| 深入理解css中的align | 您所在的位置:网站首页 › 网页设计content › 深入理解css中的align |
深入理解css中的align
|
align-content 作用: 会设置自由盒内部各个项目在垂直方向排列方式。 条件:必须对父元素设置自由盒属性display:flex;,并且设置排列方式为横向排列flex-direction:row;并且设置换行,flex-wrap:wrap;这样这个属性的设置才会起作用。 设置对象: 这个属性是对她容器内部的项目起作用,对父元素进行设置。 取值:stretch:默认设置,会拉伸容器内每个项目占用的空间,填充方式为给每个项目下方增加空白。第一个项目默认从容器顶端开始排列。
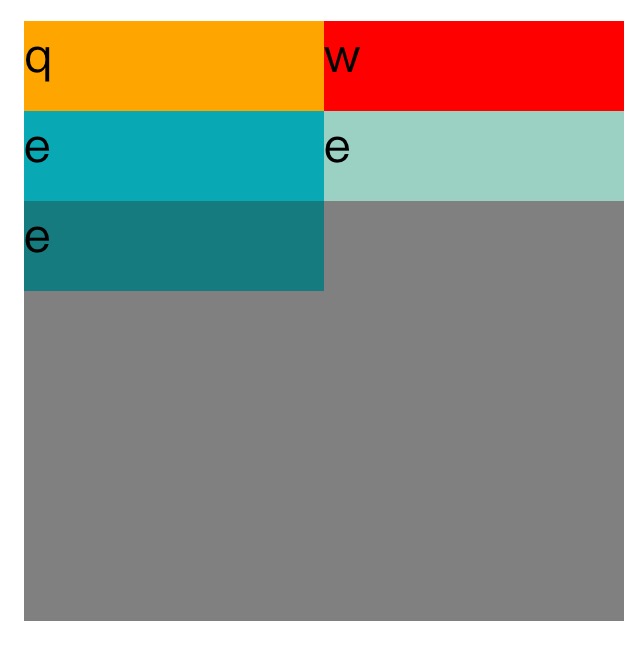
Center:这个会取消项目之间的空白并把所有项目垂直居中。 XML/HTML Code复制内容到剪贴板 DOCTYPE=html> 关于文档元素测试 #father{ width:200px; display:flex; flex-direction:row; flex-wrap:wrap; align-content:center; height:200px; background-color:grey; } .son1{ height:30px; width:100px; background-color:orange; } .son2{ height:30px; width:100px; background-color:red; } .son3{ height:30px; width:100px; background-color:#08a9b5; } .son4{ height:30px; width:100px; background-color:#9ad1c3; } .son5{ height:30px; width:100px; background-color:rgb(21,123,126); } q w e e e
Flex-start:这个会取消项目之间的空白,并把项目放在容器顶部。 XML/HTML Code复制内容到剪贴板 DOCTYPE=html> 关于文档元素测试 #father{ width:200px; display:flex; flex-direction:row; flex-wrap:wrap; align-content:flex-start; height:200px; background-color:grey; } .son1{ height:30px; width:100px; background-color:orange; } .son2{ height:30px; width:100px; background-color:red; } .son3{ height:30px; width:100px; background-color:#08a9b5; } .son4{ height:30px; width:100px; background-color:#9ad1c3; } .son5{ height:30px; width:100px; background-color:rgb(21,123,126); } q w e e e
flex-end:这个会取消项目之间的空白并把项目放在容器底部。 align-content:flex-end;
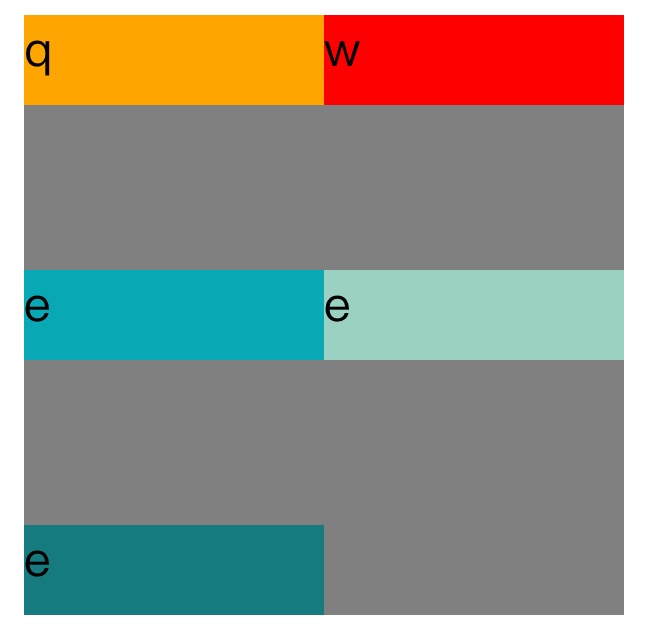
space-between这个会使项目在垂直方向两端对齐。即上面的项目对齐容器顶部,最下面一个项目对齐容器底部。留相同间隔在每个项目之间。 align-content:space-between;
Space-around:这个会使每个项目上下位置保留相同长度空白,使得项目之间的空白为两倍的单个项目空白。 align-content:space-around;
Inherit:使得元素的这个属性继承自它的父元素。innitial:使元素这个属性为默认初始值。 以上这篇深入理解css中的align-content属性就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。 |
【本文地址】
公司简介
联系我们