| 鸿蒙应用开发 | 您所在的位置:网站首页 › 鸿蒙系统图标怎么变颜色 › 鸿蒙应用开发 |
鸿蒙应用开发
|
大家好,我是你们的朋友 朋哥,今天开始朋哥开始研究鸿蒙了,定时会写一些文章分享给大家,希望多多提意见。 上一篇原创文章 解读了 鸿蒙开发布局的 自定义布局,也是为了总结一下几种布局的使用,里面牵涉到几个接口和函数,用来自定义布局的设置和监听。 胜利胜利,布局终于完成了,今天加个鸡腿犒劳一下自己。 接下来我们开始学习组件了,组件是界面的显示组件,界面布局是一个大的规划,组件就是每一个布局中的 每一个小布局效果。 简介: 为啥要将Text和 TextField一起来讲呢?主要还是关联性比较高,看下面的描述就知道了。 Text是用来显示字符串的组件,在界面上显示为一块文本区域。Text作为一个基本组件,有很多扩展,常见的就是 文本编辑组件TextField。 所有组件的父类都是Component , Text的共有XML属性继承自:Component Text 支持的xml属性 ,更多属性 来源官网api 属性名称 中文描述 使用案例 text 显示文本 ohos:text="熄屏时间" ohos:text="$string:test_str" hint 提示文本 ohos:hint="联系人" ohos:hint="$string:test_str" text_font 字体 ohos:text_font="HwChinese-medium" truncation_mode 长文本截断方式 ohos:truncation_mode="none" ohos:truncation_mode="ellipsis_at_start" ohos:truncation_mode="ellipsis_at_middle" ohos:truncation_mode="ellipsis_at_end" ohos:truncation_mode="auto_scrolling" text_size 文本大小 ohos:text_size="16fp" element_padding 文本与图片的边距 ohos:element_padding="8vp" " bubble_width 文本气泡宽度 ohos:bubble_width="10vp" bubble_height 文本气泡高度 ohos:bubble_height="10vp" bubble_left_width 文本气泡左宽度 ohos:bubble_left_width="10vp" bubble_left_height 文本气泡左高度 ohos:bubble_left_height="10vp" bubble_right_width 文本气泡右宽度 ohos:bubble_right_width="10vp" " bubble_right_height 文本气泡右高度 ohos:bubble_right_height="20" text_color 文本颜色 ohos:text_color="#A8FFFFFF" hint_color 提示文本颜色 ohos:hint_color="#A8FFFFFF" selection_color 选中文本颜色 ohos:selection_color="#A8FFFFFF" text_alignment 文本对齐方式 可以设置取值项如表中所列,也可以使用“|”进行多项组合。 ohos:text_alignment="top" ohos:text_alignment="top|left" max_text_lines 文本最大行数 ohos:max_text_lines="2" text_input_type 文本输入类型 ohos:text_input_type="pattern_null" ohos:text_input_type="pattern_text" ohos:text_input_type="pattern_number" ohos:text_input_type="pattern_password" input_enter_key_type 输入键类型 ohos:input_enter_key_type="enter_key_type_unspecified" ohos:input_enter_key_type="enter_key_type_search" ohos:input_enter_key_type="enter_key_type_go" ohos:input_enter_key_type="enter_key_type_send" auto_scrolling_duration 自动滚动时长 ohos:auto_scrolling_duration="1000" multiple_lines 多行模式设置 ohos:multiple_lines="true" auto_font_size 是否支持文本自动调整文本字体大小 ohos:auto_font_size="true" scrollable 文本是否可滚动 ohos:scrollable="true" text_cursor_visible 文本光标是否可见。 ohos:text_cursor_visible="true" italic 文本是否斜体字体 ohos:italic="true" padding_for_text 设置文本顶部与底部是否默认留白。 