| dw怎么保存html格式,教你如何用Dreamweaver制作网页以及保存网页的方法 | 您所在的位置:网站首页 › dreamwear怎么下载 › dw怎么保存html格式,教你如何用Dreamweaver制作网页以及保存网页的方法 |
dw怎么保存html格式,教你如何用Dreamweaver制作网页以及保存网页的方法
|
如何用Dreamweaver(DW)制作网页并保存网页呢?我就在这里教给大家最基础的创建网页和保存网页的方法教程,希望能帮到有需要的朋友。
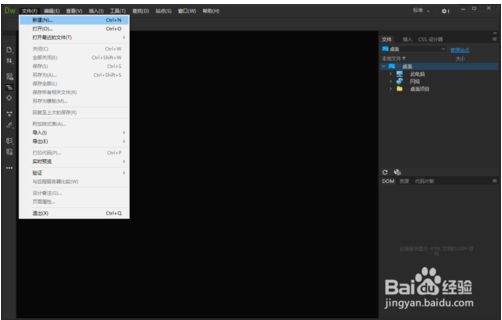
启动软件后,在左上角点击【文件】,在下拉菜单中点击【新建】。
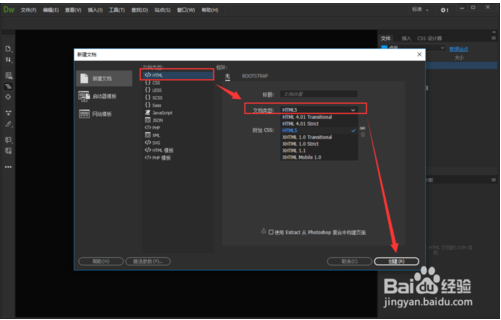
在弹出的窗口中选择【html】,文档类型可以根据需要选择,在这里我选择【html5】,然后点击【创建】按钮。
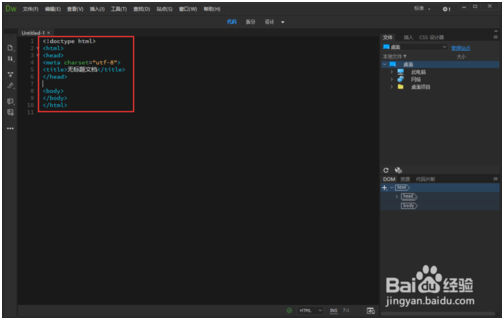
点击创建后,软件就会自动为你创建一个网页必不可少的代码,网页的框架和内容都要写在body/body标签中间。
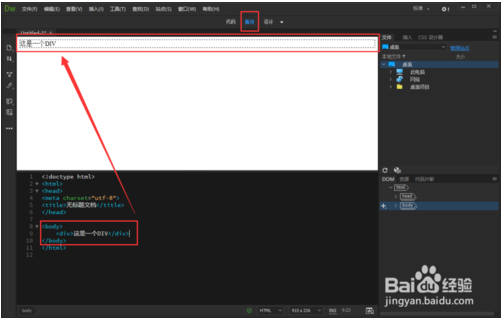
我们点击顶部中间的【拆分】,可以把中间编辑的部分分成两屏,下面是代码,上面是预览图,方便我们查看在下面编写代码的效果。在这里我写入一个p标签为例p这是一个p/p。上面就会显示出内容效果。
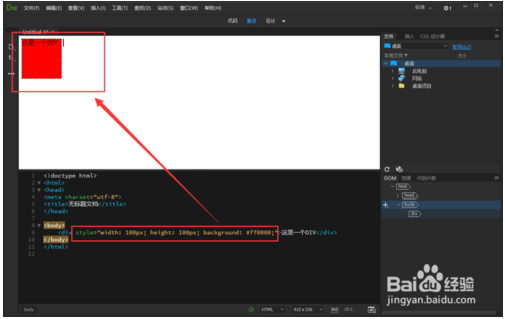
然后我们可以为p标签写一个样式【p style="width: 100px; height: 100px; background: #ff0000;"这是一个p/p】。width代表宽、height代表高、background代表背景,#ff0000代表颜色色值。我们可以看下上半部分显示的预览效果。
