| CSS如何设置首行缩进? | 您所在的位置:网站首页 › 首行缩进和行距怎么设置 › CSS如何设置首行缩进? |
CSS如何设置首行缩进?
|
开发网页时,涉及到一段甚至多段文字的部分经常会把它设置为首行缩进 2 个字符,以优化页面,增强用户体验。那么这篇文章 W3Cschool 小编教你 CSS 如何设置首行缩进 。 text-indent:设置文本块(块级元素)中首行文本缩进。通过length和%的属性值来设置首行缩进。还有另一种方式进行缩进,那就是em。em 是一种相对长度单位,也就是当前对象内的字体尺寸。如首行缩进两个字符也就是 2em。我们来看下三种方式的实现效果:
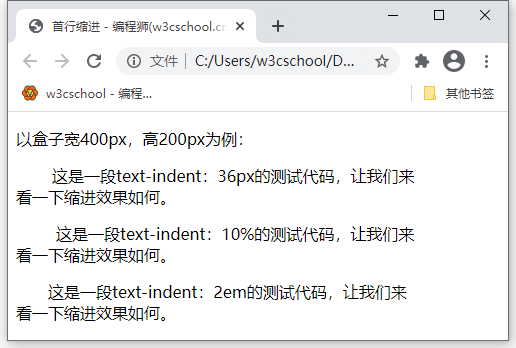
相关代码: 首行缩进 - 编程狮(w3cschool.cn) .demo{ width: 400px; height: 200px; } .one{ text-indent:36px; } .two{ text-indent:10%; } .three{ text-indent:2em; }以盒子宽400px,高200px为例: 这是一段text-indent:36px的测试代码,让我们来看一下缩进效果如何。 这是一段text-indent:10%的测试代码,让我们来看一下缩进效果如何。 这是一段text-indent:2em的测试代码,让我们来看一下缩进效果如何。 以上就是 CSS 如何设置首行缩进的全部内容。 |
【本文地址】
公司简介
联系我们