| Canvas画圆时有条线 | 您所在的位置:网站首页 › 鼠标出现一个圆圈中间有一横 › Canvas画圆时有条线 |
Canvas画圆时有条线
|
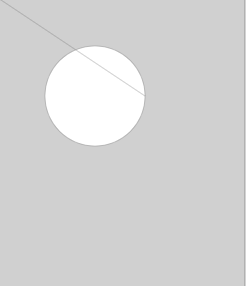
如图所示:
这里的线是在canvas在绘图完成时自动调用 我这里把closePath函数注释掉依然有,还是指向起始位置 所以我推测:这里的调用画圆的函数后都会将圆的结束的位置与最近的moveTo位置相连,如果没有定义moveTo,那么连向零点,也就是canvas的左上角。 所以当出现如上所示的直线时,你需要知道圆的结束位置,将moveTo位置设置为该起始位置,代码如下: var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.beginPath(); ctx.moveTo(0, 0); ctx.rect(0, 0, 250, 300);//矩形充满canvas ctx.strokeStyle = 'rgba(99,99,99,.3)'; ctx.stroke(); ctx.moveTo(150, 100);//新增代码,将起始位置设置为圆的结束位置 let circle = { x: 100, y: 100, r: 50 }; ctx.arc(circle.x, circle.y, circle.r, 0, 2 * Math.PI, true); ctx.stroke(); ctx.closePath(); ctx.fillStyle = 'rgba(99,99,99,.3)'; ctx.fill();
|
【本文地址】
公司简介
联系我们