| LRecyclerView RecyclerView 下拉刷新,自动加载更多 @codeKK AndroidOpen Source Website | 您所在的位置:网站首页 › 播放儿歌歌曲大全100首 › LRecyclerView RecyclerView 下拉刷新,自动加载更多 @codeKK AndroidOpen Source Website |
LRecyclerView RecyclerView 下拉刷新,自动加载更多 @codeKK AndroidOpen Source Website
|
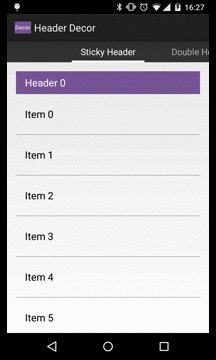
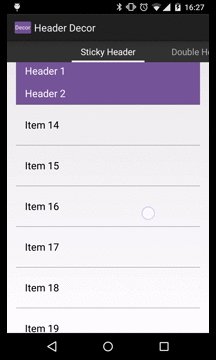
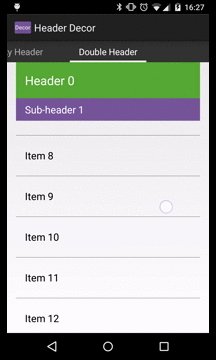
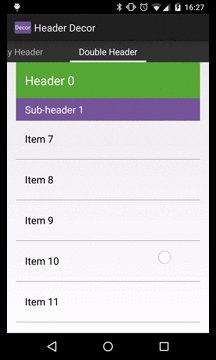
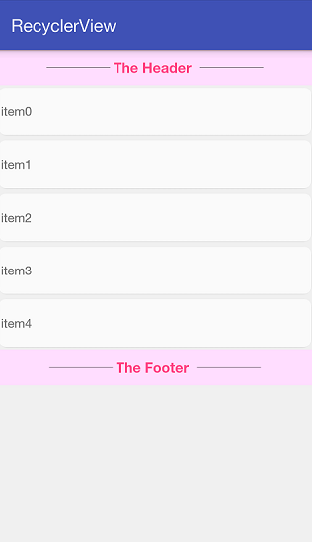
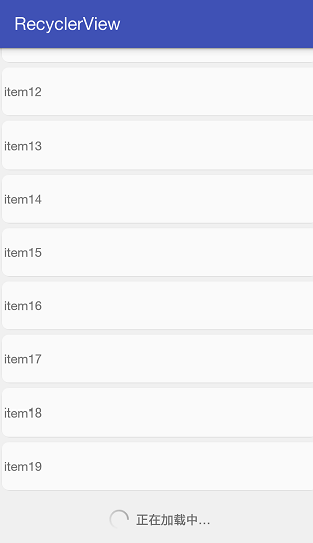
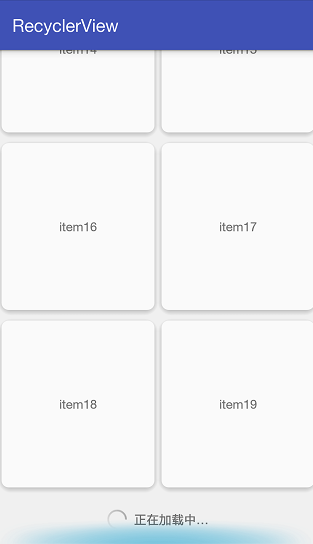
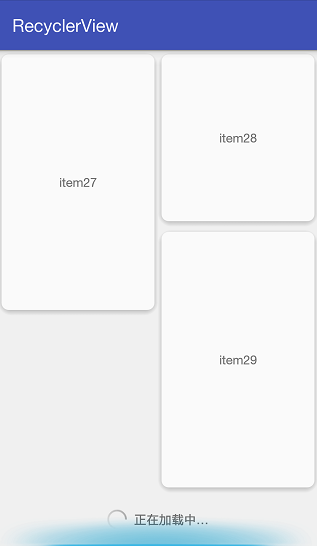
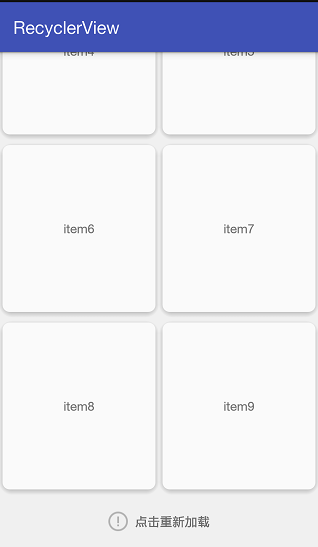
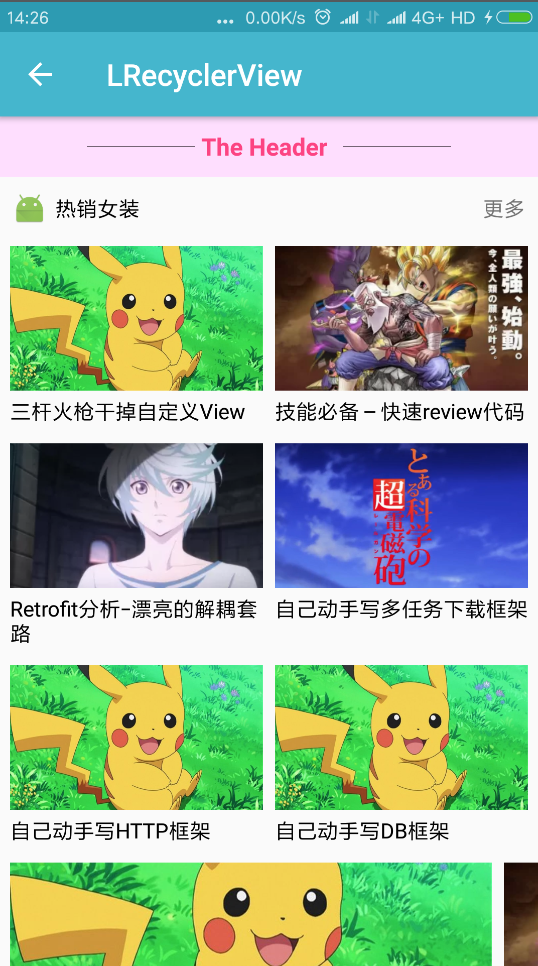
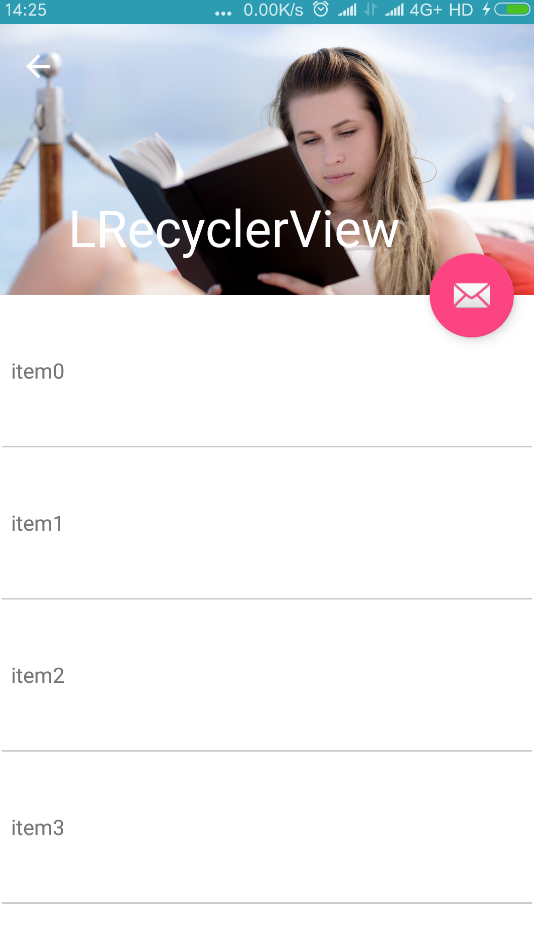
LRecyclerView 是支持 addHeaderView、 addFooterView、下拉刷新、分页加载数据的 RecyclerView。 它对 RecyclerView 控件进行了拓展,给 RecyclerView 增加 HeaderView、FooterView,并且不需要对你的 Adapter 做任何修改。 推荐RxJava 经典视频教程已经上线,戳我就可以看啦...... 效果图


 


 实战项目
实战项目
为了方便大家更好的在项目中使用 LRecyclerView,这里提供一个项目 demo,有需要可以参考下! github 地址: https://github.com/jdsjlzx/Community
Step 1. 在你的根 build.gradle 文件中增加 JitPack 仓库依赖。 allprojects { repositories { jcenter() maven { url "https://jitpack.io" } } }Step 2. 在你的 module 的 build.gradle 文件中增加 LRecyclerView 依赖。 implementation 'com.github.jdsjlzx:LRecyclerView:1.5.4.3'LRecyclerView requires at minimum Java 7 or Android 4.0. JavaDochttps://jitpack.io/com/github/jdsjlzx/LRecyclerView/1.5.4.3/javadoc/ 项目简述 下拉刷新、滑动到底部自动加载下页数据; 可以方便添加 Header 和 Footer; 头部下拉样式可以自定义; 具备 item 点击和长按事件; 网络错误加载失败点击 Footer 重新请求数据; 可以动态为 FooterView 赋予不同状态(加载中、加载失败、滑到最底等); 可以根据不同的 viewtype 自定义 item 视图; 具备类似 IOS 侧滑删除菜单功能; 完善的局部刷新效果; 注意: EndlessLinearLayoutActivity.java 类里面有标准完整的使用方法,请尽量在这个界面看效果; 本着解耦的原则,能在 demo 中实现的就尽量不在 libray 中实现。 