| 从零开始搭建oj(ubuntu) | 您所在的位置:网站首页 › 零基础搭建网站推荐教程 › 从零开始搭建oj(ubuntu) |
从零开始搭建oj(ubuntu)
|
从零开始搭建oj(ubuntu)
✏️ 一、写在开始✨ 二、购买服务器🤖 三、SSH远程连接✌️ 四、开始搭建oj🔍 五、汉化oj😶 六、使用后台🎁 七、创建题目💕 八、写在最后
✏️ 一、写在开始
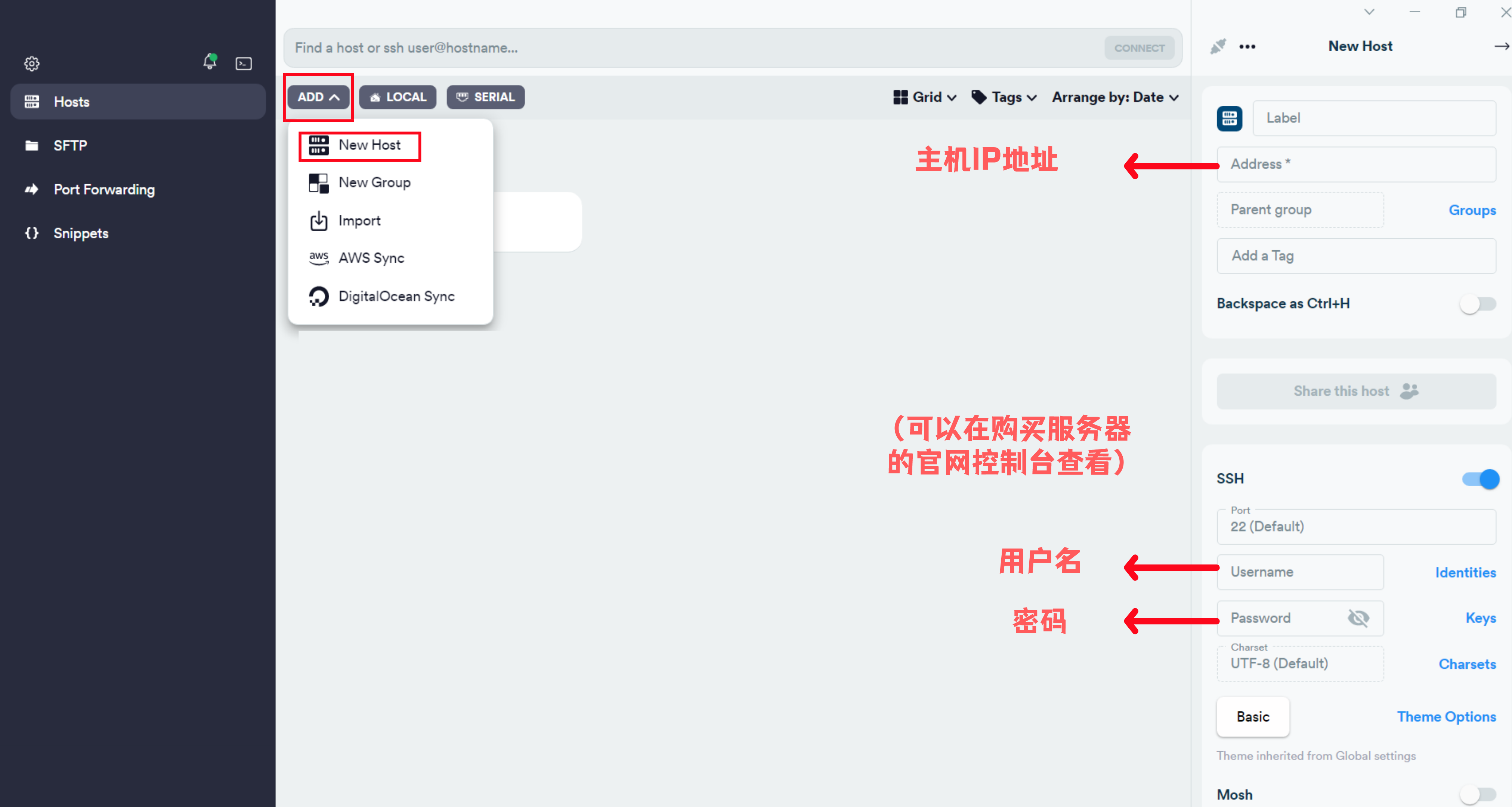
这次想要搭建一个oj完全是自己想玩玩hhh,看了很多篇文档最终选择了青岛oj,因为搭建方式比较简单,而且样式比较美观。 如果前面的准备都做好了,可以直接跳到后面的搭建环节 下面我们就开始吧~ ✨ 二、购买服务器① 华为云服务器地址: 🔑共建智能世界云底座-华为云 (huaweicloud.com) ② 阿里云服务器地址 🔑阿里云-上云就上阿里云 (aliyun.com) ③ 腾讯云服务器地址: 🔑腾讯云 - 产业智变 云启未来 (tencent.com) 这次我用的是阿里云的,因为阿里云不容易出现一些奇奇怪怪的问题 可以在活动界面选择比较优惠的服务器,选择ubuntu版本购买 🤖 三、SSH远程连接这次使用的软件是Termius。 它的样式美观且功能强大,只要绑定注册学生邮箱的github账号即可免费使用。 以下是官网链接: Termius - SSH platform for Mobile and Desktop 注册后可以修改样式,如图进行主机配置即可
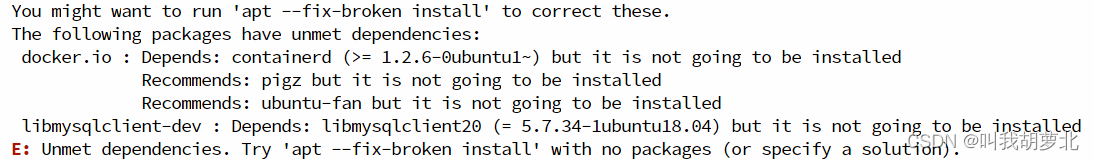
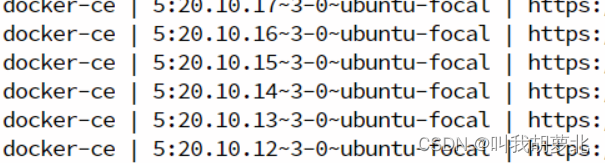
