|
先说说为什么要在网页中调整倍速
想必知到的必修课是每个在读大学生的噩梦,明明不是自己的专业课却不得不被辅导员催着刷掉每一章节。
由此,想到了调整倍速的方法能让同学更快速高效地完成这些杂七杂八的课程,有更多的课余时间去做自己喜欢
做的事情。
本博客案例非常简单,旨在让每一个大学生都能够解决观看必修课速度过慢的问题,就算是电脑小白,只要好好看图,也一定能学会的。
具体步骤:
拿智慧树平台举例子。首先登录智慧树平台,就不截图了。
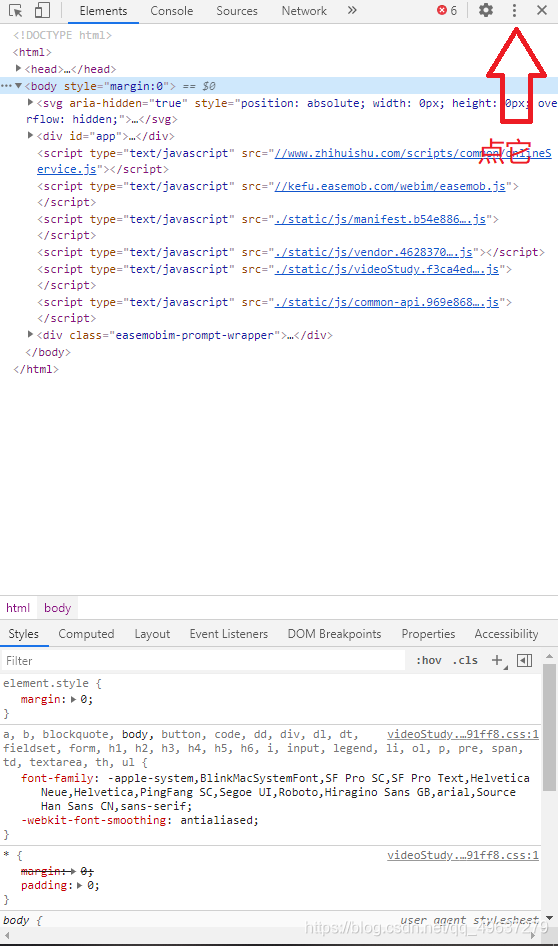
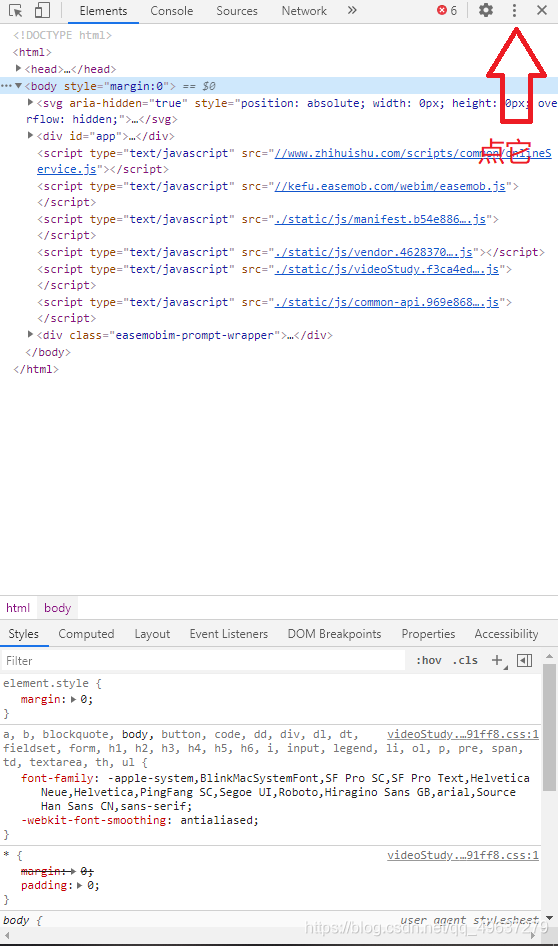
按F12键,有这么一个界面
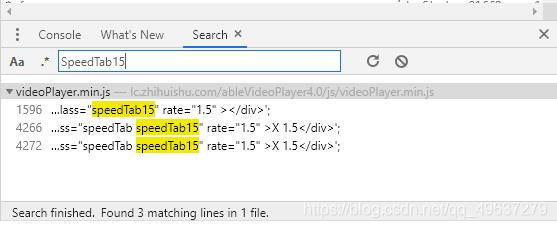
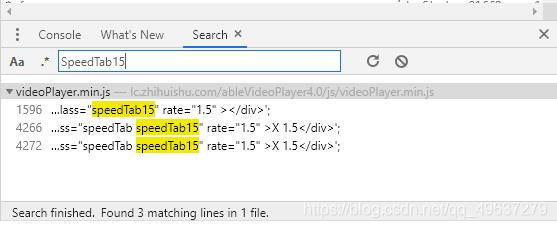
选择Search 在下方输入SpeedTab15 按下回车 如图:

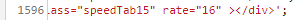
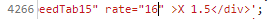
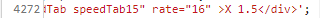
点击黄色的地方我们会发现偏右上角的地方会跳转到一个代码行,点击每一行黄色的地方,分别将1596行、4266行、4272行中rate“1.5”里的1.5改成16(这是我试过最快的速度了) 如图:

 
将三行数据修改完后。视线回到我说[点它]的地方,点击我圈起来的地方

点完之后再点击视频右下角调倍速的地方
(这里可能有点难按,按不到的同学可以先将鼠标移在视频上方,然后再去点我上面圈起来的地方,这样会容易一点)
看到右边跳转到了 同样将这里改成16倍速
如图
同样将这里改成16倍速
如图

最后,视频右下角选择1.5倍速就可以用16倍速观看视频了。
下面就是进阶了!虽然也非常的简单,进阶提供了自动静音、自动播放、自动答题的功能。
进阶步骤:点击Console,在下方 

这个位置复制以下代码
document.querySelector('.volumeIcon').click();//静音处理
document.getElementsByClassName('speedTab15')[0].setAttribute("rate",16);
document.getElementsByClassName('speedTab15')[0].click();//1.5倍速播放
setInterval(function(){//每3秒执行一次
//判断播放进度是否到达100%
if(document.getElementsByClassName('passTime')[0].style.width >= '80%'){
setTimeout(function(){
//用js执行“下一集”按钮的点击事件,延迟1s执行
document.getElementById('nextBtn').click();
},50);
setTimeout(function () {
//延迟4秒执行调节播放速率
document.querySelector('.volumeIcon').click();
document.getElementsByClassName('speedTab15')[0].setAttribute("rate",16);
document.getElementsByClassName('speedTab15')[0].click();//先设置一下播放速率为1.5倍速
},4000)
}
if(document.getElementsByClassName('bigPlayButton pointer')[0].style.display=='block')
{//用于检测答题弹窗是否出现,并将其关闭
document.getElementsByClassName('topic-item')[0].click()//只选A,弹窗题目不影响成绩,就不纠结选的对不对了
document.getElementsByClassName('el-dialog__footer')[5].click()
document.getElementsByClassName('el-dialog__headerbtn')[5].click()//点击按钮关闭
document.getElementsByClassName('playButton')[0].click()//点击播放继续
}
},3000);
按下回车
至此,所有的步骤都结束了。谢谢大家的阅读。
参考文档:https://blog.csdn.net/q1246192888/article/details/106041849
版权声明:本文为CSDN博主「22 26 25」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/qq_41523096/article/details/86517273
| 
 同样将这里改成16倍速
如图
同样将这里改成16倍速
如图