libray 中的 sdk 版本都是最新版本,如果你不想处理申请权限的问题,可以在你本地的 app 的 build.gradle 中如下设置: ```groovy compileSdkVersion 25 buildToolsVersion '25.0.2'defaultConfig { applicationId "com.github.jdsjlzx" minSdkVersion 14 targetSdkVersion 22 versionCode 4 versionName "0.5.3" } targetSdkVersion 设置为 22 即可。 ## Demo 下载 [点我下载](https://raw.githubusercontent.com/jdsjlzx/LRecyclerView/master/app/app-release.apk) ## 功能介绍 ### 填充数据 ```java mDataAdapter = new DataAdapter(this); mDataAdapter.setData(dataList); mLRecyclerViewAdapter = new LRecyclerViewAdapter(mDataAdapter); mRecyclerView.setAdapter(mLRecyclerViewAdapter); DataAdapter 是用户自己真正的 adapter,用户自己定义; LRecyclerViewAdapter 提供了一些实用的功能,使用者不用关心它的实现,只需构造的时候把自己的 mDataAdapter 以参数形式传进去即可。 添加 HeaderView、FooterView //add a HeaderView mLRecyclerViewAdapter.addHeaderView(new SampleHeader(this)); //add a FooterView mLRecyclerViewAdapter.addFooterView(new SampleFooter(this));添加 HeaderView 还可以使用下面两种方式: View header = LayoutInflater.from(this).inflate(R.layout.sample_header,(ViewGroup)findViewById(android.R.id.content), false); mLRecyclerViewAdapter.addHeaderView(header); CommonHeader headerView = new CommonHeader(getActivity(), R.layout.layout_home_header); mLRecyclerViewAdapter.addHeaderView(headerView);上面的方式同样适用于 FooterView。 移除 HeaderView、FooterView //remove a HeaderView mLRecyclerViewAdapter.removeHeaderView(); //remove a FooterView mLRecyclerViewAdapter.removeFooterView();注意: 1.如果有两个以上的 HeaderView,连续调用 mLRecyclerViewAdapter.removeHeaderView()即可。 LScrollListener-滑动监听事件接口LScrollListener 实现了 onScrollUp()、onScrollDown()、onScrolled、onScrollStateChanged 四个事件,如下所示: void onScrollUp();//scroll down to up void onScrollDown();//scroll from up to down void onScrolled(int distanceX, int distanceY);// moving state,you can get the move distance void onScrollStateChanged(int