| 从0 | 您所在的位置:网站首页 › excel表格怎么导入文档 › 从0 |
从0
|
从0-1实现前端读取excel表格并渲染到界面
说明前提代码仓库步骤一:准备工作步骤二:实现导入表格解析步骤三:实现表格渲染结语
本文旨在解决无需调用后端接口,实现前端读取表格文件,获取文件内容,渲染到界面的需求我的其他文章可以解决扩展需求:读取解析表格后执行自动单元格合并读取解析表格后根据数据对比分析自动设置单元格颜色读取解析表格后执行数据分析(透析)生成可满足用户自定义需求的echarts关系图下载界面表格功能
说明
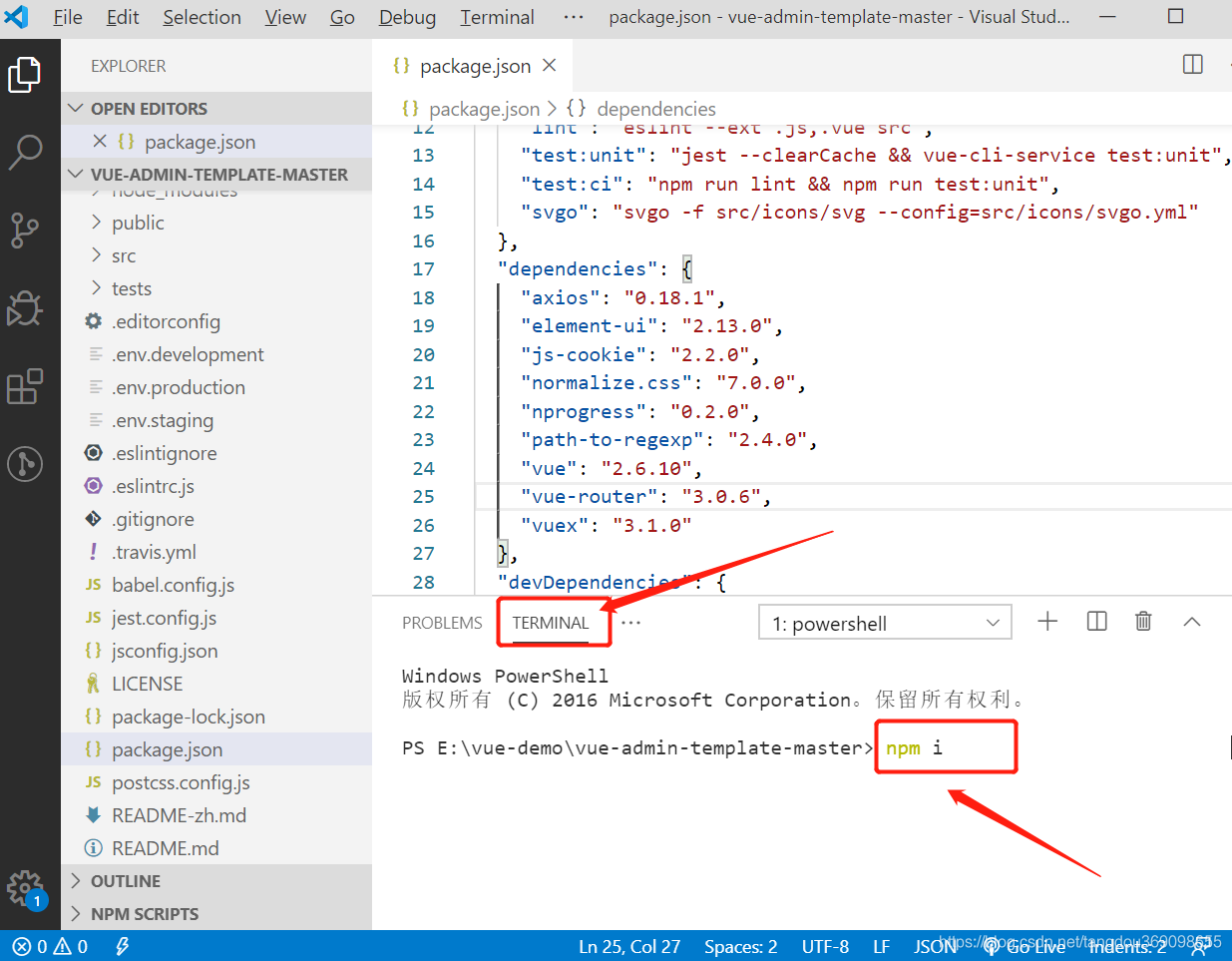
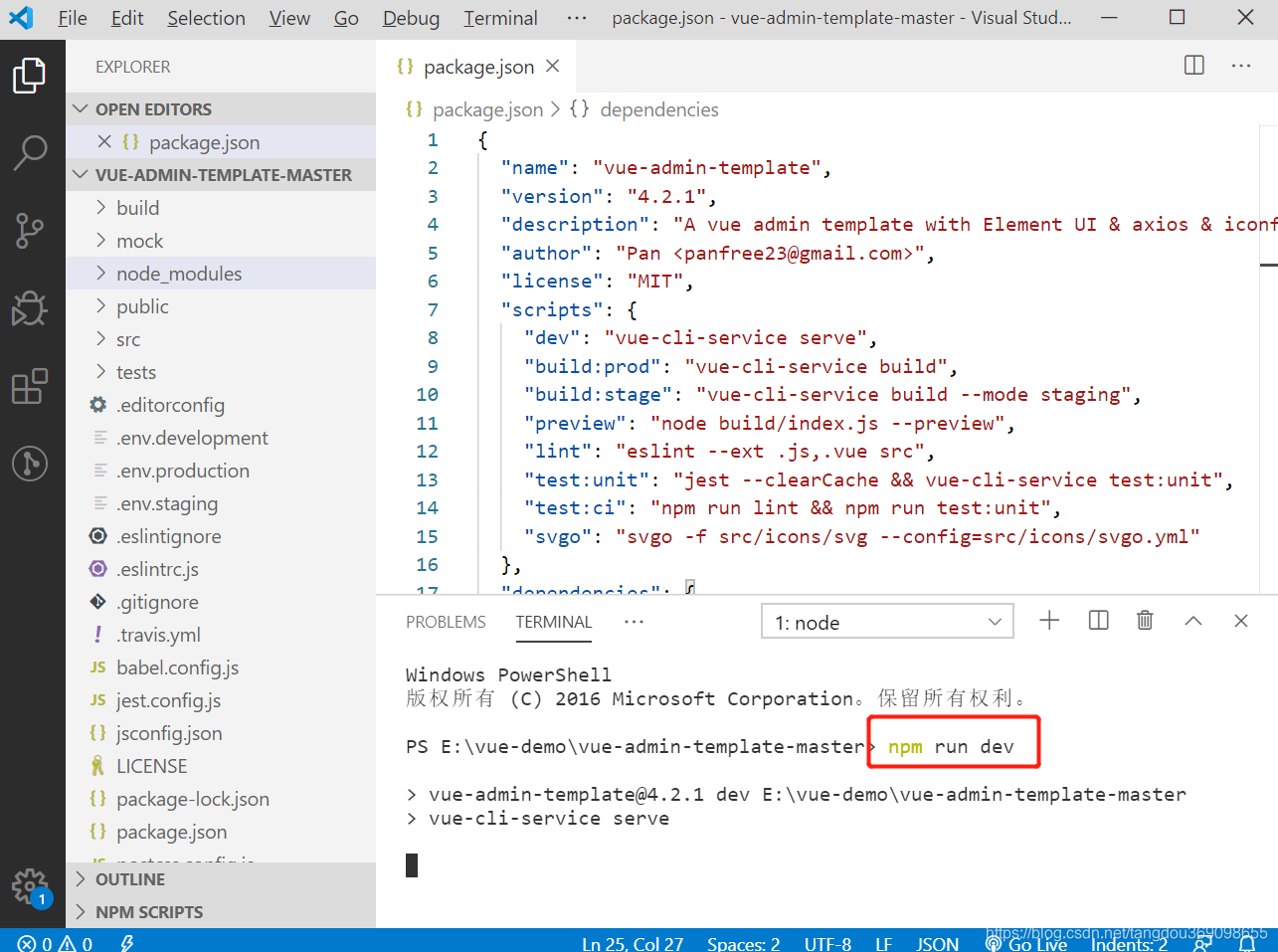
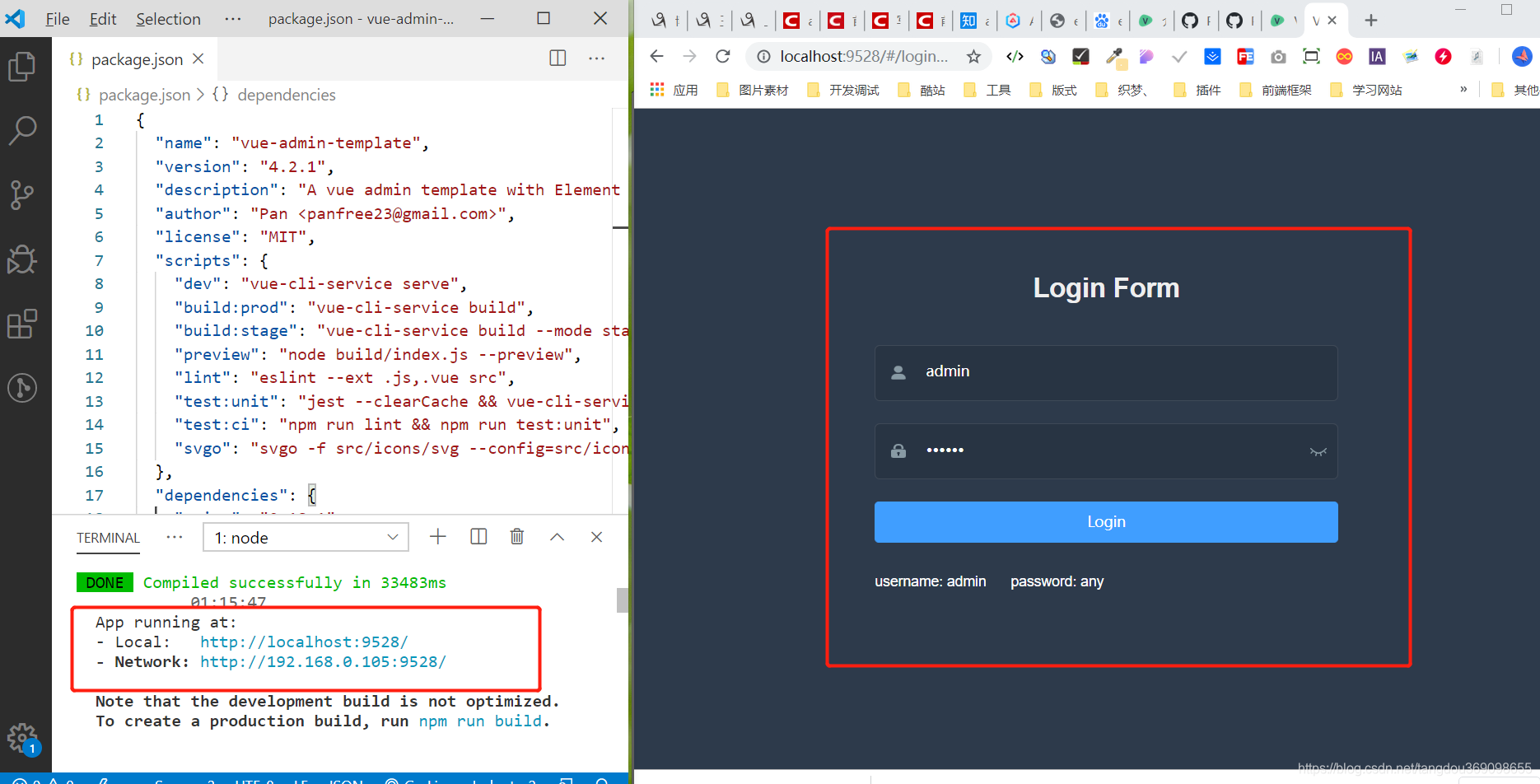
公司平时做后台管理系统比较多,类似需求更是十分常见,我也写过类似帖子,但是都是只放代码从来不写注释和步骤,嘿嘿,话不多说,此文章为完整的记录: 前提平时我经常使用的是: Ant Design + Angular Element UI + Vue Ant Design + Vue 方便起见,今天我们使用Element UI + Vue 基于vue-element-admin直接开始 代码仓库1.