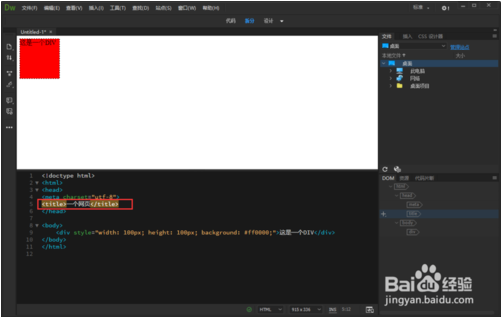
我们还可以给我们创建的网页起一个名字,名字写在title/title标签中。如下图
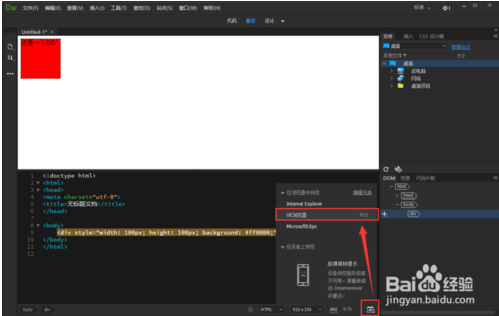
如果我们想直接在浏览器中查看制作的效果,可以点击右下角的小图标,在上拉列表中点击浏览器名称,或按快捷键【F12】。
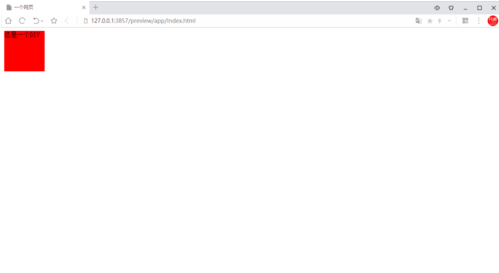
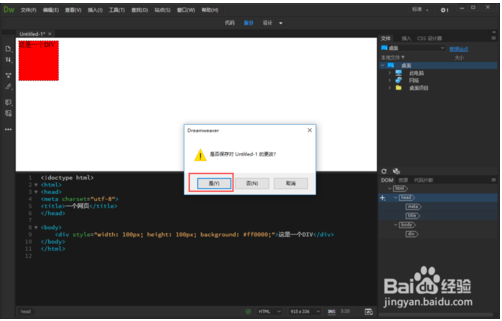
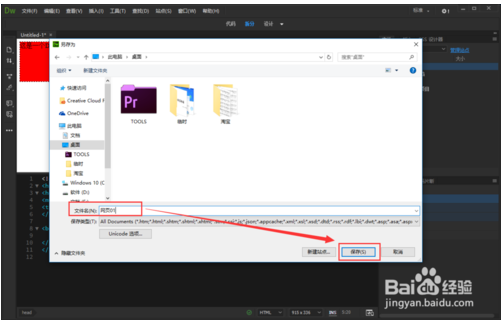
按快捷键【F12】后,会弹出一个保存的窗口,因为我们刚才创建网页后还没有保存过网页,所以需要先保存一下。直接点击【是】,选择好要保存的位置,填写好名字,点击【保存】。
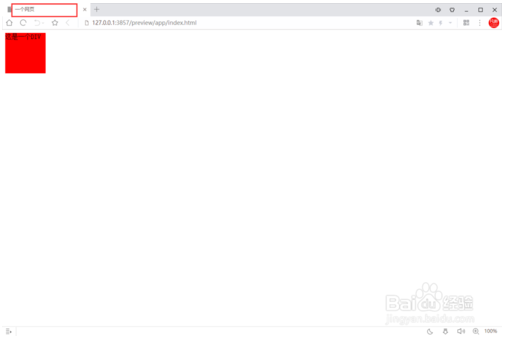
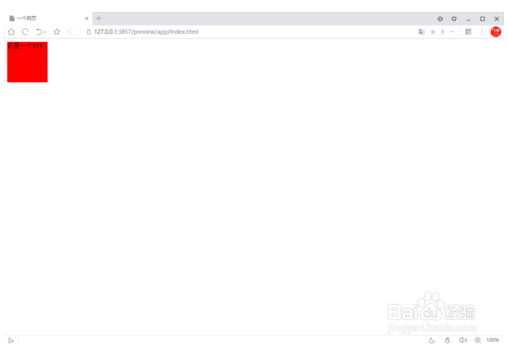
点击保存后,网页会自动保存,然后会直接跳出浏览器,打开你刚才保存的网页,这时就可以看到我们编辑的网页的真实效果啦,浏览器顶部标签位置也会显示出刚才我修改的网页标题名称。
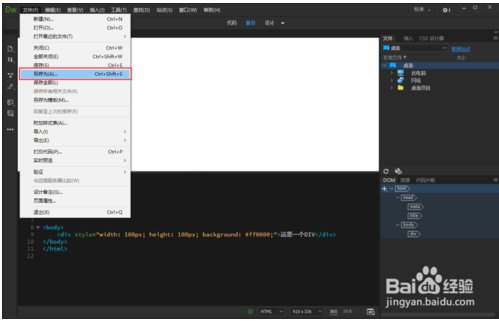
如果在预览之前你想先保存网页,可以在顶部菜单中选择【文件】-【另存为】,然后把网页文件保存到你想保存的位置。这时候再按【F12】就不需要再次保存了,会直接跳转到浏览器中打开你创建的页面哦
OK,以上就是小编为大家带来的关于如何用Dreamweaver制作网页以及保存网页的方法。想要了解更多信息,请关注我们系统天地! 小编推荐: |
【本文地址】