| vColorPicker与vue3 | 您所在的位置:网站首页 › 面瘫针灸多久一次比较好一点 › vColorPicker与vue3 |
vColorPicker与vue3
|
文章目录
前言样例特点
一、使用步骤?1. 安装2.引入3.在项目中使用 vcolorpicker
二、选项三、事件四、问题反馈问题所在安装引入例子效果图
前言
vColorPicker——官网 vColorPicker——GitHub 样例
vColorPicker是基于 Vue 的一款颜色选择器插件,仿照Angular的color-picker插件制作 特点 简单易用,UI在原插件基础上优化增加了圆角和过渡动画提供以 npm 的形式安装提供全局组件在支持 html5 input[type=‘color’] 的浏览器实现了「更多颜色」的功能 一、使用步骤? 1. 安装 npm install vcolorpicker -S 2.引入在 main.js 文件中引入插件并注册 # main.js import vcolorpicker from 'vcolorpicker' Vue.use(vcolorpicker) 3.在项目中使用 vcolorpicker export default { data () { return { color: '#ff0000' } } } 二、选项你可以通过在所在的元素上设置以下属性来配置color-picker defaultColor:默认颜色,如defaultColor=“#ff0000”disabled:禁用状态,如disabled=true 三、事件change颜色值改变的时候触发 四、问题反馈今天下载装了一下,发现布局有问题,倒腾一个多小时,也不知道因为啥,有知道的可以私信我一下。 问题所在
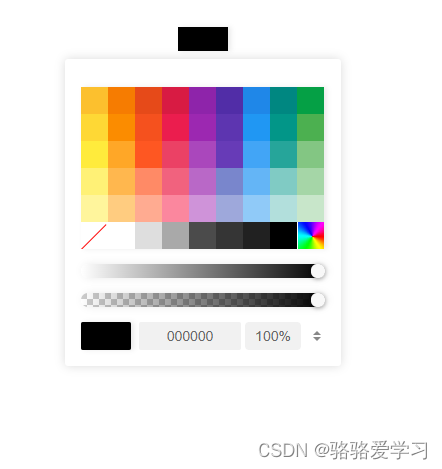
所以又换了颜色插件 vue3-colorPicker 安装 npm install vue3-colorpicker 引入 import Vue3ColorPicker from "vue3-colorpicker"; import "vue3-colorpicker/style.css"; app.use(Vue3ColorPicker) 例子需要再装一下tinycolor2插件,局部引入就行 import { ref } from "vue"; import { ColorInputWithoutInstance } from "tinycolor2"; export default defineComponent({ setup() { const pureColor = ref("red"); const gradientColor = ref("linear-gradient(0deg, rgba(0, 0, 0, 1) 0%, rgba(0, 0, 0, 1) 100%)"); return { pureColor, gradientColor } } }); 效果图
|
【本文地址】
公司简介
联系我们
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |