| 基础教程 | 您所在的位置:网站首页 › 龚艳丽个人资料及简历 › 基础教程 |
基础教程
|
Markdown 是一种轻量级标记语言,它允许我们使用很简单的格式来编写文档。 这里是一篇结合「木及简历」的 Markdown 书写教程,力求从实用的角度出发来介绍常用的规则。 因此并不会介绍全部的 Markdown 语法,学习更多可以移步 👉 Markdown 教程 1. 使用 # 号标记标题我们使用 # 号开头可表示 1-6 级标题,一级标题对应一个 # 号,二级标题对应两个 # 号,以此类推。 # 一级标题 ## 二级标题 ### 三级标题 在写简历时,建议使用一级标题来写姓名和求职岗位,以「突出」最有用的信息,如:# 秋风 - 前端开发工程师 建议使用二级标题来写模块标题,例如教育经历、工作经验、项目经验、技能特长、自我评价等,如: ## 教育经历 建议使用三级标题来书写每个模块下的分块标题,例如学校名称、公司名称、项目名称等,如: ### 北京邮电大学 - 计算机科学及技术 (2018.09 - 2022.06) 2. 插入图片(证件照) 🧩「插入证件照」作为在写简历时一个强需求,为了能自定义图片的位置和大小,我们采用以下形式来插入证件照,只需把「src 中的链接」替换为「自己的图片链接」然后插入 Markdown 中任意位置即可。 如果你熟悉 HTML 可能知道,更换 width 的数值即可改变图片大小 以及 更换 top 和 right 的数值即可改变图片位置。 对于不熟悉 HTML 的朋友,我们提供了对图片的可视化拖拽 & 改变尺寸的功能,可以帮助你轻松自定义。
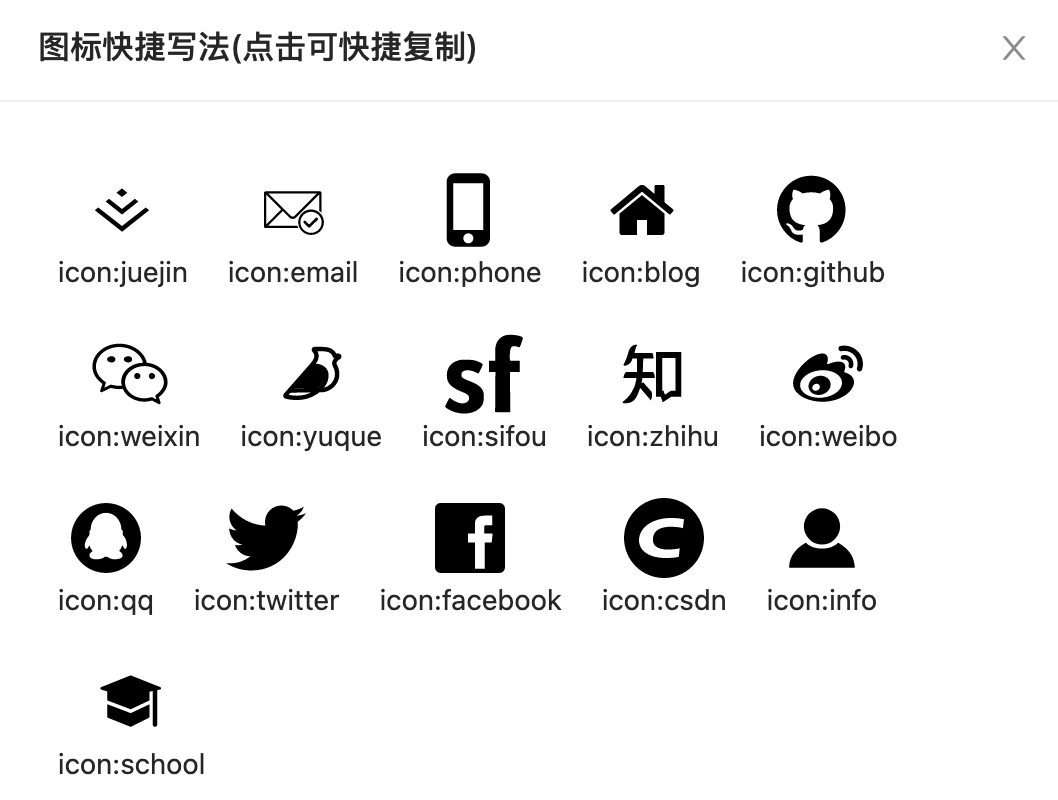
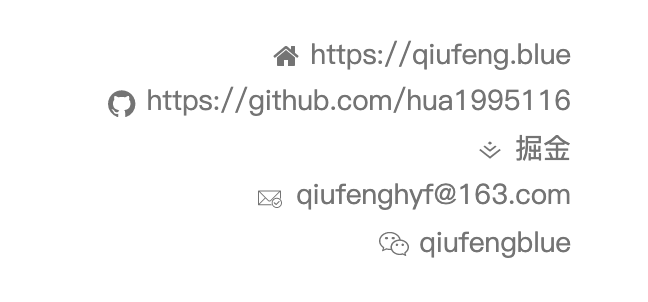
由于 Markdown 中直接写左右结构比较困难,而在简历的书写场景避免不了有「使用左右结构来展现」的需求,因此我们扩展了 Markdown 的基础语法。 使用一对:::包裹住你的左右块,并写上left right标志即可,示例如下: ::: left 🎉 这里书写你的左侧 Markdown 内容 ::: ::: right 🎉 这里书写你的右侧 Markdown 内容 ::: 4. 多种文字样式用一对*号包裹住文字,使其变为斜体,如:*斜体* 👉 斜体 用一对**号包裹住文字,使其变为粗体来「加重」某些关键词,如:**粗体** 👉 粗体 用一对 `` 号包裹着文字,使其变为标签样式,如:`标签` 👉 标签 5. 使用 数字和减号 实现列表对于有序列表,我们可以用数字 并加上.号来表示,如: 1. 第一项 2. 第二项 3. 第三项对于无序列表,我们可以用减-号来表示,如: - 第一项 - 第二项 - 第三项还可以把他们组合使用,如: 1. 第一项 - 第一项嵌套元素 - 第一项嵌套元素 2. 第二项 - 第二项嵌套元素 - 第二项嵌套元素 6. 插入链接插入链接的方法如下: [链接名称](链接地址) 或者一般我们在简历上会放上我们的个人主页链接、博客链接和 GitHub 链接等,可以让 HR、面试官直达。如: [我的博客:https://qiufeng.blue](https://qiufeng.blue) [我的博客](https://qiufeng.blue) 或者 我的博客: 7. 支持语义化图标 ✨我们提供了一些写简历常用到的图标 icon,通过 icon:name 这种形式书写,可以在任意位置插入: 示例使用效果如下 👇:
由于我们是基于 Markdown 来构建简历,很多自主权其实把握自己手里。 所以还有更多写法和展示待你发挥你的想象力 ✨,去探索去发掘。 例如「把 GitHub-Profile 加入你的简历」、「把图标 icon 置于各级标题前」等诸多好玩的想法。 如果你对以上有更好的建议或疑惑的问题,欢迎来与我们进行交流 👏。 |
【本文地址】