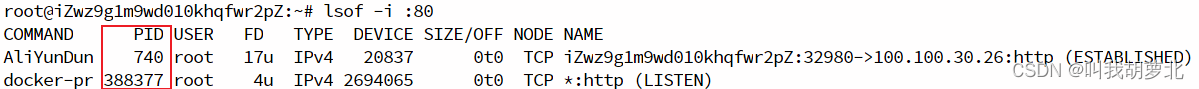
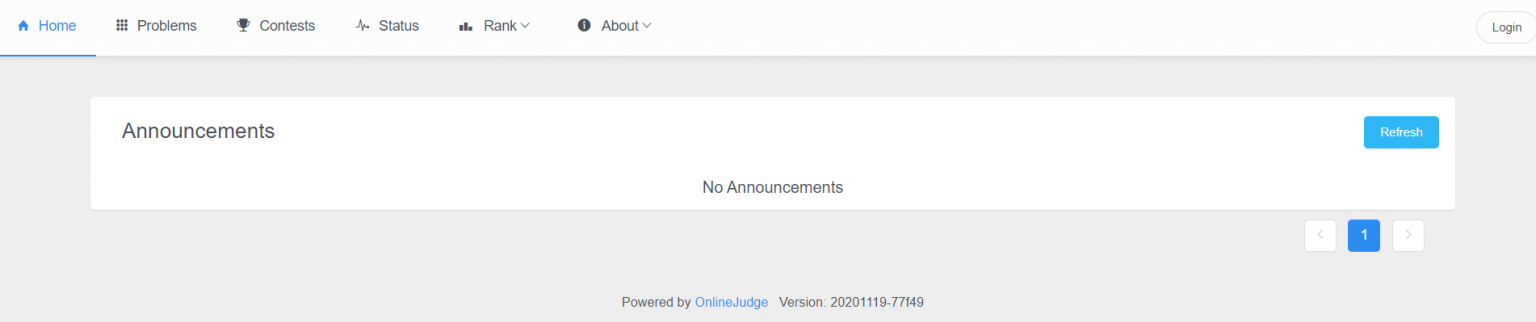
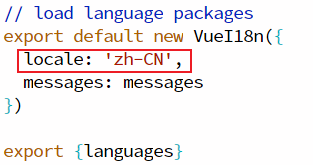
1. 安装pip #安装python3 apt install python3 #更新源 apt-get update apt-get upgrade # 安装pip3 sudo apt-get install python3-pip2.安装docker apt install docker.io🚨可能出现的问题: 安装版本出错 👍解决办法: ① 查看自己可以安装的版本 bash apt-cache madison docker-ce 3.安装oj #安装git sudo apt install git #从仓库拉取 git clone -b 2.0 https://github.com/QingdaoU/OnlineJudgeDeploy.git #进入文件夹 cd OnlineJudgeDeploy4.启动docker bash docker-compose up -d🚨可能出现的问题: 80端口被占用 配置文件中写的是默认在80端口进行项目启动,所以如果有服务占用此端口的话 方法一: kill掉相应进程 方法二: 修改配置文件 👍解决办法: 方法一: kill掉相应进程 ① 查看占用80端口的进程 lsof -i :80 5.查看 通过浏览器访问服务器的 HTTP 80 端口或者 HTTPS 443 端口,就可以查看到oj平台啦~ 因为oj平台默认是英文版的,为了使用方便,可以将它改成中文的 (当然如果喜欢英文版本的可以跳过这一步hhh) 1. 