| 更改播放器的音量 | 您所在的位置:网站首页 › 音量volume › 更改播放器的音量 |
更改播放器的音量
|
更改播放器的音量
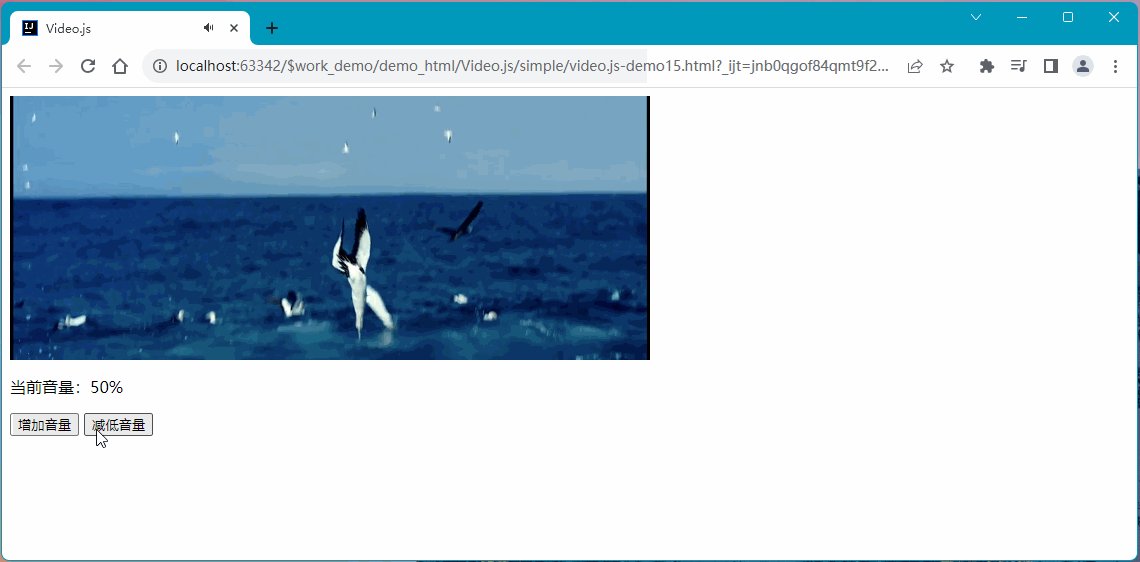
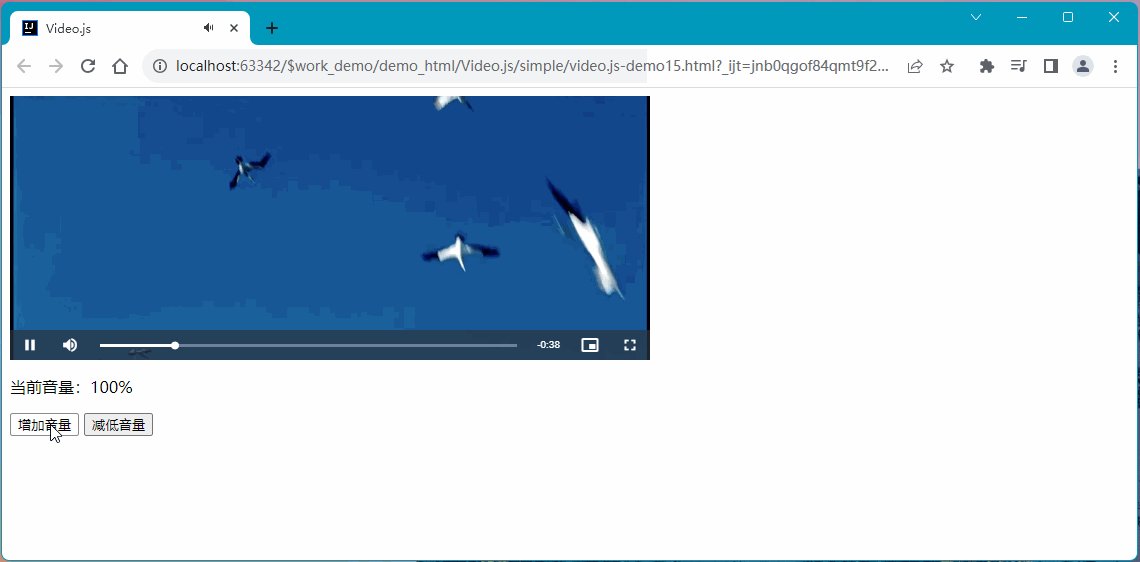
点击下载教程相关资源 播放器的音量可通过播放器上的音量(volume)功能进行更改。volume() 函数接受 0-1 之间的数字。不带参数调用该函数将返回当前音量。例如: var myPlayer = videojs('some-player-id'); myPlayer.src({type: 'video/mp4', src: 'http://www.example.com/path/to/video.mp4'}); myPlayer.ready(function() { // get var howLoudIsIt = myPlayer.volume(); // set myPlayer.volume(0.5); // Set volume to half });完整示例: Video.js当前音量: 增加音量 减低音量 let player = videojs('vid1'); // 获取当前音量 let howLoudIsIt = player.volume(); function showVolume() { document.getElementById("volume").innerHTML = (howLoudIsIt.toFixed(2) * 100) + "%"; } showVolume(); // 增加音量 function add() { howLoudIsIt += 0.1; howLoudIsIt = Math.min(howLoudIsIt, 1); player.volume(howLoudIsIt); showVolume(); } // 减低音量 function reduce() { howLoudIsIt -= 0.1; howLoudIsIt = Math.max(howLoudIsIt, 0); player.volume(howLoudIsIt); showVolume(); }运行效果图:
公共广告位-前端 注意:我们还可以使用 muted() 函数对音量进行静音(而不实际改变音量值)。不带参数调用 muted() 函数将返回播放器当前的静音状态。例如: Video.js当前静音状态: 修改静音状态 let player = videojs('vid1'); player.ready(function() { // 获取当前静音状态 show(player.muted()); }); function setMuted() { // 设置静音状态 player.muted(!player.muted()); // 获取当前静音状态 show(player.muted()); } function show(status) { document.getElementById("status").innerHTML = status ? "启用" : "关闭"; }运行示例,效果图:
|
【本文地址】
公司简介
联系我们