| vue项目中使用swiper的经验总结(vscode) | 您所在的位置:网站首页 › 项目中怎么使用swiper › vue项目中使用swiper的经验总结(vscode) |
vue项目中使用swiper的经验总结(vscode)
|
一、swiper初始化
目前最新版本是swiper7,每个版本的使用方法都略有不同,具体可看官网使用教程swiper使用办法,一般通过npm安装 npm install -S swiper 同时需要注意的是vue3和vue2的引入方法以及初始化swiper实例的区别,官网现在给出的是vue3的示例,代码如下: Slide 1 Slide 2 Slide 3 ... // Import Swiper Vue.js components import { Swiper, SwiperSlide } from 'swiper/vue'; // Import Swiper styles import 'swiper/css'; export default { components: { Swiper, SwiperSlide, }, setup() { const onSwiper = (swiper) => { console.log(swiper); }; const onSlideChange = () => { console.log('slide change'); }; return { onSwiper, onSlideChange, swiperOption: {这里写配置}, }; }, };本人这次项目使用的是vue2,所以给出vue2 初始化代码: Slide 1 Slide 2 Slide 3 Slide 4 Slide 5 Slide 6 Slide 7 Slide 8 Slide 9 // @ is an alias to /src // import HelloWorld from '@/components/HelloWorld.vue'; // Import Swiper Vue.js components import Swiper from 'swiper'; import 'swiper/swiper-bundle.min.css'; export default { name: 'Home', mounted() { const swiper = new Swiper('.mySwiper', {}); console.log(swiper); }, }; 二、选择对应功能的demo配置swiper官网给出了一些demo示例 官网demo,你可以找到你想要的demo,但是官方没有直接给出源代码或者说配置代码,你可以点击新窗口打开,查看该网页的source,查看源代码配置: 首先这次项目,有两个模块都使用到了轮播图,首先第一个轮播图的功能:1.自动播放 2.能够显示左右两张图的部分 3.能够循环滑动 首先loop失效的问题设计到了事件的循环机制,我一开始将swiper的初始化放在了mounted钩子函数里面,然而我的数据是动态的,也就是说我应该在获取数据之后再进行swiper的初始化,以便于dom的渲染。 于是我单独将初始化代码写成一个函数,放在method里 这个问题一开始以为是配置问题,通常配置是 |
【本文地址】

 在这里可以看DOM节点和配置,其他demo也是同样。另外还有一个插件vue-awesome-swiper,也是有很多人使用,和官网的基本上差不多,但是这个有个好处,就是能够直接看到demo的配置代码,更方便一些,vue-awesome-swiper demo网址
在这里可以看DOM节点和配置,其他demo也是同样。另外还有一个插件vue-awesome-swiper,也是有很多人使用,和官网的基本上差不多,但是这个有个好处,就是能够直接看到demo的配置代码,更方便一些,vue-awesome-swiper demo网址 做的过程中遇到两个问题,一个是循环滑动设置loop=true无效,另一个是无法做到显示两边图片部分内容。
做的过程中遇到两个问题,一个是循环滑动设置loop=true无效,另一个是无法做到显示两边图片部分内容。 然后:
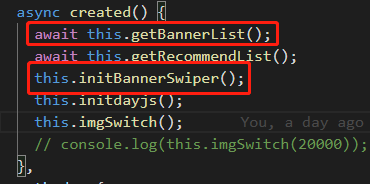
然后:  在获取数据之后调用初始化函数,还有另一种方法就是利用vue中的this.$nextTick()函数,将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。也是同样的原理。
在获取数据之后调用初始化函数,还有另一种方法就是利用vue中的this.$nextTick()函数,将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。也是同样的原理。 可是开启以后还是没有效果,再通过老师指导后,发现原来是swiper的容器没有加padding
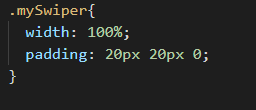
可是开启以后还是没有效果,再通过老师指导后,发现原来是swiper的容器没有加padding  上和左右各20px的内边距,这样就能显示两边图片了。 第二个轮播图比较简单就不赘述了。
上和左右各20px的内边距,这样就能显示两边图片了。 第二个轮播图比较简单就不赘述了。