拉取前端文件夹 git clone https://github.com/QingdaoU/OnlineJudgeFE.git2.进入配置文件夹 cd OnlineJudgeFE/src/i18n/3. 修改配置文件 vim index.js
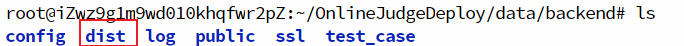
4. 生成dist文件 请在此之前apt install npm安装npm npm run build就可以得到一个 dist 文件夹,文件结构如下 dist ├── admin │ └── index.html ├── index.html └── static ├── css │ ├── admin.127f3da5b09451926728de2829ebb32e.css │ ├── loader.css │ ├── oj.0ba722f43ddbeb758cde2f9dc804455e.css │ └── vendor.f033d6c4c74b6b40e92ca86f168fd0be.css ├── fonts │ ├── KaTeX_AMS-Regular.3d8245d.woff2 │ ├── KaTeX_AMS-Regular.ac1d46d.woff … … 5. 复制dist文件 📒将 dist 文件夹复制到服务器上某个目录下,比如 ~/OnlineJudgeDeploy/data/backend/ 🏠位于OnlineJudgeFE文件夹的目录 #复制文件夹 cp -r dist/ ~/OnlineJudgeDeploy/data/backend/🙉来到复制的目标处,发现dist文件夹成功复制到 ~/OnlineJudgeDeploy/data/backend/下
