| JavaScript+css+html通过点击右边眼睛的开关来控制密码显示还是隐藏 | 您所在的位置:网站首页 › 使用js实现内容的切换 › JavaScript+css+html通过点击右边眼睛的开关来控制密码显示还是隐藏 |
JavaScript+css+html通过点击右边眼睛的开关来控制密码显示还是隐藏
|
显示隐藏的密码
1 案例说明与效果图2 编写HTML结构,完成页面布局3 编写CSS样式4 编写JavaScript代码5 总代码
1 案例说明与效果图
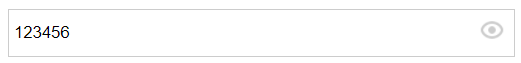
【案例】显示隐藏的密码明文 案例分析:在登录页面,为了优化用户体验 ,方便用户进行密码输入。因此在设计密码框时,会有一个“眼睛”图片,充当按钮功能,单击可以切换按钮的状态,控制密码的显示和隐藏。 效果图如下: 首先,现在页面中设计出我们想要的元素:输入框和图片,html设计步骤如下: 1、准备一个父盒子div,并且给它的id属性命名为box; 2、在父盒子中放入两个子元素:①input元素:type为password,id为pwd;②img元素:地址为眼睛闭合图片,id为eye; 代码如下: 效果图: 编写css样式,设置输入框的长和宽,以及将图片定位在密码框的右边,css样式设计步骤如下: 1、设置#box的样式:①设置宽度、边框、外边距和内边距,让盒子的外观好看;②设置相对定位,与之后图片设置绝对定位相关(之后解释)。 2、设置input的样式:①设置宽度、高度、边框;②设置outline为none,移除浏览器的默认聚焦样式; 3、设置图片样式:①设置图片绝对定位,因为图片的父容器box设置了相对定位,因此这里的绝对定位是相对于父容器box的位置来进行定位的;②设置图片的宽度,让图片保持适宜的尺寸;③当鼠标放在图片上时,设置为手的状态。 代码如下: /* 为div设置样式 */ #box { width: 400px; border: 1px solid #ccc; margin: 100px auto; padding: 1px; position: relative; }
利用JavaScript代码来设置点击事件,完善功能,JavaScript设计步骤如下: 1、获取页面中的元素:input和img,设置标记变量,标记图片的开关,标记变量默认为0,即图片是关上的; 2、注册事件,定义事件处理程序:当标记变量等于0时,点击后眼睛打开,密码被显示,标记变量为1;当标记变量为1时,点击后眼睛关闭,密码关闭,标记变量为0。 代码如下: //1、获取元素 var pwd = document.getElementById("pwd"); var eye = document.getElementById("eye"); var flag = 0;//默认眼睛是关上的 //2、注册事件,定义事件处理程序 eye.onclick = function () { if (flag == 0) {//当眼睛是闭上的时候,点击后: pwd.type = "text";//密码框样式换成文本,即可显示密码 eye.src = "../images/open.png";//图片地址修改为眼睛打开的图片 flag = 1; } else { pwd.type = "password";//文本框换成密码框 eye.src = "../images/close.png";//图片换成闭眼的 flag = 0; } }到这里,这个密码框就制作完成了。 5 总代码 DOCTYPE html> Document /* 为div设置样式 */ #box { width: 400px; border: 1px solid #ccc; margin: 100px auto; padding: 1px; position: relative; } /* 为input设置样式 */ #box input { width: 370px; height: 30px; border: 0; /* 清除浏览器默认的聚焦样式 */ outline: none; } /* 为img设置样式 */ #box img { position: absolute; top: 4px; right: 6px; width: 24px; /* 把鼠标的样式换成小手 */ cursor: pointer; } //1、获取元素 var pwd = document.getElementById("pwd"); var eye = document.getElementById("eye"); var flag = 0;//默认眼睛是关上的 //2、注册事件,定义事件处理程序 eye.onclick = function () { if (flag == 0) {//当眼睛是闭上的时候,点击后: pwd.type = "text";//密码框样式换成文本,即可显示密码 eye.src = "../images/open.png";//图片地址修改为眼睛打开的图片 flag = 1; } else { pwd.type = "password";//文本框换成密码框 eye.src = "../images/close.png";//图片换成闭眼的 flag = 0; } } |
【本文地址】
公司简介
联系我们