| html文字段落分割,P段落标签 | 您所在的位置:网站首页 › css分段标签 › html文字段落分割,P段落标签 |
html文字段落分割,P段落标签
|
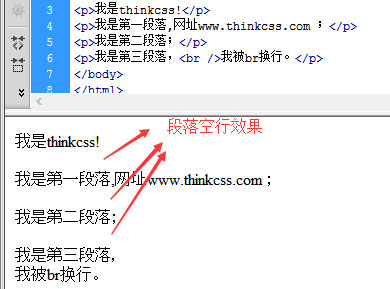
HTML P段落强制换行标签元素 一、p标签语法与结�?/h3> 内容 段落p标签使用说明�?br /> 常常我们在需要分段大换行时候,对内容前�?lt;p>内容后加 即可实现文章换段落�?/p>二、P段落标签使用案例 我是CSS5! 我是第一段落,网址css5.com.cn �?lt;/p> 我是第二段落�?lt;/p> 我是第三段落�?lt;br />我被br换行�?lt;/p> 三、效果示例图
强制换行p标签 四�?lt;P>标签元素说明 1、段落标签p与换行br标签,使用上一点区别, 是一对标�?quot; 2、段落标签,每个段落之间有一定距离,类似于一个p换段标签等于使用两个br标签换行 3、常常使用段落标签,让文章条理段落上下分割清晰,同时也对搜索引擎优化(SEO),让搜索引擎感到你的网页内容段落清晰更加友好清晰�?/p> 扩展阅读 1�?a href="//www.css5.com.cn/jiqiao/510.shtml">html title 换行 标签(Tag): 段落 p 本文分享URL地址�?a href="/html/360.shtml">/html/360.shtml 作者:css5 |
【本文地址】
公司简介
联系我们