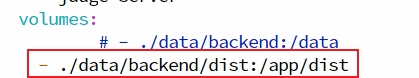
6. 修改配置文件 #回到/OnlineJudgeDeploy目录下 cd ../.. #进入配置文件 vim docker-compose.yml如图在 oj-backend 模块中的 volumes 中增加一行 (冒号前面的修改为实际的路径) - ./data/backend/dist:/app/dist
 可以在用户管理-用户-option-edit中修改包括权限在内的相关用户信息
🎁 七、创建题目 可以在用户管理-用户-option-edit中修改包括权限在内的相关用户信息
🎁 七、创建题目
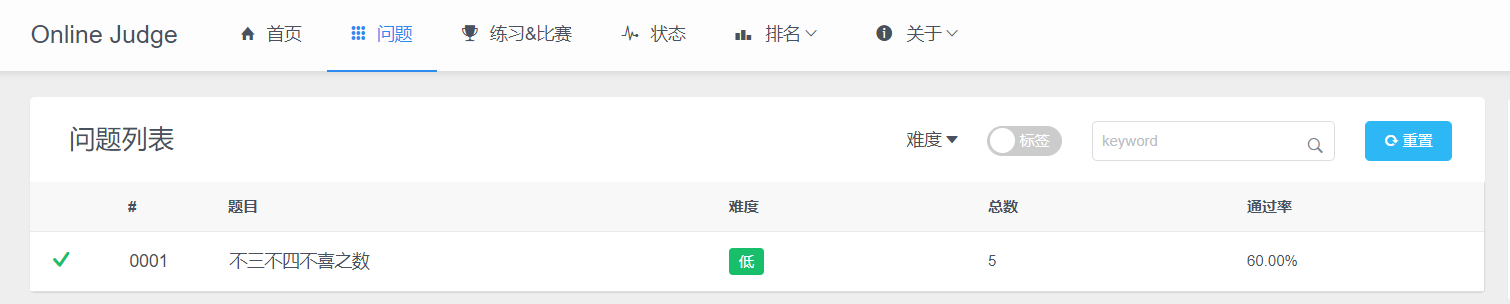
1. 填写必要信息 在增加题目中填写带*号的信息 注意: ① 每个测试用例的文件名须由数字开头,例如有两组测试用例,则对于普通题目测试用例的文件名分别为1.in, 1.out, 2.in, 2.out ② .in和.out是文件的后缀名,一定要打开查看=显示-文件扩展名 ➜ testcase tree . ├── 1.in ├── 1.out ├── 2.in ├── 2.out 0 directories, 4 files 3. 保存提交 然后就可以保存提交啦, 在问题列表中可以看到自己发布的问题~ 4. 从外部网站导入题目 有时候如果不想自己出题的话,可以直接从别的网站中下好现有的题目,直接导入即可 推荐一个题库网站 TK题库 (1)点击链接跳转后选择问题 以上就是搭建oj的全部内容啦,如果有任何问题都可以在评论区探讨,看到了都会回hhh~ |
【本文地址】


