| 学习HTML5这一篇就够了 | 您所在的位置:网站首页 › 学html还是html5好 › 学习HTML5这一篇就够了 |
学习HTML5这一篇就够了
|
目录
第一章 HTML5概述1.1、什么是HTML1.2、什么是HTML51.3、本文重要说明1.4、浏览器的版本1.5、选择开发工具
第二章 HTML5语法2.1、基本结构2.2、语法规范2.3、标签规范
第三章 HTML5标签3.1、标题标签3.2、段落标签3.3、链接标签3.4、图像标签3.5、表格标签3.6、列表标签3.7、分组标签3.8、语义标签3.9、表单标签3.10、框架标签3.11、音频标签3.12、视频标签3.13、其它标签3.14、头部标签
第四章 HTML5属性4.1、属性概述4.2、通用属性
第五章 HTML5事件5.1、事件概述5.2、窗口事件5.3、表单事件5.4、键盘事件5.5、鼠标事件5.6、媒体事件5.7、其它事件
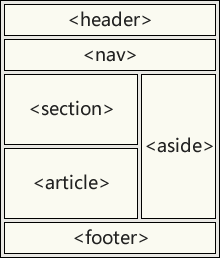
配套资料,免费下载 链接:https://pan.baidu.com/s/1xrblnEIJmxVbHSP7CIREcw 提取码:yws0 复制这段内容后打开百度网盘手机App,操作更方便哦 第一章 HTML5概述 1.1、什么是HTMLHTML(HyperText Markup Language,超文本标记语言)是用来描述网页的一种语言,它不是一种编程语言,而是一种标记语言。 1.2、什么是HTML5HTML5是构建Web内容的一种语言描述方式,HTML5是互联网的下一代标准,是构建以及呈现互联网内容的一种语言方式,被认为是互联网的核心技术之一。HTML产生于1990年,1997年HTML4成为互联网标准,并广泛应用于互联网应用的开发。 HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息,HTML5在从前HTML4.01的基础上进行了一定的改进。 1.3、本文重要说明由于HTML5只是在HTML的基础上进行了新增或者废弃一些标签或者特性,本文默认均为HTML5语法,被废弃的部分就不再提起,HTML一般用于描述网页的结构,所以一些样式和脚本方面的标签和属性以及关于JavaScript部分的特性也不再提及,重点在于梳理常用标签体系。 1.4、浏览器的版本现今浏览器的许多新功能都是从HTML5标准中发展而来的。目前常用的浏览器有IE、火狐、谷歌、Safari和Opera等等,通过对这些主流web浏览器的发展策略调查,发现它们都支持HTML5上采取了措施。 (1)IE浏览器 2010年3月16日,微软MIX10技术大会上宣布其推出的IE9浏览器已经支持HTML5。同时还声称,随后将会更多的支持HTML新标准和CSS3新特性。 (2)FireFox浏览器 2010年7月,Mozilla基金会发布了即将推出的Firefox4浏览器的第一个早期测试版,该版本中Firefox浏览器中进行了大幅改进,包括新的HTML5语法分析器,以及支持更多的HTML5语法分析器,以及支持更多的HTML5形式的控制等。从官方文档来看,Firefox4对HTML5是完全级别的支持。目前,包括在线视频,在线音频在内的多种应用都已经在版本中实现。 (3)Google浏览器 2010年2月19日,谷歌Gears项目经理通过微博宣布,谷歌将放弃对Gears浏览器插件项目的支持,以重点开发HTML5项目。据费特表示,目前在谷歌看来,Gears应用用于HTML5的诸多创新非常相似,并且谷歌一直积极发展HTML5项目。因此只要谷歌不断以加强网络标准的应用功能为工作重点,那么为Gears增加新功能就无太大意义了。另外,Gears面临的需求也在日益下降,这也是谷歌做出吊证的重要原因。 (4)Safari浏览器 2010年6月7日,苹果在开发者发布会公布Safari5,这款浏览器支持10个以上的HTML5新技术,包括全屏幕播放、HTML5视频、HTML5地理位置、HTML5切片元素、HTML5的可拖动属性、HTML5的形式验证、HTML5的Ruby、HTML5的Ajaxl.ishi和WebSocket字幕。 (5)Opera浏览器 2010年5月5日,Opera软件公司首席技术官,号称“CSS之父”的Hakon Wium Lie认为,HTML5和CSS3,将会是全球互联网发展的未来趋势,包括目前Opera在内的诸多浏览器厂商,纷纷研发HTML5的相关产品,web未来属于HTML5。 