| Android | 您所在的位置:网站首页 › 手机简单主页背景图 › Android |
Android
|
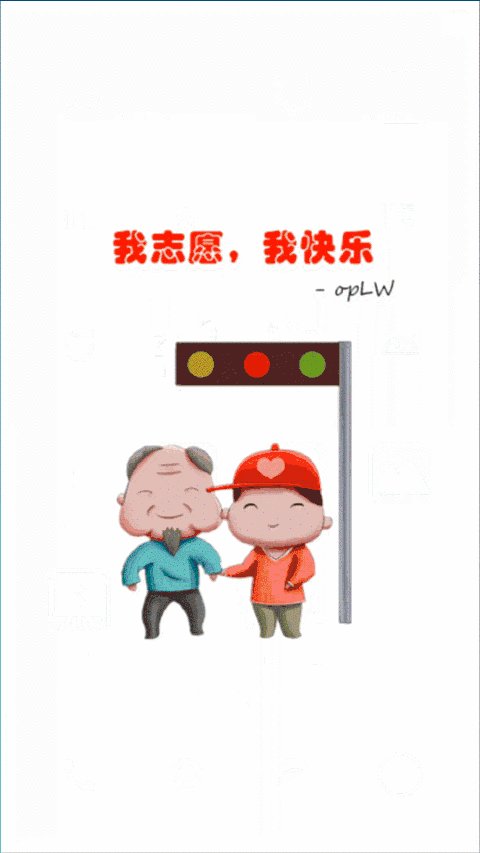
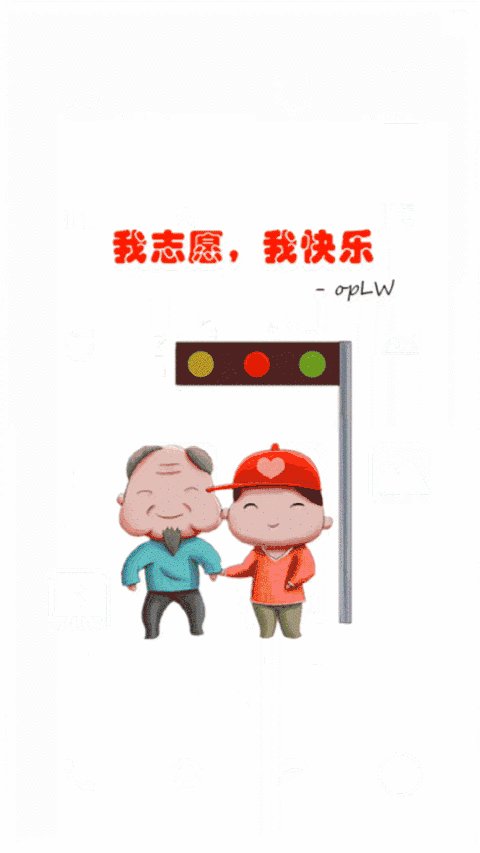
作者:opLW 好久没写博客了,6月份结束了期末考试,又进入了忙碌而充实的秋招备战阶段。自从之前用了幕布来制作脑图,现在一发不可收拾,学点什么都要用幕布记起来?,等秋招结束了整理分享出来。 最近在做一个App,之前了解了App启动优化的一些知识,但只是简单的将背景设置为透明,这次决定自己制作一个启动页面,这不踩了不少坑,这里记录一下。 江湖规矩先上图
如上图为最终效果,由于没有美工MM帮忙切图,所以只有**画质?。 基础知识 需要先了解启动优化的相关知识 网上关于启动优化的文章实在是太多了,这里就不分析了,不了解的同学自行谷歌。需要知道.9格式图片的制作 这里还是不提,可以自行谷歌。 如何制作呢?设置.9图片为windowBackground之后屏幕严重变形。 在刚接触启动优化时,了解到可以通过 @drawable/bg_welcome 将.9格式的图片设置为启动页面的背景图,于是满心欢喜的就做了一张.9格式的图片,并将按上述要 求添加到App的style中,结果如下: 解决办法 谷歌了一圈找到了解决办法 // style.xml文件 @color/colorPrimary @color/colorPrimaryDark @color/colorAccent ==1== //创建一个新的SplashTheme继承自AppTheme @color/colorPrimary @color/colorPrimaryDark @color/colorAccent @drawable/bg_welcome // AndroidManifest.xml文件 // MainActivity.kt文件 override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) ==3== setTheme(R.style.AppTheme_NoActionBar) setContentView(R.layout.activity_main) } 1 创建一个新的SplashTheme继承自AppTheme2 对于App启动后打开的第一个Activity,我们将它的theme设置为含有.9图片的SplashTheme。前两步设置完之后,打开App会最先看到我们的.9图片。但是MainActivity的背景图片会一直保持着,而我们希望的是进入操作页面之后.9图片消失,所以就有了第三步。3 在MainActivity.onCreate()方法内部将theme重新设置为没有背景图片的theme。记住setTheme方法应该在setContentView方法之前调用,因为setContentView会确定好背景。优化操作 如下图。制作.9图片时,将核心要显示的内容置于图片的中心,而四周使用透明的背景。 再配合shape制作一张layer-list,具体代码如下
最后将上面这个文件设为SplashTheme的windowBackground即可达到开头的效果。 再配合shape制作一张layer-list,具体代码如下
最后将上面这个文件设为SplashTheme的windowBackground即可达到开头的效果。 开头效果对应的.9图片 可能大部分人跟我一样认为.9图片很神奇,可以适配不同分辨率,其实不然。(真正可以随意拉伸,分辨率不受影响的是.svg图片)。那么.9图片有什么用呢???? 记住一点.9格式的图片相比于普通的图片的优点,就是它指明了在需要大规模拉伸的时候,被拉动变形的部分,某种程度上解决了拉伸带来的图片严重变形的问题。(注意这里对变形的定义是:图片要显示的部分发生比率上的变化,在上面图片中来说就是人物的腿部被拉长) 但是当把一张分辨率很低的.9图片置于分辨率很高的机型上时,依然会导致图片模糊,只是不会导致图片变形。所以即使是.9图片,为了适配不同分辨率的机型,依然需要制作不同分辨率的.9图片。 万水千山总是情,麻烦手下别留情。 如若讲得有不妥,文末留言告知我, 如若觉得还可以,收藏点赞要一起。 opLW原创七言律诗,转载请注明出处 |
【本文地址】

 很是尴尬?屏幕的显示内容严重变形。
很是尴尬?屏幕的显示内容严重变形。 在适配不同分辨率时,绿色部分为可以拉伸的部分,而其他部分不会受影响。
在适配不同分辨率时,绿色部分为可以拉伸的部分,而其他部分不会受影响。