码云地址 2.github地址 步骤一:准备工作 点击进入vue-element-admin下载 下载解压 下载解压 安装依赖、运行 安装依赖、运行   运行成功 运行成功  步骤二:实现导入表格解析
进入以下路径;
步骤二:实现导入表格解析
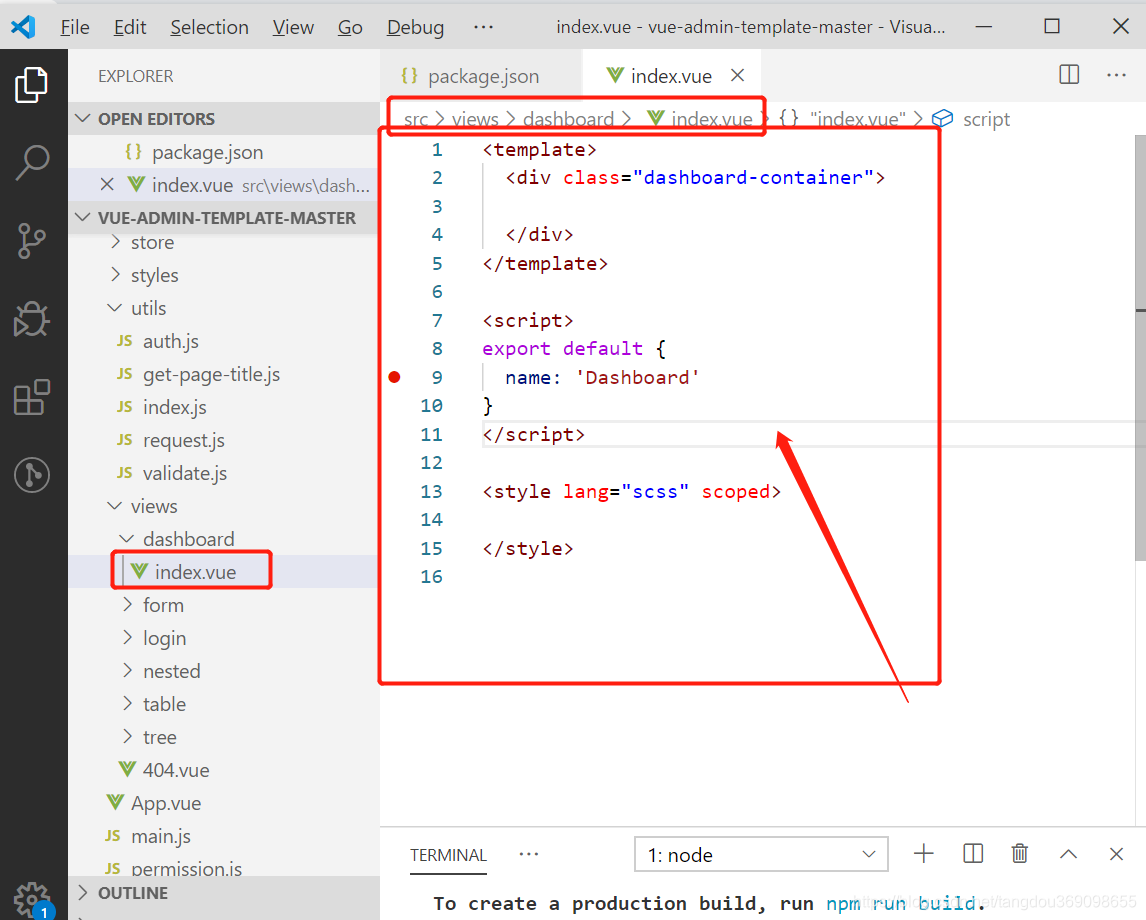
进入以下路径;
src\views\dashboard\index.vue 删除无用代码,准备开始; export default { name: 'Dashboard' }
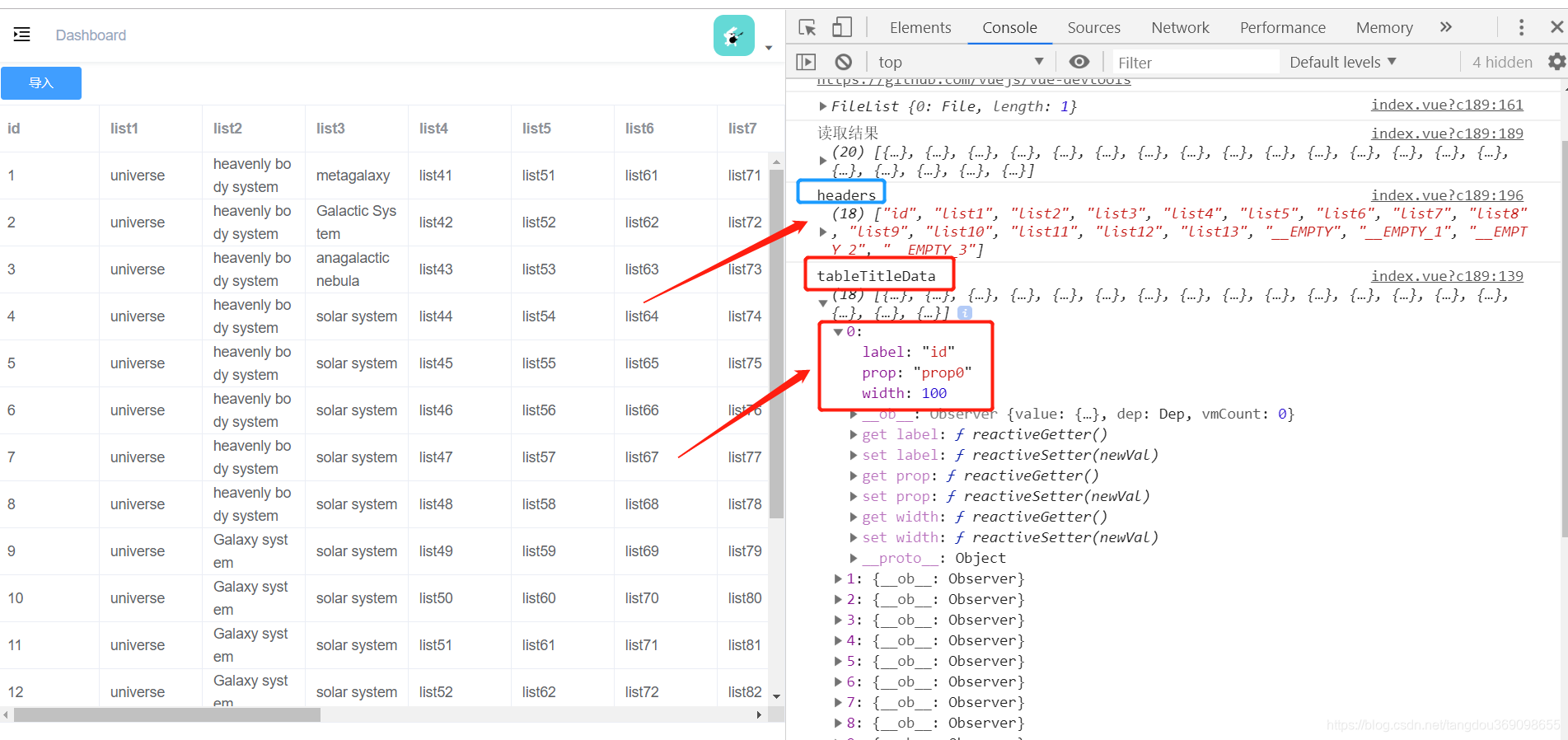
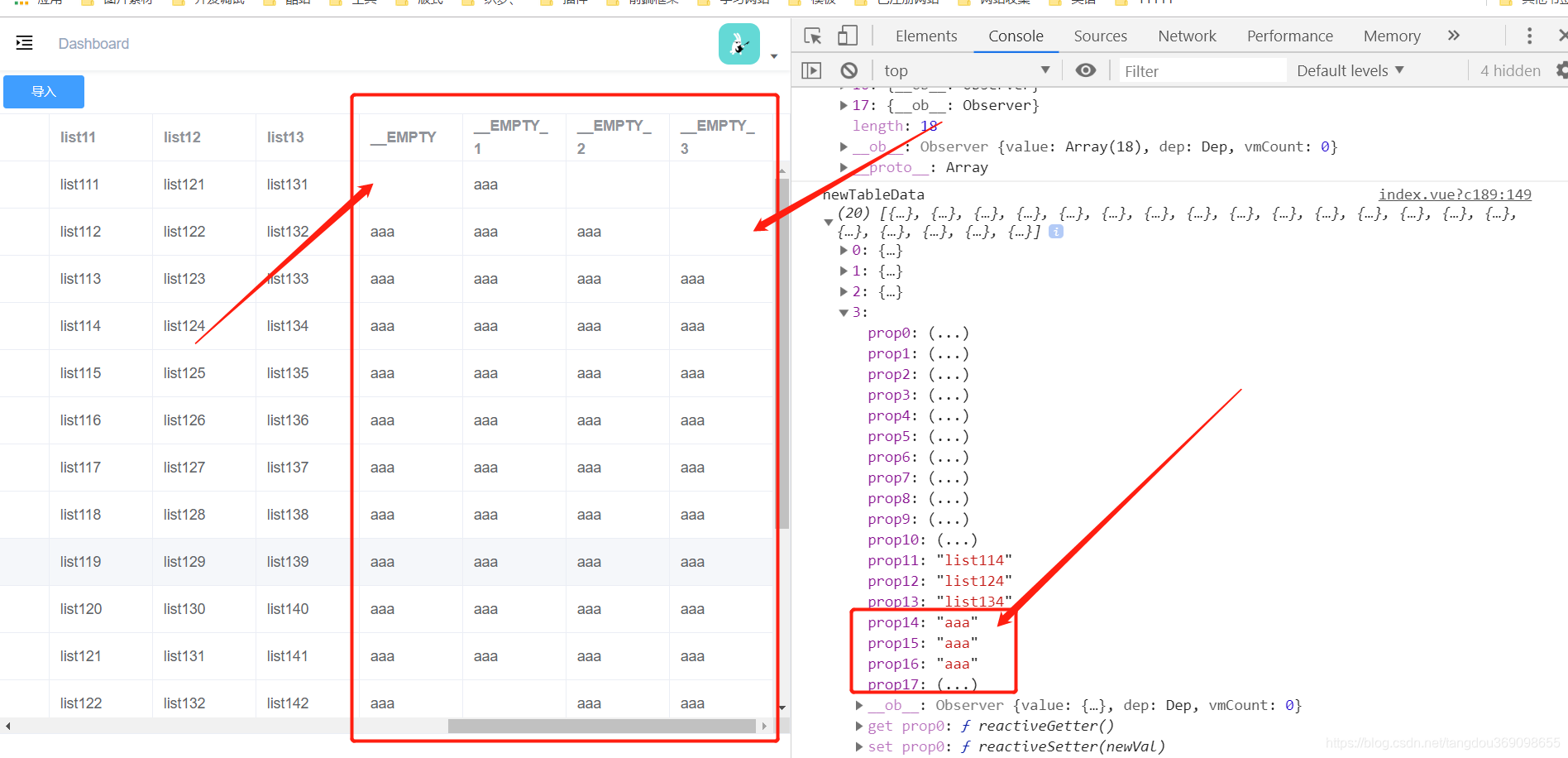
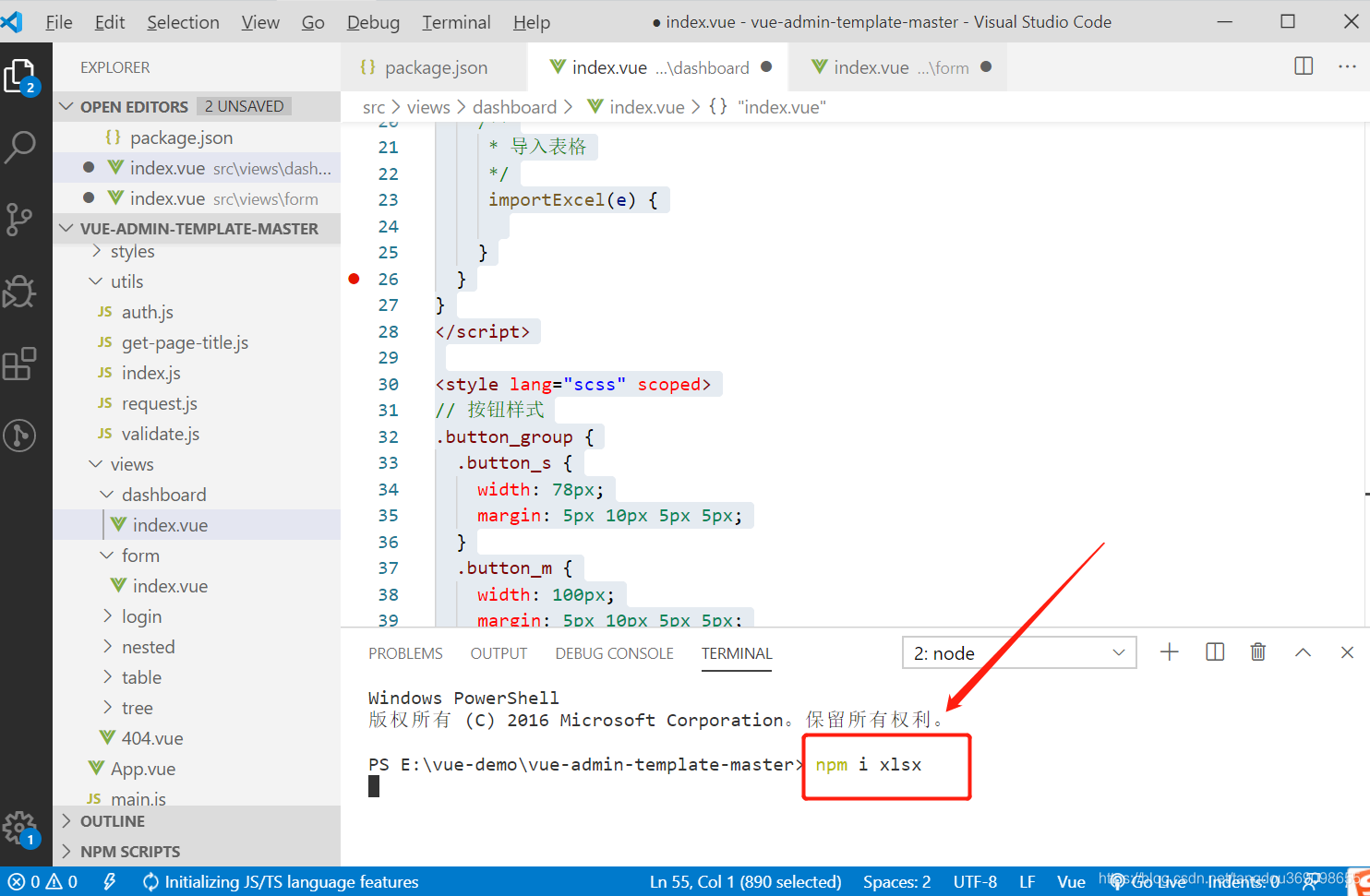
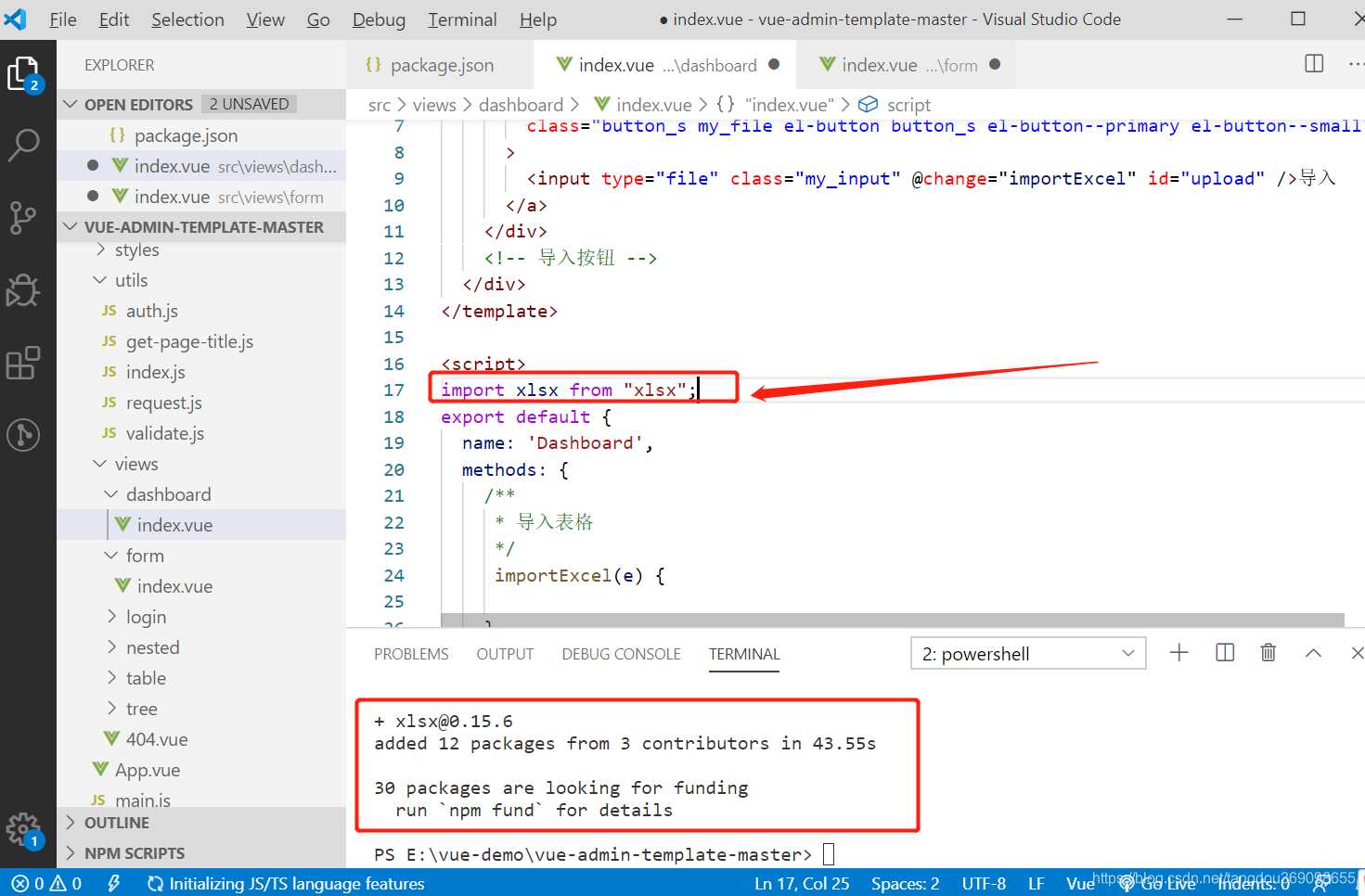
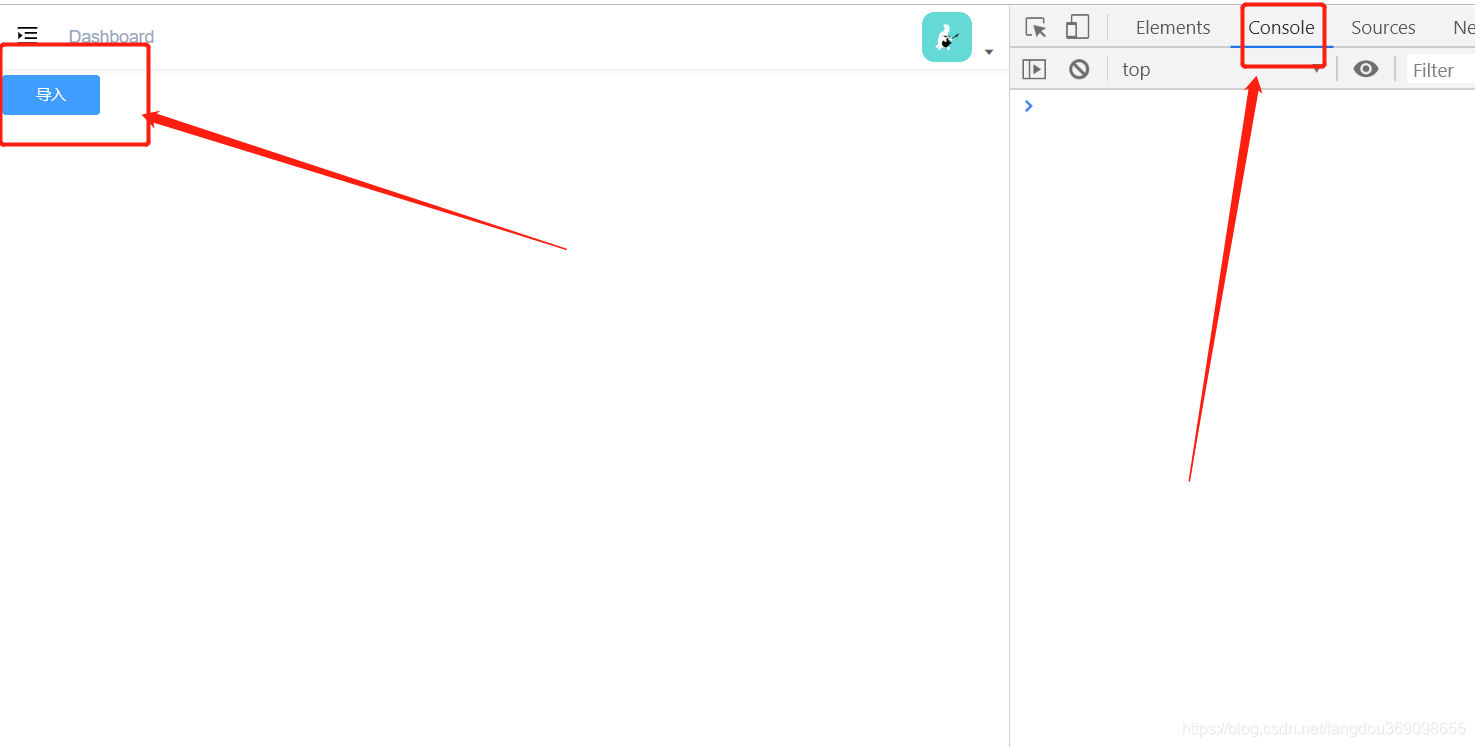
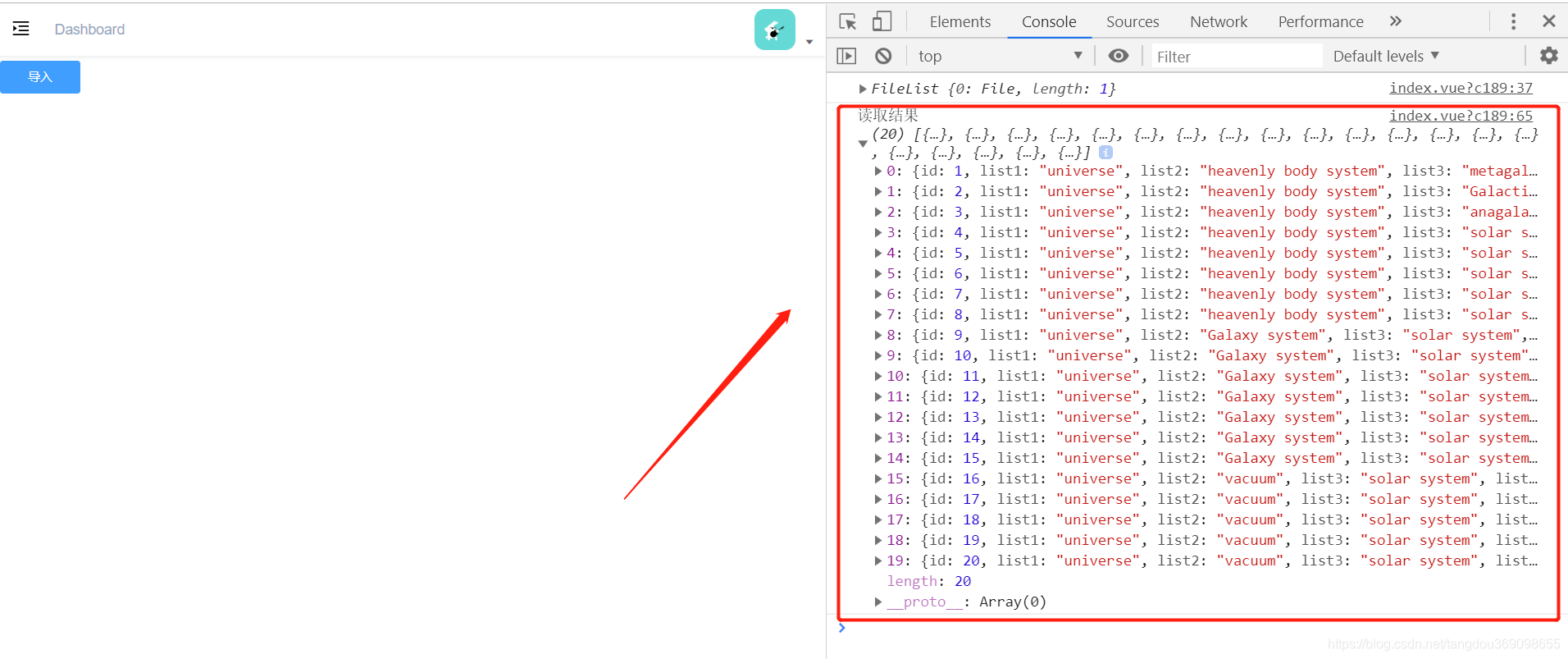
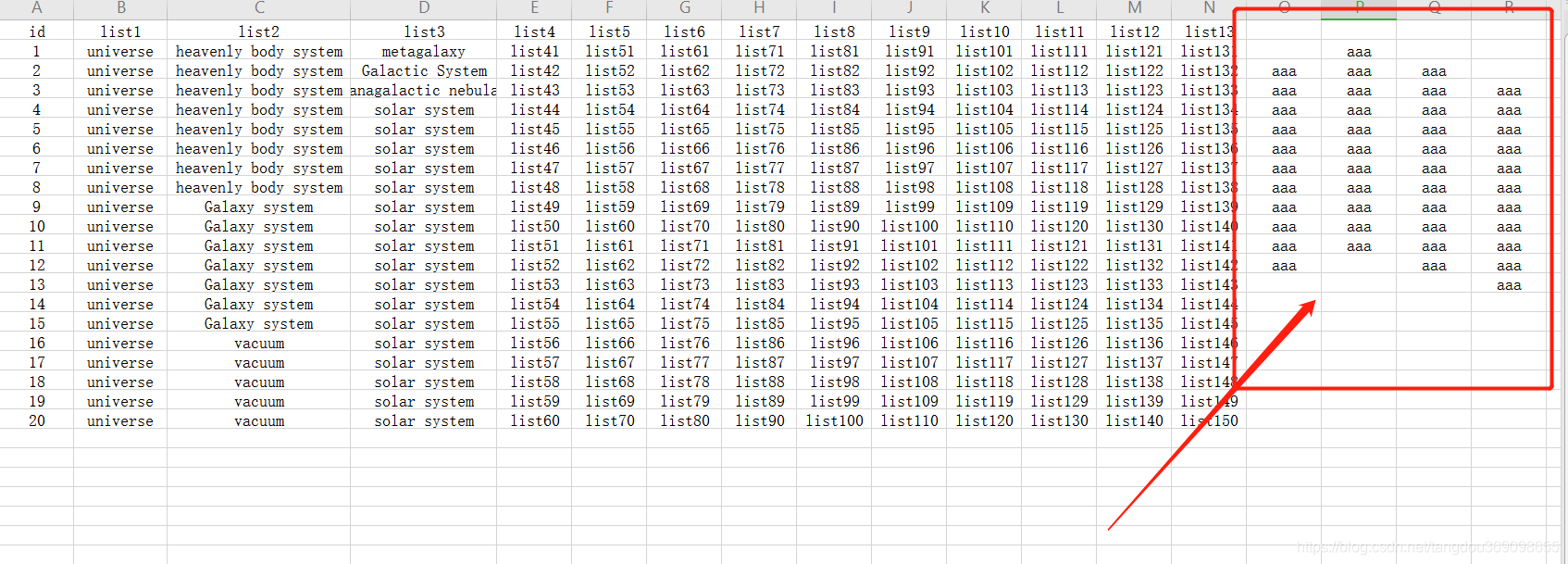
