| 使用ffmpeg将rtsp流转流实现h5端播放 | 您所在的位置:网站首页 › 音频播放总是暂停 › 使用ffmpeg将rtsp流转流实现h5端播放 |
使用ffmpeg将rtsp流转流实现h5端播放
|
主要实现rtsp转tcp协议视频流播放 ffmpeg下载安装(公认业界视频处理大佬)a、官网地址:www.ffmpeg.org/ b、gitHub:github.com/FFmpeg/FFmp… c、推荐下载地址:ffmpeg.zeranoe.com/builds/ (选择如下图) 
2.配置ffmpeg环境变量: a、解压缩上一步的ffmpeg文件 b、配置环境变量,把ffmpeg下的bin配置到系统path变量里面,根据自己不同的路径配置 如下图 :(如何配置环境变量可自行百度) 
c、检测ffmpeg是否配置成功:配置之后控制台输入ffmpeg出现下面的文字说明安装正确,否则请自行百度 
3.Node.js安装:nodejs.org/zh-cn/ 官网下载后直接下一步下一步……(自行百度) 4. 下载livertsp(运行主程序)到本地: gitee.com/Anan_ct/liv… 5.在项目中安装ws包:在vscode打开 livertsp -> 在终端中打开 -> 执行: npm i ws6.在vscode打开 livertsp -> 在终端中打开 -> 执行: node websocket-anan.js anankey 8081 8082(即:在node中执行websocket-anan.js文件) 6.1说明: anankey 是密码 8081 是ffmpeg推送端口 8082 是前端webSocket端口 出现下图结果则表示成功: 
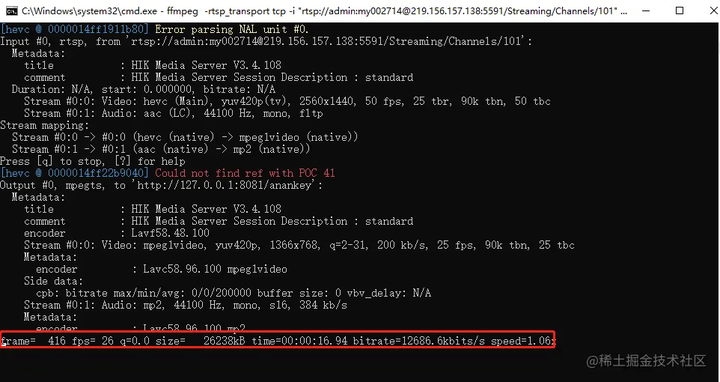
7.上述进程不要停止:运行ffmpeg 在cmd执行下面的代码:(一定要注意这里不能出错) ffmpeg -rtsp_transport tcp -i "你的rtspurl" -q 0 -f mpegts -codec:v mpeg1video -s 1366x768 http://127.0.0.1:8081/anankey出现下面的文字(最后一行在不断解析)说明运行正确 
7.在vscode 里运行 livertsp 中的 anan-view.html 即可看见实时监控视频 (建议使用 Live Server插件打开 不然会出错 ) 
原文 使用ffmpeg将rtsp流转流实现h5端播放 - 掘金 ★文末名片可以免费领取音视频开发学习资料,内容包括(FFmpeg ,webRTC ,rtmp ,hls ,rtsp ,ffplay ,srs)以及音视频学习路线图等等。 见下方!↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
|
【本文地址】