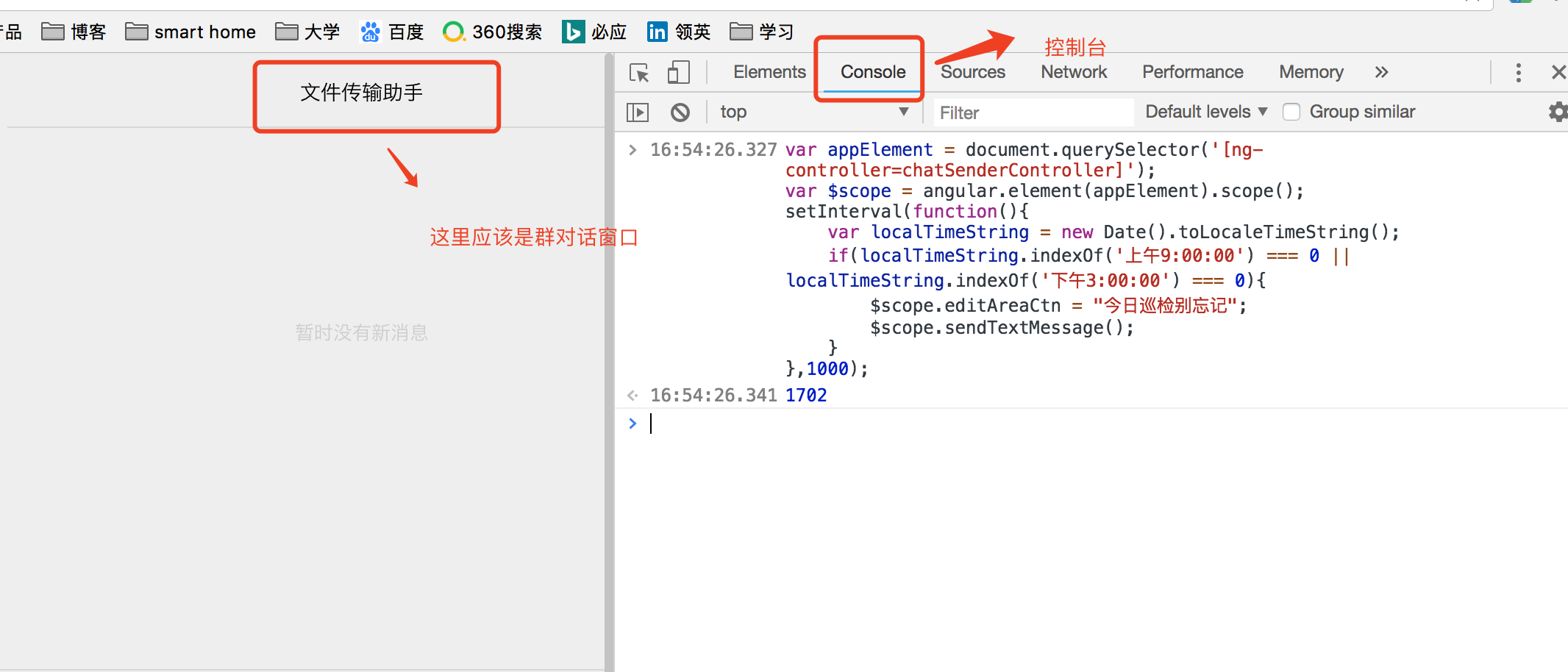
实现方法: 第一步:登录网页版微信 https://wx2.qq.com 第二步:打开群对话窗口 第三部:打开开发者模式:
第四步:在控制台里粘贴以下代码,按下回车键。 1 var appElement = document.querySelector('[ng-controller=chatSenderController]'); 2 var $scope = angular.element(appElement).scope(); 3 setInterval(function(){ 4 var localTimeString = new Date().toLocaleTimeString(); 5 if(localTimeString.indexOf('上午9:00:00') === 0 || localTimeString.indexOf('下午3:00:00') === 0){ 6 $scope.editAreaCtn = "今日巡检别忘记"; 7 $scope.sendTextMessage(); 8 } 9 },1000);
操作说明:当前微信对话网页不能关掉。如果关掉则设置的代码失效。
原理说明: javascript代码设置了每隔一秒查看当前时间是否是 : 上午9:00:00 或者 下午3:00:00 如果是的话,就发送指定消息 “今日巡检别忘记”,否则的话什么也不做。
|
【本文地址】
公司简介
联系我们