ohos:padding_for_text="true" additional_line_spacing 需增加的行间距 ohos:additional_line_spacing="2" line_height_num 行间距倍数 ohos:line_height_num="1.5" element_left 文本左侧图标 ohos:element_left="#FFFFFFFF" element_top 文本上方图标 ohos:element_top="#FFFFFFFF" element_right 文本右侧图标 ohos:element_right="#FFFFFFFF" element_bottom 文本下方图标 ohos:element_bottom="#FFFFFFFF" element_start 文本开始方向图标 ohos:element_start="#FFFFFFFF" element_end 文本结束方向图标 ohos:element_end="#FFFFFFFF" element_cursor_bubble 文本的光标气泡图形 ohos:element_cursor_bubble="#FFFFFFFF" element_selection_left_bubble 选中文本的左侧气泡图形 ohos:element_selection_left_bubble="#FFFFFFFF" element_selection_right_bubble 选中文本的右侧气泡图形 ohos:element_selection_right_bubble="#FFFFFFFF" 属性太多 ,可以大体看一下,下面主要讲解几个关键属性,也是常用的属性。 1,创建项目 创建项目如果不会 请查看专栏第一篇入门篇 2,默认布局 resources/base/layout/ability_main.xml 中添加两个按钮,分别是两个功能。 查看效果:
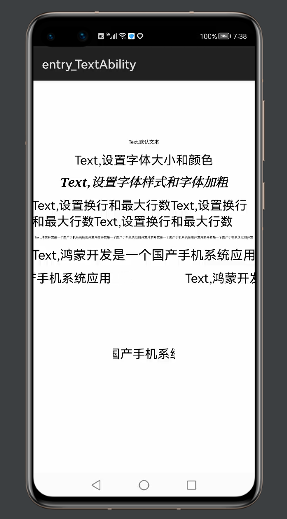
3,点击 Text组件的功能和使用 进入 Text功能页面 ,添加一个 Text 在resources/base/layout目录下的ability_text.xml文件中创建Text。 上面是最基本的组件属性,宽,搞,内容,id。 (1)设置背景,背景颜色可以读取配置文件(background_ability_text.xml),也没有直接设置颜色值 (2)设置字体大小和颜色 ohos:text_size="20fp" ohos:text_color="#000000"(3)设置字体样式和字体加粗 ohos:italic="true" // 斜体 ohos:text_weight="700" // 加粗 ohos:text_font="serif" // 字体样式(4)设置字体,自动换行,最大行数和自动变化 ohos:multiple_lines="true" //换行,当内容太多时会自动换行 ohos:max_text_lines="2" // 最大行数,最多显示几行 ohos:auto_font_size="true" // 自动调节字体大小,如果设置2行,当超过时,自动缩小字体(5)文本对其方式 ohos:text_alignment="bottom" // 对齐方式,左右上下(6)文本自动滚动 ohos:scrollable="true"实例代码: 效果:
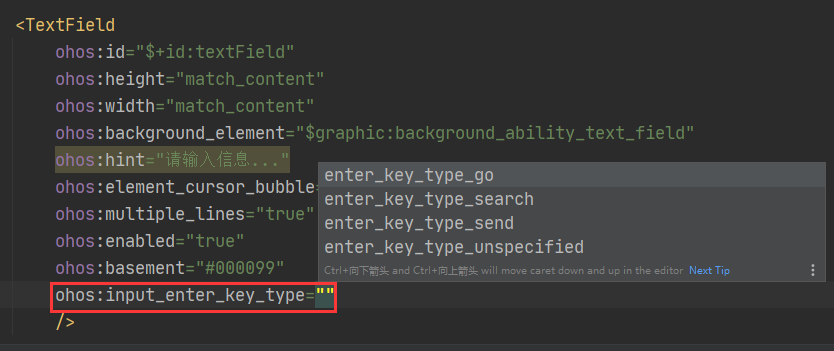
Text Field TextField提供了一种文本输入框。TextField的共有XML属性继承自:Text 除了和Text的共有属性意外还有一个自己的独有属性 basement(输入框基线)可以直接设置颜色值 ohos:basement="#000000"。 1,点击 TextField组件的功能和使用 进入 TextField功能页面 ,添加一个 TextField。 在resources/base/layout目录下的ability_text_field.xml文件中创建TextField。 2,设置提示文字。 ohos:hint="请输入信息..."3,设置Bubble ohos:element_cursor_bubble="$graphic:ele_cursor_bubble"4, 设置多行显示 ohos:multiple_lines="true"5,设置可用状态 ohos:enabled="true" // true是可用,false是不可用6,设置基线 ohos:basement="#000000"7,输入键类型(输入时候键盘右下角显示的操作类型)
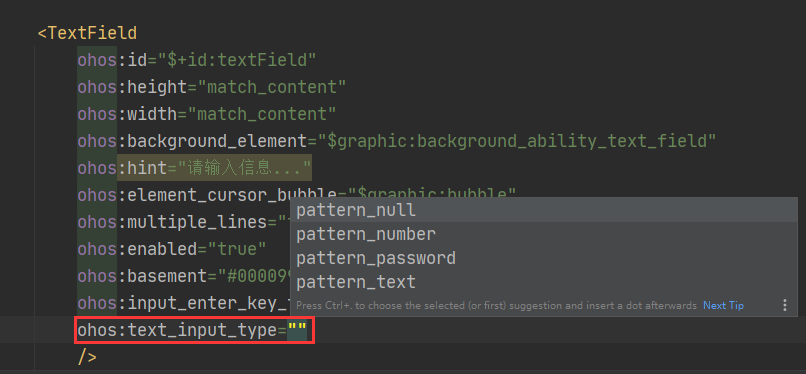
8,输入内容信息的类型(数字,密码,文本)
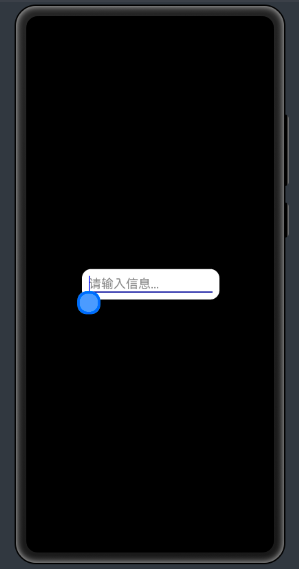
效果:
完整代码: 老规矩 代码不能少,要不然小伙伴该说我小气了。 代码连接: https://gitee.com/codegrowth/haomony-develop.git 关注公众号【程序员漫话编程】,后台回复【鸿蒙】,即可获取上千鸿蒙开源组件~ 原创不易,有用就关注一下。要是帮到了你 就给个三连吧,多谢支持。觉得不错的小伙伴,记得帮我 点个赞和关注哟,笔芯笔芯~** 作者:码工有问题请留言或者私信,可以 微信搜索:程序员漫话编程,关注公众号获得更多免费学习资料。 |
【本文地址】