| 专项练习24 | 您所在的位置:网站首页 › 世嘉是中国的吗 › 专项练习24 |
专项练习24
|
目录 一、选择题 1、JavaScript 中的数字在计算机内存中占多少个Byte? 2、请问以下JS代码会输出什么 二、编程题 1、以数字的形式返回数字参数向下取整的结果 一、选择题 1、JavaScript 中的数字在计算机内存中占多少个Byte?A、2 Byte B、4Byte C、8Byte D、16Byte 正确答案:C 你的答案:A 解析: (1)关于Javascript中数字的部分知识总结 ①Javascript中,由于其变量内容不同,变量被分为基本数据类型变量和引用数据类型变量。 基本类型变量用8字节内存,存储基本数据类型(数值、布尔值、null和未定义)的值引用类型变量则只保存对对象、数组和函数等引用类型的值的引用(即内存地址)②JS中的数字是不分类型的,也就是没有byte/int/float/double等的差异 (2)JavaScript内部,所有数字都是以64位浮点数形式储存,即使整数也是如此 2、请问以下JS代码会输出什么 var a = 10; (function a() { a = 20; console.log(a); })()A、10 B、20 C、undefined D、输出函数a的内容 正确答案:D 你的答案:B 解析: (1)本题存在变量提升和函数提升 ①一开始变量a被提升,值为undefined,由于函数提升优先级更高,所以a先被赋值为函数 ②且是立即执行函数执行了函数a,输出a目前的值(即函数),之后才是被赋值为10 (2)函数可以在函数体中访问自己的标识符(函数名) (3)普通函数可以修改变量名,立即执行函数不能修改变量名 ①普通函数: function a(){ a = 34; console.log(a) // 打印结果是34 } a()②立即执行函数: (function a(){ a = 34; console.log(a) //打印结果是函数a })()
(4)详细解答函数不同情况的输出结果 ①立即执行函数【不带参数】:如果有与变量相同的函数名,那么函数体内不可以修改函数名 (function add(){ add = 100;//此行代码作废,无效,因为此行代码的意思是要修改函数名,此处是立即执行函数,不允许被修改! console.log(add); })();
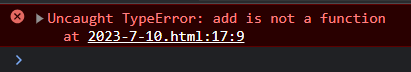
②立即执行函数【不带参数】:如果没有与变量相同的函数名,那么可以正常输出变量值 (function (){ a = 100;// 此时的a成为全局变量,挂在到window上! console.log(a);//100 })();③普通函数【不带参数】:如果有与变量相同的函数名,调用函数将报错 var add = 1; function add(){ add = 2; console.log(add);//2 } add();
④普通函数【带参数】:变量的有效作用域 var a = 1; function add(a=2){ console.log(a);//2 这地方的a在预解析变量声明提升处理完成后,最后一步会把同名的参数a的值2,赋值给变量a var a = 3;//该赋值仅在函数内有效 console.log(a);//3 } add(); console.log(a)//1⑤普通函数【带函数参数】:执行函数传参的函数 var a = 1; function add(a = 1, b = function () { a = 3; console.log(a);//3 修改的是参数体内的a! }) { b(); console.log(a);//1 变量声明提升之后,被同名函数a覆盖,后又被同名参数a覆盖,最终值为1 var a = 10; //该赋值仅在add()函数内有效 console.log(a);//10 } add(); console.log(a)//1 最外层的a变量 二、编程题 1、以数字的形式返回数字参数向下取整的结果解析: (1)Math.floor()方法,向下取整 let number = 23.46 function _floor(number){ return Math.floor(number) } console.log(_floor(number));(2)Math.trunc()方法将数字的小数部分去掉,只保留整数部分 let number = 23.46 function _floor(number){ return Math.trunc(number) } console.log(_floor(number));(3)spliit()方法,字符串切割 let number = 23.46 function _floor(number){ let arr = number.toString().split('.') return +arr[0] } console.log(_floor(number));(4)parseInt()方法,转整型 let number = 23.46 function _floor(number){ return parseInt(number) } console.log(_floor(number));(5)~~两次按位取反 let number = 23.46 function _floor(number){ return ~~number } console.log(_floor(number));(6)>>右移位运算 let number = 23.46 function _floor(number){ return number >> 0 } console.log(_floor(number));(7) let number = 23.99 function _floor(number){ return number-number%1 } console.log(_floor(number)); |
【本文地址】