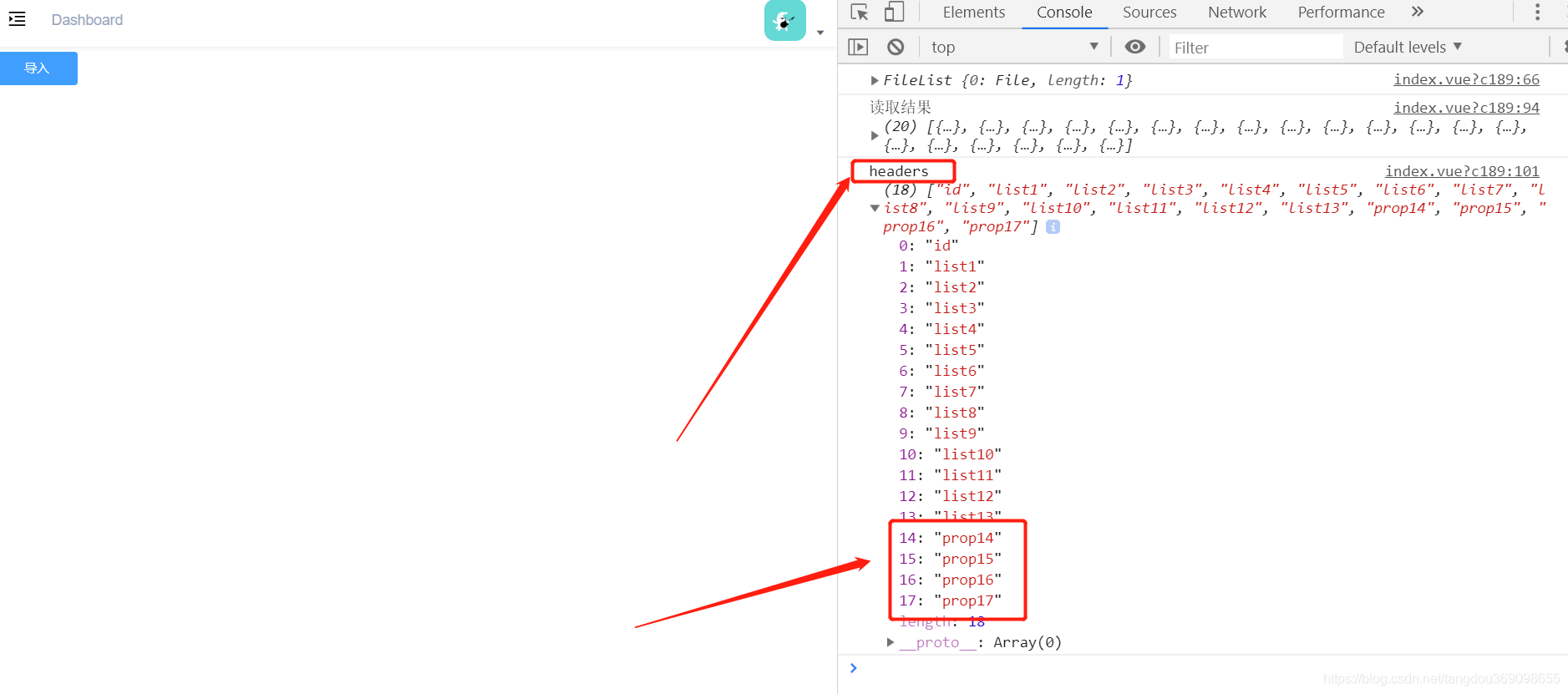
下载xlsx 、引入; 编写导入表格 功能、保存刷新; import xlsx from "xlsx"; export default { name: 'Dashboard', methods: { /** * 导入表格 */ importExcel(e) { const files = e.target.files; console.log(files); if (!files.length) { return ; } else if (!/\.(xls|xlsx)$/.test(files[0].name.toLowerCase())) { return alert("上传格式不正确,请上传xls或者xlsx格式"); } const fileReader = new FileReader(); fileReader.onload = ev => { try { const data = ev.target.result; const XLSX = xlsx; const workbook = XLSX.read(data, { type: "binary" }); const wsname = workbook.SheetNames[0]; //取第一张表,wb.SheetNames[0]是获取Sheets中第一个Sheet的名字 const ws = XLSX.utils.sheet_to_json(workbook.Sheets[wsname]); //生成json表格内容,wb.Sheets[Sheet名]获取第一个Sheet的数据 const excellist = []; //清空接收数据 //编辑数据 for (var i = 0; i return alert("读取失败!");; } }; fileReader.readAsBinaryString(files[0]); var input = document.getElementById("upload"); input.value = ""; } } }编写如下表格,用来测试功能 ; 有时候,表格题目是中文,读取后我们想要得到英文属性名,那么 增加如下代码 、再次测试; import xlsx from "xlsx"; export default { name: 'Dashboard', methods: { getHeader(sheet) { const XLSX = xlsx; const headers = []; const range = XLSX.utils.decode_range(sheet["!ref"]); // worksheet['!ref'] 是工作表的有效范围 let C; /* 获取单元格值 start in the first row */ const R = range.s.r; // 行 // C 列 let i = 0; for (C = range.s.c; C c: C, r: R }) ]; /* 根据地址得到单元格的值find the cell in the first row */ var hdr = "UNKNOWN" + C; // 如果有空表头,会替换为您想要的默认值replace with your desired default // XLSX.utils.format_cell 生成单元格文本值 if (cell && cell.t) hdr = XLSX.utils.format_cell(cell); if(hdr.indexOf('UNKNOWN') > -1){ if(!i) { hdr = '__EMPTY'; }else { hdr = '__EMPTY_' + i; } i++; } headers.push(hdr); } return