| 超详细的HTML 注释标签使用实例 | 您所在的位置:网站首页 › HTML加注释快捷键 › 超详细的HTML 注释标签使用实例 |
超详细的HTML 注释标签使用实例
|
 解析:
解析:
1、从上面示例我们可以看出,注释部分的文字在运行后不见了,但是如果查看源代码就能看见这部分的内容。 2、在例子中还出现了
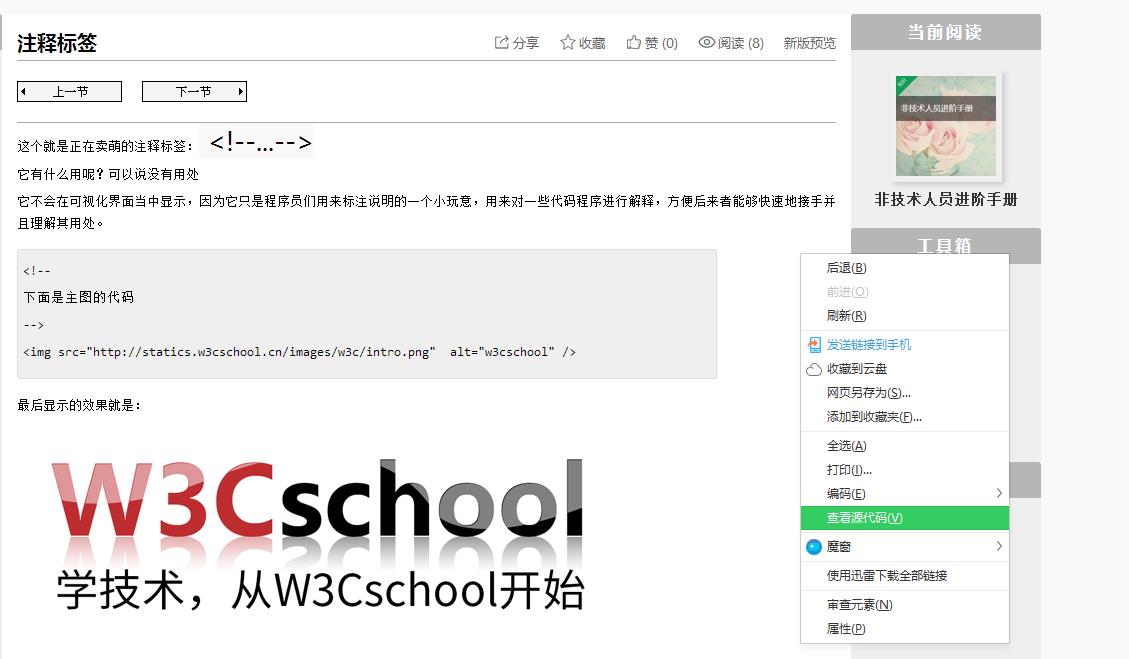
如何查看注释: 1、首先在网页上点击右鼠标键,选择查看源代码。
2、进入源代码页面之后按下ctrl+f就会出现搜索框
3、输入“
...... ...... 上面是html的注释标签,注释标签还有另一种表现形式,就运用在C语言当中。 C语言的注释符一般分为两种,一种是以“/*”开头,在中间加上注释内容,并以“*/”结尾的段落注释符。在“/*”和“*/”之间的即为注释。 /*这里是注释标签*/ 另一种是以“//”开头,后面加注释内容的单行注释符。在“//”之后的即为注释。//这里是注释标签 |
【本文地址】
公司简介
联系我们