| CSS问题:如何在一行文字前添加黑色实心小圆点? | 您所在的位置:网站首页 › ps怎么加点标记 › CSS问题:如何在一行文字前添加黑色实心小圆点? |
CSS问题:如何在一行文字前添加黑色实心小圆点?
|
笔者 | 大澈 大家好,我是大澈! 就在昨天,在家里跑步运动,被楼下人找了上来,说是我整的动静太大,影响到了他们。 虽然事情是我的问题,但还是整的我十分郁闷,毕竟敲代码一天,晚上想在家稍微活动活动,都搞不成了。 说实话程序员太难了,毕竟下班后真的没有时间来做点别的事。不知道大家在下班后这短暂的时间里,是怎样运动的。 言归正传,一起来看一下,大澈今日分享的问题。 ONE 需求分析,问题描述 一、需求 详情页有许多文字,在每一行文字前都添加一个黑色实心小圆点,并且要保持与黑色标题左对齐。
二、问题 1、有哪些方式添加黑色实心小圆点?各有什么优缺点? 2、怎样让黑色实心小圆点与后面的文字保持垂直居中对齐? TWO 解决问题,答案速览 一、如果公司有UI切图 如果有切图,这是最高效、最灵活的实现方式,只需一个img元素扔上去,然后让图标和后面的文字垂直水平居中即可。 这种方式不仅可以添加黑色实心小圆点,还可以加任意形状的图标,不过前提是要有人给你切图。 The
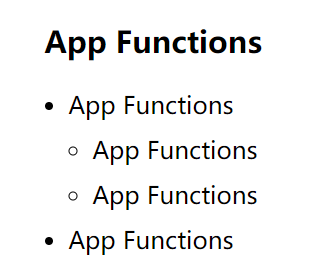
二、如果公司没有UI切图 如果没有人给你切图,那只能老老实实自己画了。这里最高效的当然是使用ul元素的list-style-type属性,加上此属性,轻轻松松添加黑色小圆点,还能整个空心的。注意要往左边缩进1rem距离。 App Functions App Functions App Functions App Functions .feature-list { font-weight: 400; color: @black-color; font-size: 16px; line-height: 30px; margin-left: 1rem; list-style-type: disc; ul{ margin-left: 1rem; list-style-type: circle; }}
THREE 问题解析,知识总结 一、有哪些方式添加黑色实心小圆点?各有什么优缺点? 1、切图+img元素 最高效、最灵活的方式,不过需要有人切图。 2、使用ul元素的list-style-type属性 高效,不过不太不灵活,只适用于实心圆、空心圆、实心方块形状的图标。 具体list-style-type属性值如下图:
3、使用伪元素::before或::after 在需要加点的元素上添加一个伪元素,设置它的content属性为\002B,再设置背景颜色和圆角,最后将它的位置和大小调整到恰当的位置即可。这个方式操作比较繁琐,有点花里胡哨。 li::before {content: "\002B";background-color: black;border-radius: 50%;display: inline-block;height: 8px;width: 8px;margin-right: 8px;}二、怎样让黑色实心小圆点与后面的文字保持垂直居中对齐? 1、将小圆点和文字整成行块元素或行元素,然后给两者都加上vertical-align: middle;属性。 2、用margin属性生顶。 3、用flex布局。 - END - |
【本文地址】