headers; }, /** * 导入表格 */ importExcel(e) { const files = e.target.files; console.log(files); if (!files.length) { return ; } else if (!/\.(xls|xlsx)$/.test(files[0].name.toLowerCase())) { return alert("上传格式不正确,请上传xls或者xlsx格式"); } const fileReader = new FileReader(); fileReader.onload = ev => { try { const data = ev.target.result; const XLSX = xlsx; const workbook = XLSX.read(data, { type: "binary" }); const wsname = workbook.SheetNames[0]; //取第一张表,wb.SheetNames[0]是获取Sheets中第一个Sheet的名字 const ws = XLSX.utils.sheet_to_json(workbook.Sheets[wsname]); //生成json表格内容,wb.Sheets[Sheet名]获取第一个Sheet的数据 const excellist = []; //清空接收数据 //编辑数据 for (var i = 0; i return alert("读取失败!");; } }; fileReader.readAsBinaryString(files[0]); var input = document.getElementById("upload"); input.value = ""; } } }我们把表格改成不规则状态、保存、打开界面测试
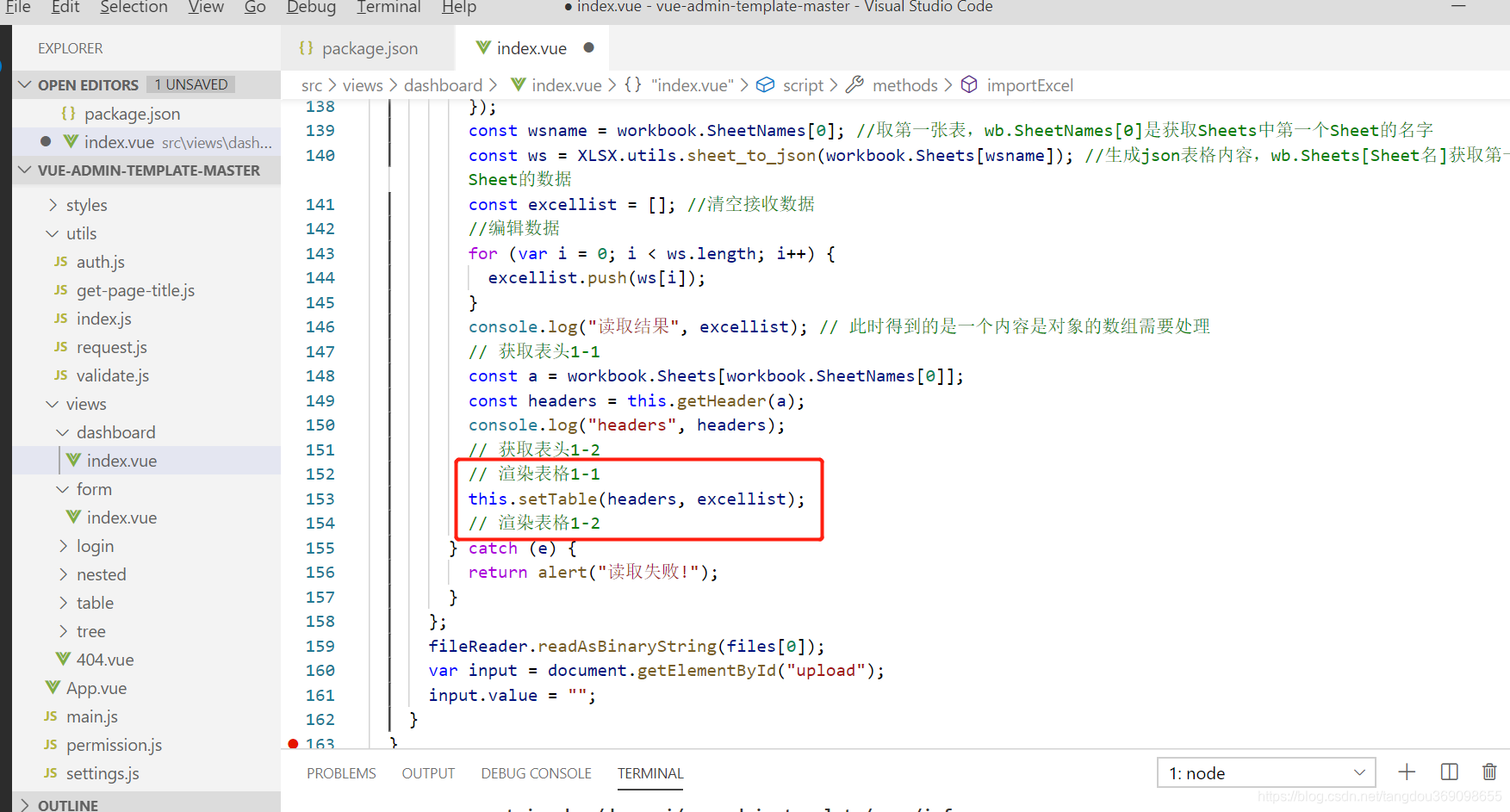
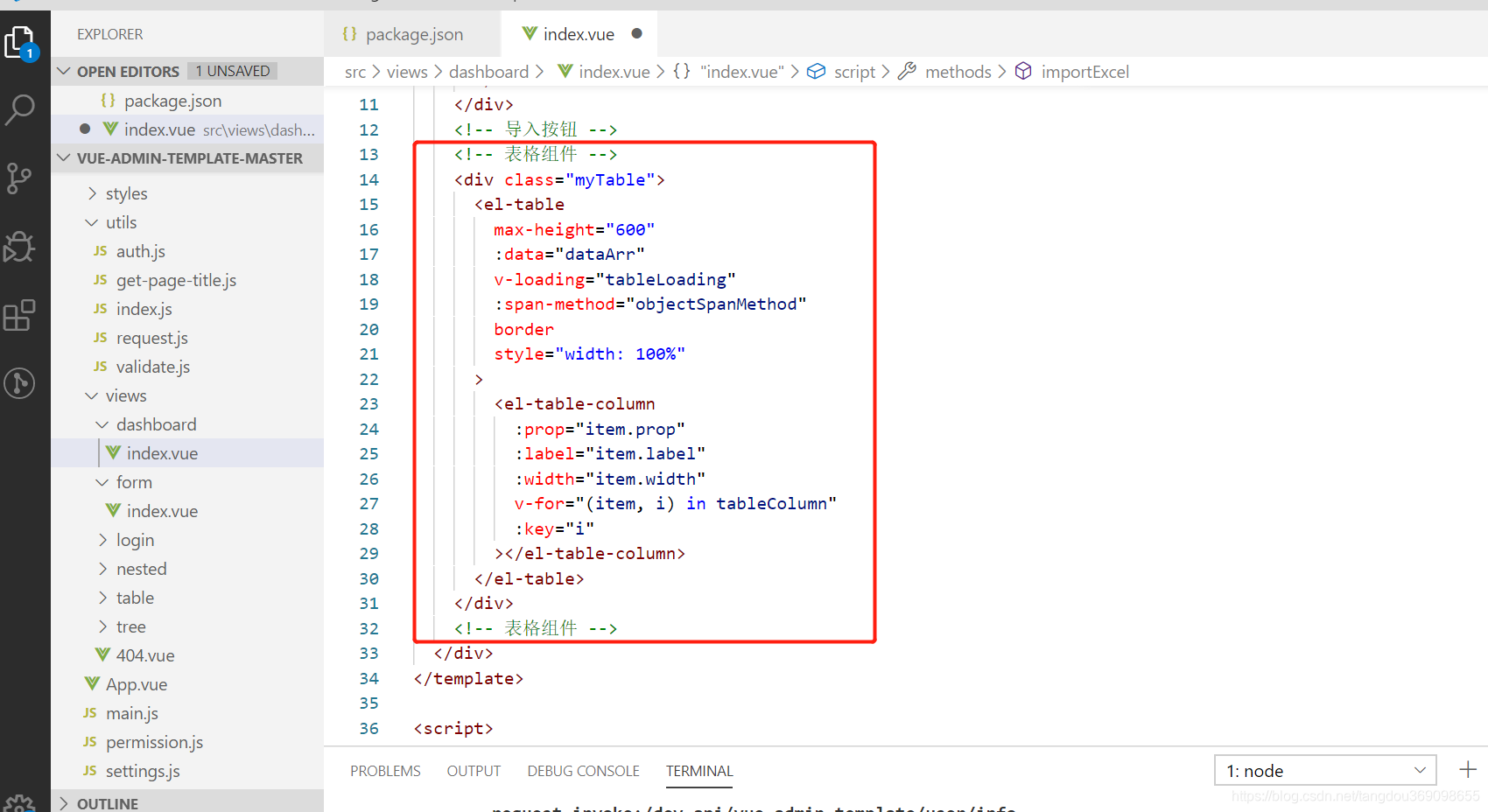
备注:表格渲染方法中有一部分代码是用来映射中英文属性名的,这个是我增加的一个功能,有时候也不不需要使用,可以按自己需求来修改代码; setTable(headers, excellist) { const tableTitleData = []; // 存储表格表头数据 const tableMapTitle = {}; // 设置表格内容中英文对照用 headers.forEach((_, i) => { tableMapTitle[_] = "prop" + i; tableTitleData.push({ prop: "prop" + i, label: _, width: 100 }); }); console.log("tableTitleData", tableTitleData); // 映射表格内容属性名为英文 const newTableData = []; excellist.forEach(_ => { const newObj = {}; Object.keys(_).forEach(key => { newObj[tableMapTitle[key]] = _[key]; }); newTableData.push(newObj); }); console.log('newTableData',newTableData); this.tableColumn = tableTitleData; this.dataArr = newTableData; },
  结语
结语
本代码支持不规则数据,没有表头的也可以渲染到界面哦~~ 欢迎大家指出我代码的错误~ 如果有更好的写法,欢迎大家提出来,共同进步哟~~ |
【本文地址】
公司简介
联系我们











 2. 增加 表格渲染方法 。
2. 增加 表格渲染方法 。