|
iconfont使用方法
1.为什么要使用iconfont? 之前我们一直使用的是雪碧图,虽然好用,但是也是有一定的限制的,比如说,你希望这个图标大一点,当然你也可以调节雪碧图的大小但是此时会出现图片不清楚的情况,那么这个时候也就体现了iconfont的好处了,它的特点:虽然显示的是图片的形式,但是本质确是字体,也就具备了font的相关属性,可以调节它的大小,等等属性,非常方便,好处聊完了,下面看看怎么运用它吧!
怎么下载矢量图?
阿里矢量图网站:www.iconfont.cn 不收费哦~~,当然也有国外的矢量图网站我就不多说了,咱们的就够用。 进入网站以后先注册,注册完成以后,你会看到界面各式各样的矢量图标。  找一个自己需要的模块进去 找一个自己需要的模块进去  可以看到第二行第三个是我喜欢的,鼠标移动到自己希望使用的图标上面,就会显示一个购物车,收藏,以及下载的图标,此时点击第一个购物车的形状的图标。 可以看到第二行第三个是我喜欢的,鼠标移动到自己希望使用的图标上面,就会显示一个购物车,收藏,以及下载的图标,此时点击第一个购物车的形状的图标。  点击上面的购物车; 点击上面的购物车;  先说说吧这三个按钮的作用:第一个就是把这些矢量图直接加到自己的项目当中;第二个是直接把矢量图下载下来,不过此时下载下来的也就是图片了,不再是字体;不用想肯定是用第三种啦,第三种下载以后就是一个zip文件,下载以后怎么使用呢? 先说说吧这三个按钮的作用:第一个就是把这些矢量图直接加到自己的项目当中;第二个是直接把矢量图下载下来,不过此时下载下来的也就是图片了,不再是字体;不用想肯定是用第三种啦,第三种下载以后就是一个zip文件,下载以后怎么使用呢?
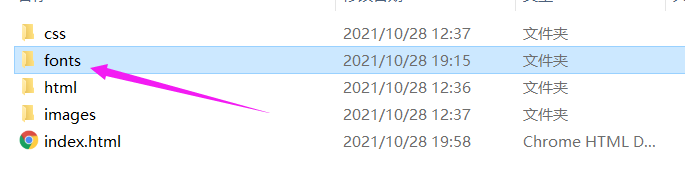
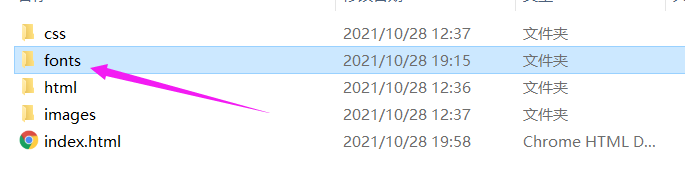
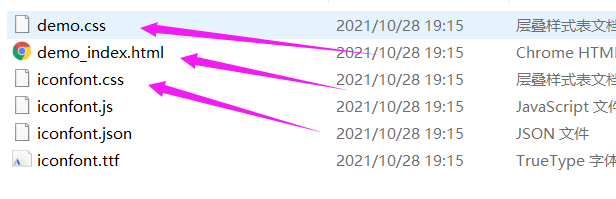
把下载的zip文件解压,解压以后更改你希望的名字,我通常是改成fonts,更改以后把他存到你项目的目录里,然后打开font文件夹,里面有几个文件需要注意,如下图:
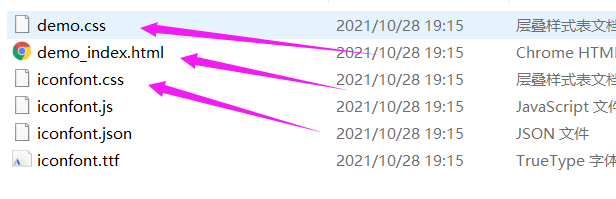
 进入font文件夹: 进入font文件夹:  第一个demo.css文件,里面有你下载矢量图的文件地址,操作的话就是复制里面的以下代码: 第一个demo.css文件,里面有你下载矢量图的文件地址,操作的话就是复制里面的以下代码:  把以下代码复制到你这个html文件所链接的css文件中; 把以下代码复制到你这个html文件所链接的css文件中;
@font-face {
font-family: "iconfont logo";
src: url('https://at.alicdn.com/t/font_985780_km7mi63cihi.eot?t=1545807318834');
src: url('https://at.alicdn.com/t/font_985780_km7mi63cihi.eot?t=1545807318834#iefix') format('embedded-opentype'),