 ②安装指定版本(=后面为你的版本号) bash sudo apt-get install docker-ce=5:20.10.17~3-0~ubuntu-focal
②安装指定版本(=后面为你的版本号) bash sudo apt-get install docker-ce=5:20.10.17~3-0~ubuntu-focal  红框框住的是PID值 ② 杀掉响应进程(388377是进程的PID值,根据自己的PID值而定) kill -9 388377 方法二: 修改配置文件 ① 进入到oj的文件夹 cd OnlineJudgeDeploy ② 编辑配置文件 vim docker-compose.yml ③ 点击i进入编辑模式,在如图位置将80端口修改成其他端口
红框框住的是PID值 ② 杀掉响应进程(388377是进程的PID值,根据自己的PID值而定) kill -9 388377 方法二: 修改配置文件 ① 进入到oj的文件夹 cd OnlineJudgeDeploy ② 编辑配置文件 vim docker-compose.yml ③ 点击i进入编辑模式,在如图位置将80端口修改成其他端口  ④ 退出 点击Esc+输入:wq
④ 退出 点击Esc+输入:wq
 🎈将图中原有的en-US改成zh-CN即可,并点击Esc+输入:wq实现保存并退出 🎈cd ../..回到上上层目录
🎈将图中原有的en-US改成zh-CN即可,并点击Esc+输入:wq实现保存并退出 🎈cd ../..回到上上层目录
 7. 重新启动docker
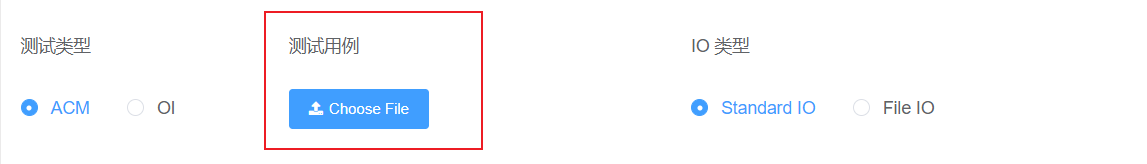
7. 重新启动docker 2.测试用例 在此处要添加一个测试用例压缩包,以判断用户的代码是否正确