综上所述,目前这些浏览器纷纷朝着HTML5的方向迈进,HTML5的时代即将来临。 1.5、选择开发工具 Notepad++ 官方地址:点击打开是否免费:免费 Visual Studio Code 官方地址:点击打开是否免费:免费 HBuilderX 官方地址:点击打开是否免费:免费 Dreamweaver 官方地址:点击打开是否免费:收费 Sublime Text 官方地址:点击打开是否免费:收费 Webstorm 官方地址:点击打开是否免费:收费Webstorm为本文使用的工具,请自行购买激活,也可以使用以上的免费工具,安装步骤都较为简单,在此省略! 第二章 HTML5语法 2.1、基本结构 2.2、语法规范 HTML中不区分大小写,但是我们一般都使用小写HTML中的注释不能嵌套HTML标签必须结构完整,要么成对出现,要么自结束标签HTML标签可以嵌套,但是不能交叉嵌套HTML标签中的属性必须有值,且值必须加引号(双引号单引号都可以) 2.3、标签规范单标签: 成对标签: 第三章 HTML5标签 3.1、标题标签 这是一级标题 这是二级标题 这是三级标题 这是四级标题 这是五级标题 这是六级标题 3.2、段落标签 这是一个段落 3.3、链接标签使用示例: 打开百度,你就知道!常见属性: 属性值描述hrefURL规定链接的目标 URL。target_blank_parent_self_topframename规定在何处打开目标 URL。仅在 href 属性存在时使用。 3.4、图像标签 3.5、表格标签 表头一 表头二 表头三 表头四 单元格一 单元格二 单元格三 单元格四 3.6、列表标签无序列表: 列表项 列表项 列表项 列表项有序列表: 列表项 列表项 列表项 列表项自定义列表: +列表项 +列表项 +列表项 3.7、分组标签 具体内容 具体内容 3.8、语义标签常见标签: 标签描述规定文档或节的页眉。定义文档或节的页脚。规定文档的主内容。定义文档的节。定义文档的文章。定义页面内容以外的内容。定义导航链接。定义重要的或强调的文本。规定自包含内容,比如图示、图表、照片、代码清单等。定义 元素的标题。定义用户能够查看或隐藏的额外细节。定义 元素的可见标题。定义日期/时间。基本布局:
常见标签: 标签描述定义供用户输入的表单。定义输入域。定义了 元素的标签,一般为输入标题。定义文本域 (一个多行的输入控件)。定义了一组相关的表单元素,并使用外框包含起来。定义了 元素的标题。定义了下拉选项列表。定义选项组。定义下拉列表中的选项。定义一个点击按钮。指定一个预先定义的输入控件选项列表。定义了表单的密钥对生成器字段。定义一个计算结果。案例演示: 1、form、input、label演示 账户: 密码:2、textarea演示 3、fieldset、legend、select、optgroup、option演示 请选择你的爱好: 篮球 足球 看电影 看电视4、datalist演示 5、单选框演示 Male female6、复选框演示 I have a bike I have a car 3.10、框架标签 3.11、音频标签 您的浏览器不支持 Audio 标签。 3.12、视频标签 您的浏览器不支持 Video 标签。 3.13、其它标签 水平线: 换行: 粗体文本 计算机代码 强调文本 斜体文本 键盘输入 预格式化文本 更小的文本 重要的文本 缩写词或者首字母缩略词 联系信息 文字方向 从另一个源引用的部分 工作的名称 删除的文本 插入的文本 下标文本 上标文本 3.14、头部标签 标签描述定义了文档的信息。定义了文档的标题。定义了页面链接标签的默认链接地址。定义了一个文档和外部资源之间的关系。定义了HTML文档中的元数据。定义了客户端的脚本文件。定义了HTML文档的样式文件。 第四章 HTML5属性 4.1、属性概述HTML标签可以设置属性,属性总是以名称/值对的形式出现,比如:name=“value”,它的主要作用是控制或修饰标签。 4.2、通用属性 属性描述accesskey设置访问元素的键盘快捷键。class规定元素的类名(classname)。contenteditable规定是否可编辑元素的内容。contextmenu指定一个元素的上下文菜单。当用户右击该元素,出现上下文菜单。data-*用于存储页面的自定义数据。dir设置元素中内容的文本方向。draggable指定某个元素是否可以拖动。