state); onScrollUp()——RecyclerView 向上滑动的监听事件; onScrollDown()——RecyclerView 向下滑动的监听事件; onScrolled()——RecyclerView 正在滚动的监听事件; onScrollStateChanged(int state)——RecyclerView 正在滚动的监听事件;使用: mRecyclerView.setLScrollListener(new LRecyclerView.LScrollListener() { @Override public void onScrollUp() { } @Override public void onScrollDown() { } @Override public void onScrolled(int distanceX, int distanceY) { } @Override public void onScrollStateChanged(int state) { } }); 下拉刷新 mRecyclerView.setOnRefreshListener(new OnRefreshListener() { @Override public void onRefresh() { } }); 加载更多 mRecyclerView.setOnLoadMoreListener(new OnLoadMoreListener() { @Override public void onLoadMore() { } }); 设置下拉刷新样式 mRecyclerView.setRefreshProgressStyle(ProgressStyle.BallSpinFadeLoader); //设置下拉刷新 Progress 的样式 mRecyclerView.setArrowImageView(R.drawable.iconfont_downgrey); //设置下拉刷新箭头AVLoadingIndicatorView 库有多少效果,LRecyclerView 就支持多少下拉刷新效果,当然你也可以自定义下拉刷新效果。 效果图: 记得设置 ProgressStyle: mRecyclerView.setRefreshProgressStyle(ProgressStyle.LineSpinFadeLoader); mRecyclerView.setLoadingMoreProgressStyle(ProgressStyle.BallSpinFadeLoader); 开启和禁止下拉刷新功能 mRecyclerView.setPullRefreshEnabled(true);or mRecyclerView.setPullRefreshEnabled(false);默认是开启。 强制刷新根据大家的反馈,增加了一个强制刷新的方法,使用如下: mRecyclerView.forceToRefresh();无论是下拉刷新还是强制刷新,刷新完成后调用下面代码: mRecyclerView.refreshComplete(pageSize); mLRecyclerViewAdapter.notifyDataSetChanged(); 下拉刷新清空数据有的时候,需要下拉的时候清空数据并更新 UI,可以这么做: @Override public void onRefresh() { mDataAdapter.clear(); mLRecyclerViewAdapter.notifyDataSetChanged();//必须调用此方法 mCurrentCounter = 0; requestData(); }如果不需要下拉的时候清空数据并更新 UI,如下即可: @Override public void onRefresh() { requestData(); } 开启和禁止自动加载更多功能 mRecyclerView.setLoadMoreEnabled(true);or mRecyclerView.setLoadMoreEnabled(false);;默认是开启。