| 【项目实训】 关于响应式布局的一些心得 | 您所在的位置:网站首页 › 关于scala的实训 › 【项目实训】 关于响应式布局的一些心得 |
【项目实训】 关于响应式布局的一些心得
|
重中之重经验
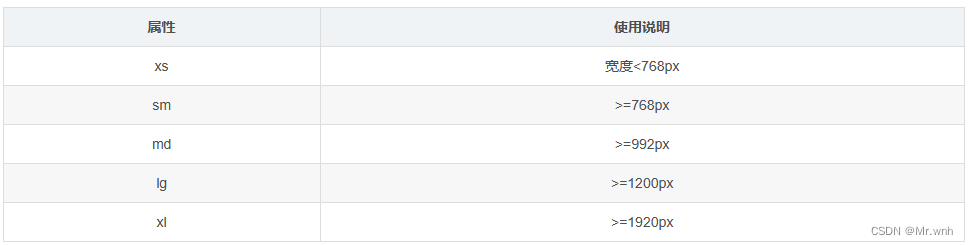
1.不能不能一定不能多种自适应布局搭配!!!不然在后期测试的时候会出现一系列错误!!修改起来非常的麻烦!!! 比如 在一开始我使用了el-col,在这个使用的同时我还去使用了@media媒体查询的方式!!由于el-col中的尺寸比例如下图所示,不能去自定义在什么范围内去规定大小比例,而且同时我在媒体查询中使用了三个区间:250-576,576-960,960+。这三个区间并不与下图这些尺寸匹配,因此我就在拉动浏览器窗口的时候发现有些样式比例出现了巨大的混乱!!! 所以我后面果断去抛弃了el-col,因为灵活程度@media的方式比el-col好多了!!
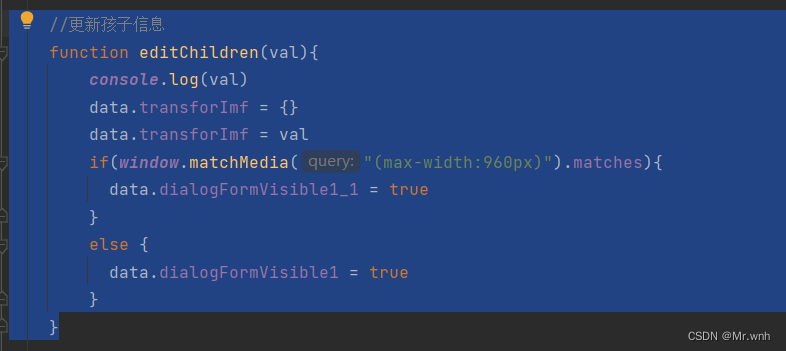
2.在使用媒体查询的时候一定要去区分min-device-width和min-width的区别!!!!,我在vue3中使用了max-width的方式去显示隐藏样式,但是我一开始全在css样式中使用了max-device-width的方式进行匹配!!!这两者的区别就在于,max-width是对浏览器的大小进行匹配!!而max-device-width是对设备初始宽度进行匹配!!所以你在使用了max-device-width的时候其实就已经固定好了这个页面的显示状态,最多就是改变这个页面的大小,如果移动端适配和PC端适配的样式差别很大的话,在你缩小浏览器的时候,如果我使用max-width的方式,其实就会自动切换到移动端的样式,而max-device-width并不会!!一开始我就忽略了这个问题。 3. 尽量尽量少使用百分比的方式!!!!换种说话,使用同种大小表示方式!!哎这种说法也不知道对不对,但是我使用了以后在进行测试的时候就发现了使用百分比带来了好多问题。尤其是有时候有些包含在一个div盒子里面的某个样式div(等等)使用的样式是px,而这个div这个盒子使用的是百分比的话,有可能你在一个页面样式是对的,但是一旦切换界面大小,有可能里面的盒子就跑出外面的大盒子了!!!所以尽量去使用同种表示方式叭 上面就是我在项目实训中前端设计自适应布局的一些看法,欢迎指正! |
【本文地址】