| React Hooks | 您所在的位置:网站首页 › reactusecontext › React Hooks |
React Hooks
|
文章目录
useContext步骤在子组件Main和Footer中获取父组件属性和方法
useContext
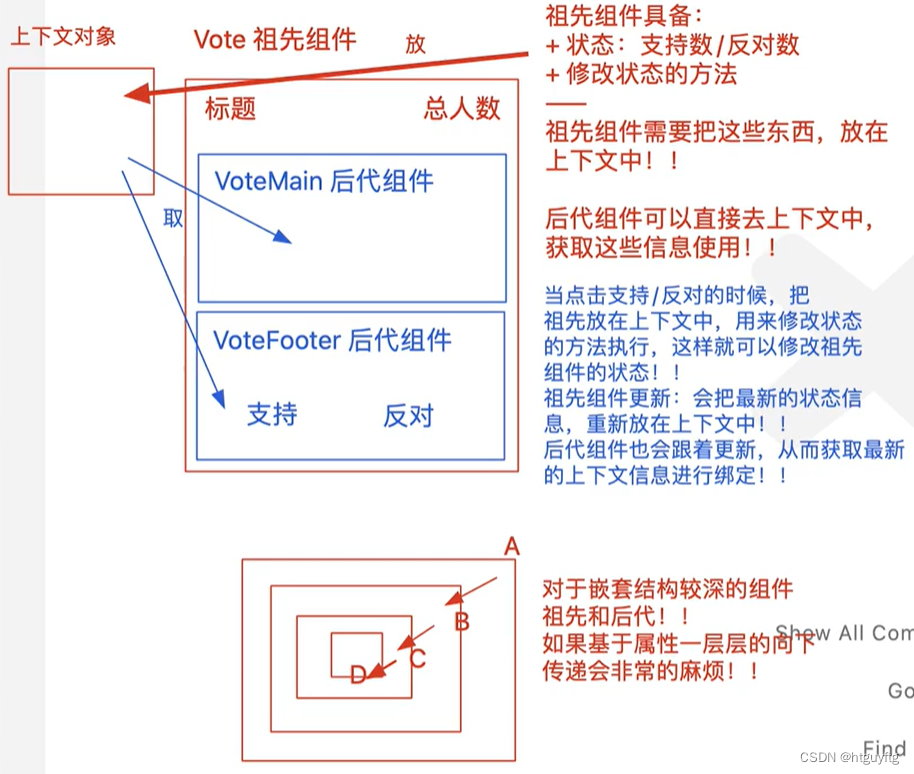
为了实现祖孙组件的便捷通信,不使用繁琐的props和ref层层传递信息,可以使用Hooks组件的context特性实现通信 根目录下使用createContext创建一个上下文对象,用来管理上下文中的信息 src/ThemeContext.js // 创建上下文对象 import { createContext } from 'react'; const ThemeContext = createContext(); export default ThemeContext;让祖先组件具备状态和修改状态的方法。将所有后代组件包裹到上下文对象.Provider中,通过value对象存储上下文中共享的数据和方法,祖先组件更新时会往上下文中放入最新的共享内容 在后代组件中使用useContext解构上下文对象获取上下文信息。 注意: 上下文操作的核心是上下文对象,如ThemeContext。创建多个不同的上下文对象,可以基于不同上下文对象中的Provider存放不同的上下文信息,同时也可以基于不同的上下文对象,获取指定上下文中的信息 在子组件Main和Footer中获取父组件属性和方法 import React, { useContext, useMemo, useState } from 'react' import { PropTypes } from 'prop-types'; import { Button } from 'antd'; // 3.导入上下文对象 import ThemeContext from 'src/ThemeContext'; export default function ContextCommunication() { // 2.祖先组件具备状态和修改状态的方法 const [supNum, setSupNum] = useState(0); const [oppNum, setOppNum] = useState(0); const changeHandler = (type) => { return () => { switch (type) { case 'sup': setSupNum(supNum + 1); break; case 'opp': setOppNum(oppNum + 1); break; default: break; } } } // 4.将所有后代组件包裹到上下文对象的Provider中,通过value对象存储上下文中共享的数据和方法 // 祖先组件更新时会往上下文中放入最新的共享内容 return supNum, oppNum, changeHandler }}> } const Main = () => { // 5.解构useContext(context对象)返回值 const { supNum, oppNum } = useContext(ThemeContext); // 数据缓存,类似vue计算属性 const totalNum = useMemo(() => { return supNum + oppNum; }, [supNum, oppNum]) return 支持人数:{supNum} 反对人数:{oppNum} 支持比率:{totalNum ? (supNum / totalNum * 100).toFixed(2) + '%' : '--'} } const Footer = () => { const { changeHandler } = useContext(ThemeContext) return {/* 传参一:高阶函数 currying */} changeHandler('opp')} type='warn'>反对 {/* 传参二:非高阶 合成函数 回调 */} {/* 传参三:bind 支持 反对 */} } |
【本文地址】
公司简介
联系我们