dropzone指定是否将数据复制,移动,或链接,或删除。hiddenhidden 属性规定对元素进行隐藏。id规定元素的唯一 id。lang设置元素中内容的语言代码。spellcheck检测元素是否拼写错误。style规定元素的行内样式(inline style)。tabindex设置元素的 Tab 键控制次序。title规定元素的额外信息(可在工具提示中显示)。translate指定是否一个元素的值在页面载入时是否需要翻译。 第五章 HTML5事件 5.1、事件概述HTML事件可以触发浏览器中的行为,比方说当用户点击某个 HTML 元素时启动一段 JavaScript。 5.2、窗口事件由窗口触发该事件 (同样适用于 标签): 属性值描述onafterprintscript在打印文档之后运行脚本。onbeforeprintscript在文档打印之前运行脚本。onbeforeonloadscript在文档加载之前运行脚本。onblurscript当窗口失去焦点时运行脚本。onerrorscript当错误发生时运行脚本。onfocusscript当窗口获得焦点时运行脚本。onhashchangescript当文档改变时运行脚本。onloadscript当文档加载时运行脚本。onmessagescript当触发消息时运行脚本。onofflinescript当文档离线时运行脚本。ononlinescript当文档上线时运行脚本。onpagehidescript当窗口隐藏时运行脚本。onpageshowscript当窗口可见时运行脚本。onpopstatescript当窗口历史记录改变时运行脚本。onredoscript当文档执行再执行操作(redo)时运行脚本。onresizescript当调整窗口大小时运行脚本。onstoragescript当 Web Storage 区域更新时(存储空间中的数据发生变化时)运行脚本。onundoscript当文档执行撤销时运行脚本。onunloadscript当用户离开文档时运行脚本。 5.3、表单事件表单事件在HTML表单中触发 (适用于所有 HTML 元素,但该HTML元素需在form表单内): 属性值描述onblurscript当元素失去焦点时运行脚本。onchangescript当元素改变时运行脚本。oncontextmenuscript当触发上下文菜单时运行脚本。onfocusscript当元素获得焦点时运行脚本。onformchangescript当表单改变时运行脚本。onforminputscript当表单获得用户输入时运行脚本。oninputscript当元素获得用户输入时运行脚本。oninvalidscript当元素无效时运行脚本。onselectscript当选取元素时运行脚本。onsubmitscript当提交表单时运行脚本。 5.4、键盘事件通过键盘触发事件,类似用户的行为: 属性值描述onkeydownscript当按下按键时运行脚本。onkeypressscript当按下并松开按键时运行脚本。onkeyupscript当松开按键时运行脚本。 5.5、鼠标事件通过鼠标触发事件,类似用户的行为: 属性值描述onclickscript当单击鼠标时运行脚本ondblclickscript当双击鼠标时运行脚本ondragscript当拖动元素时运行脚本ondragendscript当拖动操作结束时运行脚本ondragenterscript当元素被拖动至有效的拖放目标时运行脚本ondragleavescript当元素离开有效拖放目标时运行脚本ondragoverscript当元素被拖动至有效拖放目标上方时运行脚本ondragstartscript当拖动操作开始时运行脚本ondropscript当被拖动元素正在被拖放时运行脚本onmousedownscript当按下鼠标按钮时运行脚本onmousemovescript当鼠标指针移动时运行脚本onmouseoutscript当鼠标指针移出元素时运行脚本onmouseoverscript当鼠标指针移至元素之上时运行脚本onmouseupscript当松开鼠标按钮时运行脚本onmousewheelscript当转动鼠标滚轮时运行脚本onscrollscript当滚动元素的滚动条时运行脚本 5.6、媒体事件通过视频(videos),图像(images)或音频(audio) 触发该事件,多应用于HTML媒体元素比如:,, |
【本文地址】