| html block属性,css display block属性的意思、作用和效果 | 您所在的位置:网站首页 › web中标签是什么意思啊 › html block属性,css display block属性的意思、作用和效果 |
html block属性,css display block属性的意思、作用和效果
|
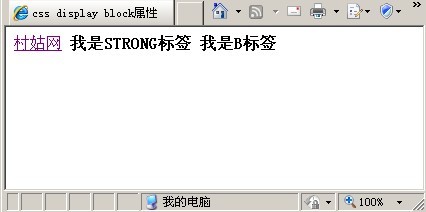
css中display的block属性是什么意思呢?他是指拥有该属性的html元素以块的方式显示,同时,该元素的前面和后面都会换行,也就是说,如果给一个元素B设置的display:block,那么该元素不会和他前面的元素A在一行显示,会另起一行,而在该元素后面的元素C也不会和此元素在同一行显示,也会另起一行,下面我们来举例说明一下: 我们写一个DIV,在这个DIV里面加入1个标签、1个标签、1个标签,第一次我们在CSS中不去设置display属性,代码如下: HTML代码: 村姑网 我是STRONG标签 我是B标签 保存后预览,效果如图1:
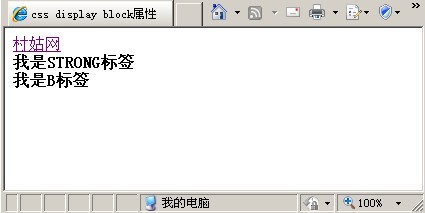
我们会发现,这三个元素是在一行显示出来的:“村姑网 我是STRONG标签 我是B标签”。 下面我们在css文件中给标签加上display:block属性,css代码如下: strong{display:block;} 保存后在浏览器重看下一下效果如图2:
我们会看到: 村姑网 我是STRONG标签 我是B标签 这3个元素每个都独自占用了一行,通过上面的例子我相信你已经可以掌握display的block属性的用法了。如果你还想对display属性的其他值进行了解的话,请查看《css中display属性是什么及其各个值的作用和用法》一文,该文详细的说明了display属性的每一个值的作用以及其他的一些知识。 (注:欢迎转载,转载请注明来源于“村姑网-www.cunguer.com”,谢谢~!) 《css display block属性的意思、作用和效果》地址:www.cunguer.com/article/11.html,本文来自村姑网,您身边的IT专家 www.cunguer.com,转载请注明出处,您的支持是我们创作的源泉~! |
【本文地址】
公司简介
联系我们