url('https://at.alicdn.com/t/font_985780_km7mi63cihi.woff?t=1545807318834') format('woff'),
url('https://at.alicdn.com/t/font_985780_km7mi63cihi.ttf?t=1545807318834') format('truetype'),
url('https://at.alicdn.com/t/font_985780_km7mi63cihi.svg?t=1545807318834#iconfont') format('svg');
}
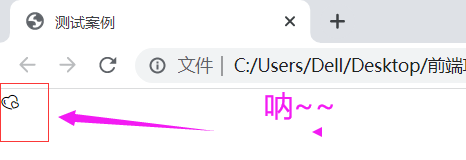
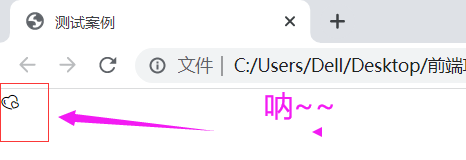
第二个:demo_index.html文件可以直接打开,里面有你下载好的矢量图,矢量图下方有相应的代码。复制,放到span中,把span的类名设置成iconfont,或者什么都可以不过,你的css文件中此时都要给这个类名加上这句话,类名:{font-family:"iconfont" !important;}即可;  那么来看看整体的效果吧:(详细) 那么来看看整体的效果吧:(详细)  把上面的图片中的步骤完成,就能实现啦。 把上面的图片中的步骤完成,就能实现啦。 学会了嘛?还不清楚的话留言哦。(一定要注意路径问题) 学会了嘛?还不清楚的话留言哦。(一定要注意路径问题) 
|  找一个自己需要的模块进去
找一个自己需要的模块进去  可以看到第二行第三个是我喜欢的,鼠标移动到自己希望使用的图标上面,就会显示一个购物车,收藏,以及下载的图标,此时点击第一个购物车的形状的图标。
可以看到第二行第三个是我喜欢的,鼠标移动到自己希望使用的图标上面,就会显示一个购物车,收藏,以及下载的图标,此时点击第一个购物车的形状的图标。  点击上面的购物车;
点击上面的购物车;  先说说吧这三个按钮的作用:第一个就是把这些矢量图直接加到自己的项目当中;第二个是直接把矢量图下载下来,不过此时下载下来的也就是图片了,不再是字体;不用想肯定是用第三种啦,第三种下载以后就是一个zip文件,下载以后怎么使用呢?
先说说吧这三个按钮的作用:第一个就是把这些矢量图直接加到自己的项目当中;第二个是直接把矢量图下载下来,不过此时下载下来的也就是图片了,不再是字体;不用想肯定是用第三种啦,第三种下载以后就是一个zip文件,下载以后怎么使用呢? 进入font文件夹:
进入font文件夹:  第一个demo.css文件,里面有你下载矢量图的文件地址,操作的话就是复制里面的以下代码:
第一个demo.css文件,里面有你下载矢量图的文件地址,操作的话就是复制里面的以下代码:  把以下代码复制到你这个html文件所链接的css文件中;
把以下代码复制到你这个html文件所链接的css文件中; 那么来看看整体的效果吧:(详细)
那么来看看整体的效果吧:(详细)  把上面的图片中的步骤完成,就能实现啦。
把上面的图片中的步骤完成,就能实现啦。 学会了嘛?还不清楚的话留言哦。(一定要注意路径问题)
学会了嘛?还不清楚的话留言哦。(一定要注意路径问题) 