如果不需要自动加载更多功能(也就是不需要分页)手动设置为 false 即可。 加载数据完成处理 mDataAdapter.addAll(list); mRecyclerView.refreshComplete(REQUEST_COUNT);// REQUEST_COUNT 为每页加载数量如果没有更多数据(也就是全部加载完成),判断逻辑如下: mRecyclerView.setOnLoadMoreListener(new OnLoadMoreListener() { @Override public void onLoadMore() { if (mCurrentPage < totalPage) { // loading data requestData(); } else { mRecyclerView.setNoMore(true); } } }); 去除底部的加载更多的 view如果你的逻辑是一次性加载所有的数据,那么可以如下设置: mRecyclerView.setLoadMoreEnabled(false);;mRecyclerView.setOnLoadMoreListener 就不需要设置了. 加载数据网络异常处理加载数据时如果网络异常或者断网,LRecyclerView 为你提供了重新加载的机制。 效果图:
网络异常出错代码处理如下: mRecyclerView.setOnNetWorkErrorListener(new OnNetWorkErrorListener() { @Override public void reload() { requestData(); } });上面的 mFooterClick 就是我们点击底部的 Footer 时的逻辑处理事件,很显然我们还是在这里做重新请求数据操作。 点击事件和长按事件处理先看下怎么使用: mLRecyclerViewAdapter.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(View view, int position) { } }); mLRecyclerViewAdapter.setOnItemLongClickListener(new OnItemLongClickListener() { @Override public void onItemLongClick(View view, int position) { } });原理就是实现 viewHolder.itemView 的点击和长按事件。由于代码过多就不贴出来了。 viewHolder 源码如下: public static abstract class ViewHolder { public final View itemView; int mPosition = NO_POSITION; int mOldPosition = NO_POSITION; long mItemId = NO_ID; int mItemViewType = INVALID_TYPE; int mPreLayoutPosition = NO_POSITION; 设置空白 View(setEmptyView) mRecyclerView.setEmptyView(view);需要注意的是布局文件,如下所示: 关于添加分割线经过不断优化,LRecyclerView 支持了 ItemDecoration,使用如下所示: LinearLayoutManager 布局设置如下: DividerDecoration divider = new DividerDecoration.Builder(this,mLRecyclerViewAdapter) .setHeight(R.dimen.default_divider_height) .setPadding(R.dimen.default_divider_padding) .setColorResource(R.color.split) .build(); mRecyclerView.addItemDecoration(divider);GridLayoutManager 