2.测试用例 在此处要添加一个测试用例压缩包,以判断用户的代码是否正确  创建步骤: ① 新建一个文件夹 ② 在文件夹里添加第一个测试用例: 新建一个1.in文件和一个1.out文件,在1.in文件中添加输输入用例,在1.out文件中添加输出用例 ③ 再在文件夹里添加第二个测试用例: 新建一个2.in文件和一个2.out文件,在2.in文件中添加输输入用例,在2.out文件中添加输出用例 ④ 以此类推创建多个测试用例 ⑤ 将整个文件夹打包成压缩包,上传到此处
创建步骤: ① 新建一个文件夹 ② 在文件夹里添加第一个测试用例: 新建一个1.in文件和一个1.out文件,在1.in文件中添加输输入用例,在1.out文件中添加输出用例 ③ 再在文件夹里添加第二个测试用例: 新建一个2.in文件和一个2.out文件,在2.in文件中添加输输入用例,在2.out文件中添加输出用例 ④ 以此类推创建多个测试用例 ⑤ 将整个文件夹打包成压缩包,上传到此处 ③ 压缩时,要将所有文件都放在压缩包的根目录,也就是所有文件要在同一个文件夹中, 而不是将每一组分别包含在某一个文件夹中,比如正确的格式是
③ 压缩时,要将所有文件都放在压缩包的根目录,也就是所有文件要在同一个文件夹中, 而不是将每一组分别包含在某一个文件夹中,比如正确的格式是
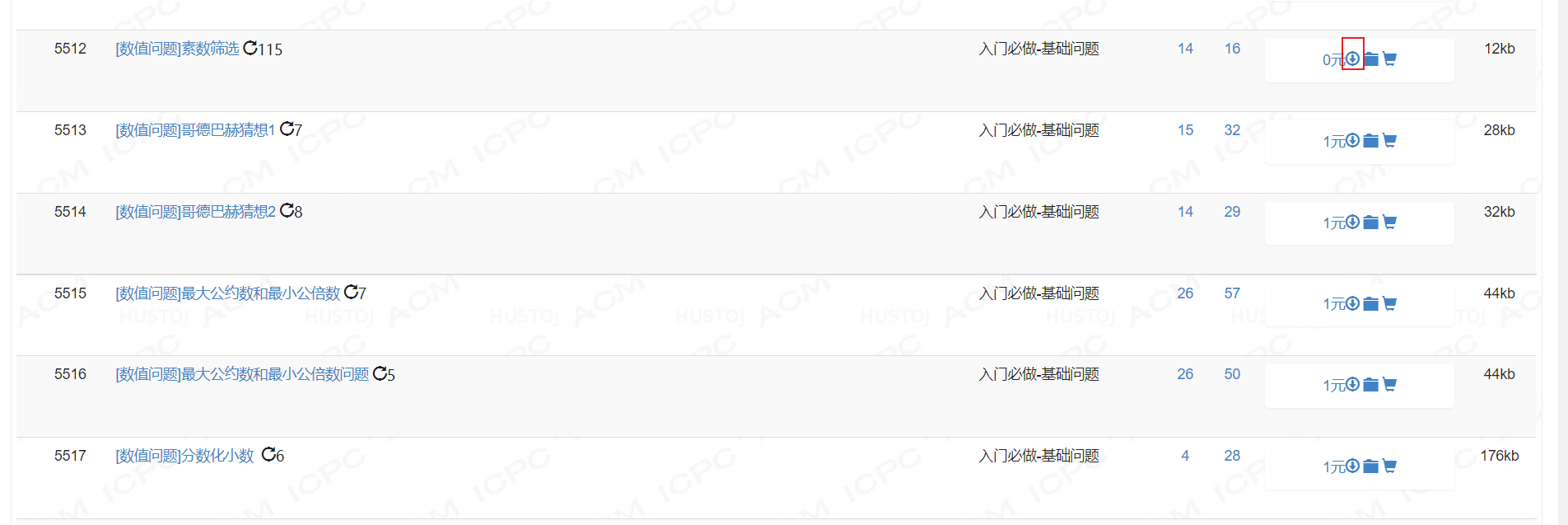
 (2) 找到一道合适的题目后点击下载
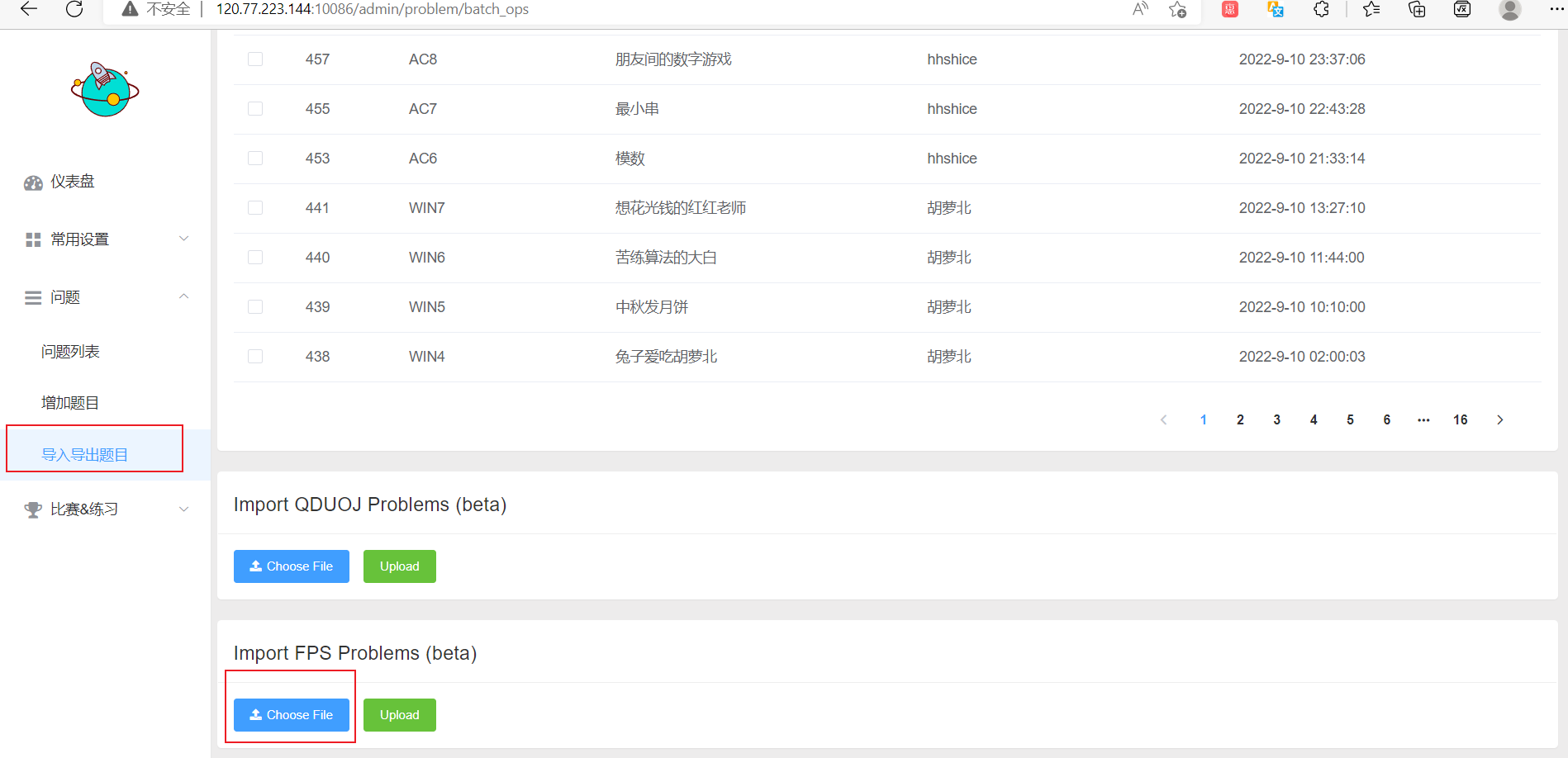
(2) 找到一道合适的题目后点击下载  (3)下载后会得到一个fps格式的文件,在”导入导出题目“中选择导入fps格式的题目即可
(3)下载后会得到一个fps格式的文件,在”导入导出题目“中选择导入fps格式的题目即可