| 飞书上点链接怎么指定跳转浏览器 | 您所在的位置:网站首页 › 飞书怎么设置默认浏览器 › 飞书上点链接怎么指定跳转浏览器 |
飞书上点链接怎么指定跳转浏览器
 常见浏览器内核介绍
常见浏览器内核介绍
浏览器是网页运行的平台,常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。我们平时称为五大浏览器。 浏览器内核浏览器内核又可以分成两部分:渲染引擎(layout engineer 或者 Rendering Engine)和 JS 引擎。 Trident(IE内核) 国内很多的双核浏览器的其中一核便是 Trident,美其名曰 "兼容模式"。代表: IE。Window10 发布后,IE 将其内置浏览器命名为 Edge,Edge 最显著的特点就是新内核 EdgeHTML。Gecko(firefox) --------(火狐浏览器) 采用该内核 webkit(Safari) ------ Safari 是苹果公司开发的浏览器,所用浏览器内核的名称是大名鼎鼎的 WebKit。Chromium/Blink(chrome) 在 Chromium 项目中研发 Blink 渲染引擎(即浏览器核心),内置于 Chrome浏 览器之中。Blink 其实是 WebKit 的分支。Presto(Oper a) (已经废弃) 是挪威产浏览器 opera 的 "前任" 内核Android手机而言,使用率最高的就是Webkit内核。iOS以及WP7平台上,由于系统原因,系统大部分自带浏览器内核,一般是Safari或者IE内核Trident的 Web标准Web标准不是某一个标准,而是由W3C和其他标准化组织制定的一系列标准的集合。 主要包括结构(Structure)-----html 表现(Presentation)--------------css 行为(Behavior) ------------JavaScript HTML骨架HTML(英文Hyper Text Markup Language的缩写)中文译为“超文本标签语言”。是用来描述网页的一种语言。用文字来描述网页标签
标题
head标签: 文档的头部 title标签: 文档的标题 body标签:文档的主体 body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。) 字符集 utf-8是目前最常用的字符集编码方式,常用的字符集编码方式还有gbk和gb2312。 gb2312 简单中文 包括6763个汉字 GBK包含全部中文字符 是GB2312的扩展,加入对繁体字的支持,兼容GB2312 遵循的原则:先确定语义的HTML ,再选合适的CSS。 标题标签 1.标题标签标题1标题2标题3标题3.。。。。。标题6 H1~h6由大到小 标题标签语义: 作为标题使用,并且依据重要性递减 2. div span标签div span 是没有语义的 是我们网页布局主要的2个盒子 div 就是 division 的缩写 分割, 分区的意思 其实有很多div 来组合网页。 span, 跨度,跨距;范围 这是头部 今日价格 3.段落标签在网页中要把文字有条理地显示出来,离不开段落标签,就如同我们平常写文章一样,整个网页也可以分为若干个段落,而段落的标签就是 文本内容 是HTML文档中最常见的标签,默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。 4. 图像标签imgHTML网页中任何元素的实现都要依靠HTML标签,要想在网页中显示图像就需要使用图像标签,  5. 链接标签
5. 链接标签
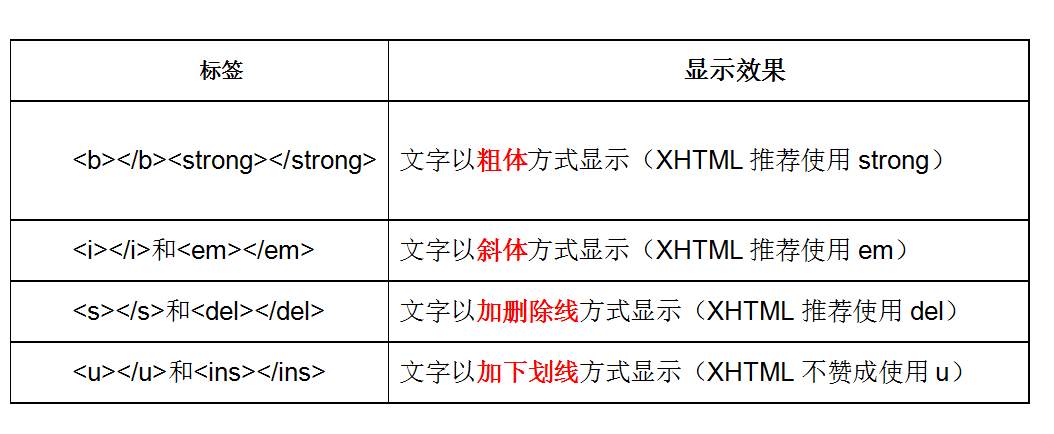
文本或图像 href:用于指定链接目标的url地址,当为标签应用href属性时,它就具有了超链接的功能。 Hypertext Reference的缩写。意思是超文本引用 target:用于指定链接页面的打开方式,其取值有_self和_blank两种,其中_self为默认值,_blank为在新窗口中打开方式。 注意: 1.外部链接 需要添加 http:// http://www.baidu.com 2.内部链接 直接链接内部页面名称即可 比如 < a href="index.html"> 首页 3.如果当时没有确定链接目标时,通常将链接标签的href属性值定义为“#”(即href="#"),表示该链接暂时为一个空链接。 4.不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。 6. 锚点定位被点击第2集 点击后的位置 7.常用的单标签水平线 换行 8. 文本格式化标签在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。 strong em del ins 语义更强烈  9. 特殊字符标签
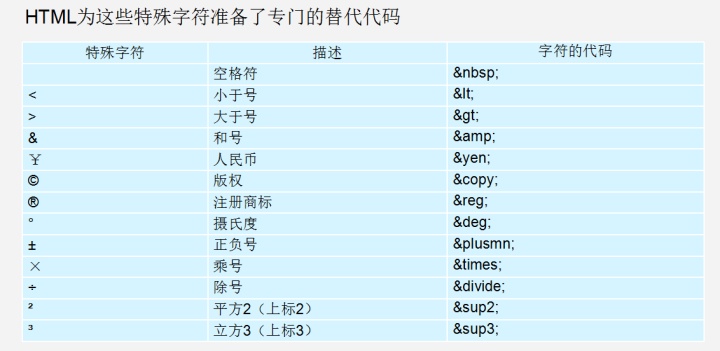
9. 特殊字符标签
 路径
路径
实际工作中,通常新建一个文件夹专门用于存放图像文件,这时再插入图像,就需要采用“路径”的方式来指定图像文件的位置。 路径可以分为: 相对路径和绝对路径 相对路径 图像文件和HTML文件位于同一文件夹:只需输入图像文件的名称即可,
绝对路径以Web站点根目录为参考基础的目录路径。之所以称为绝对,意指当所有网页引用同一个文件时,所使用的路径都是一样的
容器里面装载着文字或图表的一种形式,叫列表。 列表最大的特点就是 整齐 、整洁、 有序 无序列表无序列表的各个列表项之间没有顺序级别之分,是并列的。 列表项1 列表项2 ...... 1. 中只能嵌套,直接在标签中输入其他标签或者文字的做法是不被允许的。 2. 与之间相当于一个容器,可以容纳所有元素。 3. 无序列表会带有自己样式属性,放下那个样式,一会让CSS来! 2.有序列表有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义. 列表项1 列表项2 列表项3 ...... 所有特性基本与ul 一致。 3. 自定义列表定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。 名词1 名词1解释1 名词1解释2 ... 名词2 名词2解释1 名词2解释2 ... |
【本文地址】
 同一级
同一级 。
。