| 使用JavaScript获取select元素选中的value和text | 您所在的位置:网站首页 › 颗粒板板材品牌排行榜前十名 › 使用JavaScript获取select元素选中的value和text |
使用JavaScript获取select元素选中的value和text
|
示例代码如下(js直接写在了html里面,没有写在一个单独的外部文件中): DOCTYPE html> select元素 January February March April May June July August September October November December function showValue(){ /*获取select选中的对象的value*/ var select=document.querySelector("#month"); alert("Value值:"+select.value); } function showText(){ /*获取select选中的对象的text*/ var select=document.querySelector("#month"); alert("Text值:"+select.options[select.selectedIndex].text); }界面:
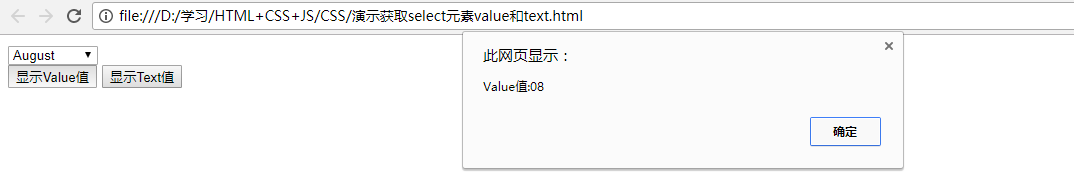
运行效果如下: 点击显示Value值
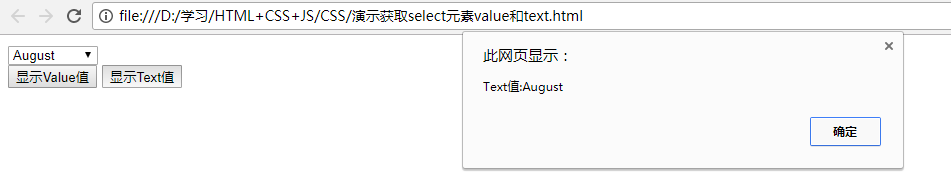
点击显示Text值
|
【本文地址】
公司简介
联系我们