布局设置如下: int spacing = getResources().getDimensionPixelSize(R.dimen.dp_4); mRecyclerView.addItemDecoration(SpacesItemDecoration.newInstance(spacing, spacing, manager.getSpanCount(), Color.GRAY)); //根据需要选择使用 GridItemDecoration 还是 SpacesItemDecoration GridItemDecoration divider = new GridItemDecoration.Builder(this) .setHorizontal(R.dimen.default_divider_padding) .setVertical(R.dimen.default_divider_padding) .setColorResource(R.color.split) .build(); //mRecyclerView.addItemDecoration(divider);根据需要选择使用 GridItemDecoration 还是 SpacesItemDecoration,SpacesItemDecoration(支持多类型布局) 同样的,LuRecyclerView 也支持了 ItemDecoration,只是命名稍微不同(类名以 Lu 开头,如 LuGridItemDecoration、LuSpacesItemDecoration) 滑动删除效果图: 效果图:
功能还在完善中.... PullScrollView、PullWebView 也有实现,为了解耦,这两个类都放在了 demo 中,有需要的可以自己修改使用! 代码混淆 #LRecyclerview -dontwarn com.github.jdsjlzx.** -keep class com.github.jdsjlzx.progressindicator.indicators.** { *; }如果你想了解更多混淆配置,参考:http://blog.csdn.net/jdsjlzx/article/details/51861460 注意事项1.如果添加了 footerview,不要再使用 setLScrollListener 方法,如有需要,自定义实现即可。如下面代码不要同时使用: mRecyclerView.setLScrollListener(LScrollListener); mLRecyclerViewAdapter.addFooterView(new SampleFooter(this));2.不要 SwipeRefreshLayout 与 LRecyclerView 一起使用,会有冲突,为了更好的满足广大用户,新增了 LuRecyclerView 类,可以与 SwipeRefreshLayout 搭配使用,详细请参考 SwipeRefreshLayoutActivity 类的实现。 3.关于 RecyclerView 自动滑动的问题 这个自动滑动归根结底是焦点问题,子 item 有焦点,导致 RecyclerView 自动滑动到了子 item,在根布局上加了 android:descendantFocusability="blocksDescendants",根 view 来处理焦点,不传给子 view 就能解决问题。 4.关于 LRecyclerView 嵌套 RecyclerView 滑动卡顿的问题 可以参考:https://github.com/jdsjlzx/LRecyclerView/issues/165 LRecyclerView 的应用效果图:
代码详见:https://github.com/jdsjlzx/Community Thanks1.SwipeDelMenuViewGroup 问题反馈QQ 交流群 1:183899857QQ 交流群 2:250468947 打赏觉得本框架对你有帮助,不妨打赏赞助我一下,让我有动力走的更远。
支付宝
|
【本文地址】