| TDesign电商小程序模板解析01 | 您所在的位置:网站首页 › 零售标签模板 › TDesign电商小程序模板解析01 |
TDesign电商小程序模板解析01
|
目录
1 电商模板安装2 创建页面3 创建底部导航条总结
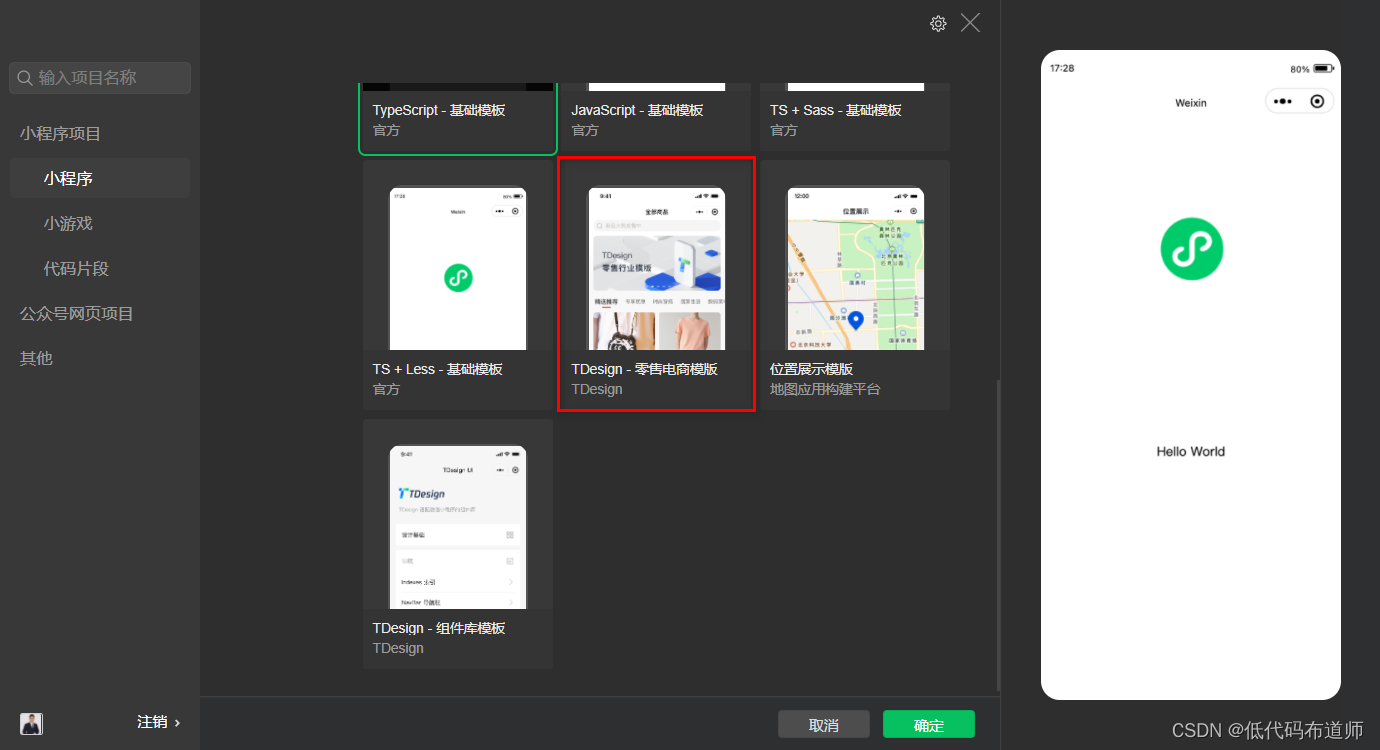
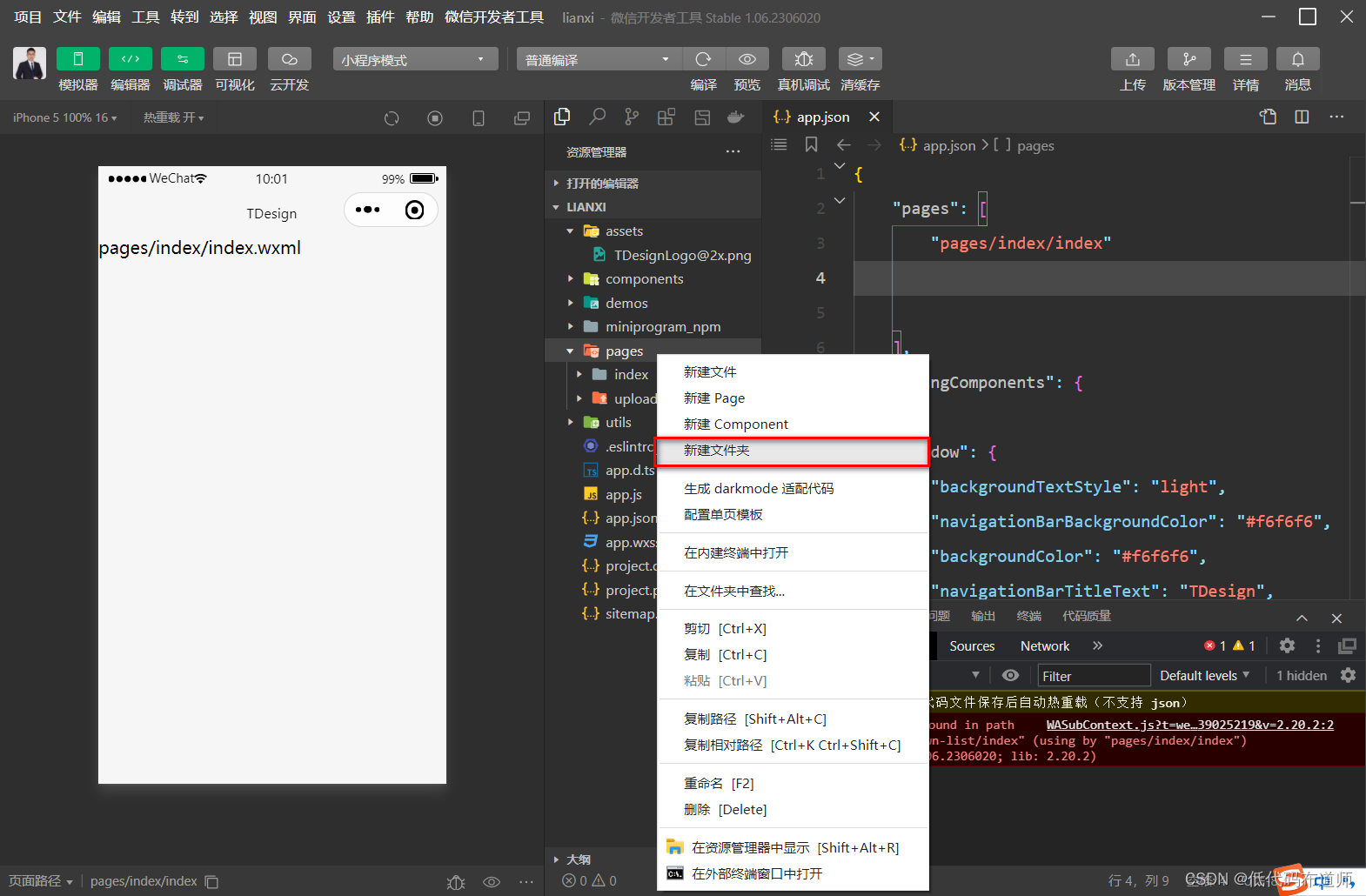
我们已经利用了两篇文章解读了一下微信小程序带的TDesign模板 TDesign小程序组件库01 TDesign小程序组件库02 入门一款前端组件库,如果挨个去看每个组件的用法未免比较枯燥,即使看懂了其实离实际开发还是比较远的。为了快速的入门,其实带着一个实际的案例去学习就比较快了。 通常小程序比较常见的场景是电商,一般是作为商家一个私域运营的工具。好在已经提供了一套电商模板,我们来逐步拆解一下。 1 电商模板安装在我们启动了微信开发者工具后,选择不使用云服务的时候,就可以看到这套电商模板 学习一套模板可以阅读代码,也可以创建一个空项目复刻一下。源代码我们在复刻的时候边做边看,这样可以比较好的梳理一下他的思路。 开发小程序第一个步骤是搭建页面,我们可以按照底部导航栏先进行搭建。底部导航栏目前有四个菜单,分别是首页、分类、购物车和个人中心。 那么就先搭建这四个一级页面,选中pages,右键新建文件夹
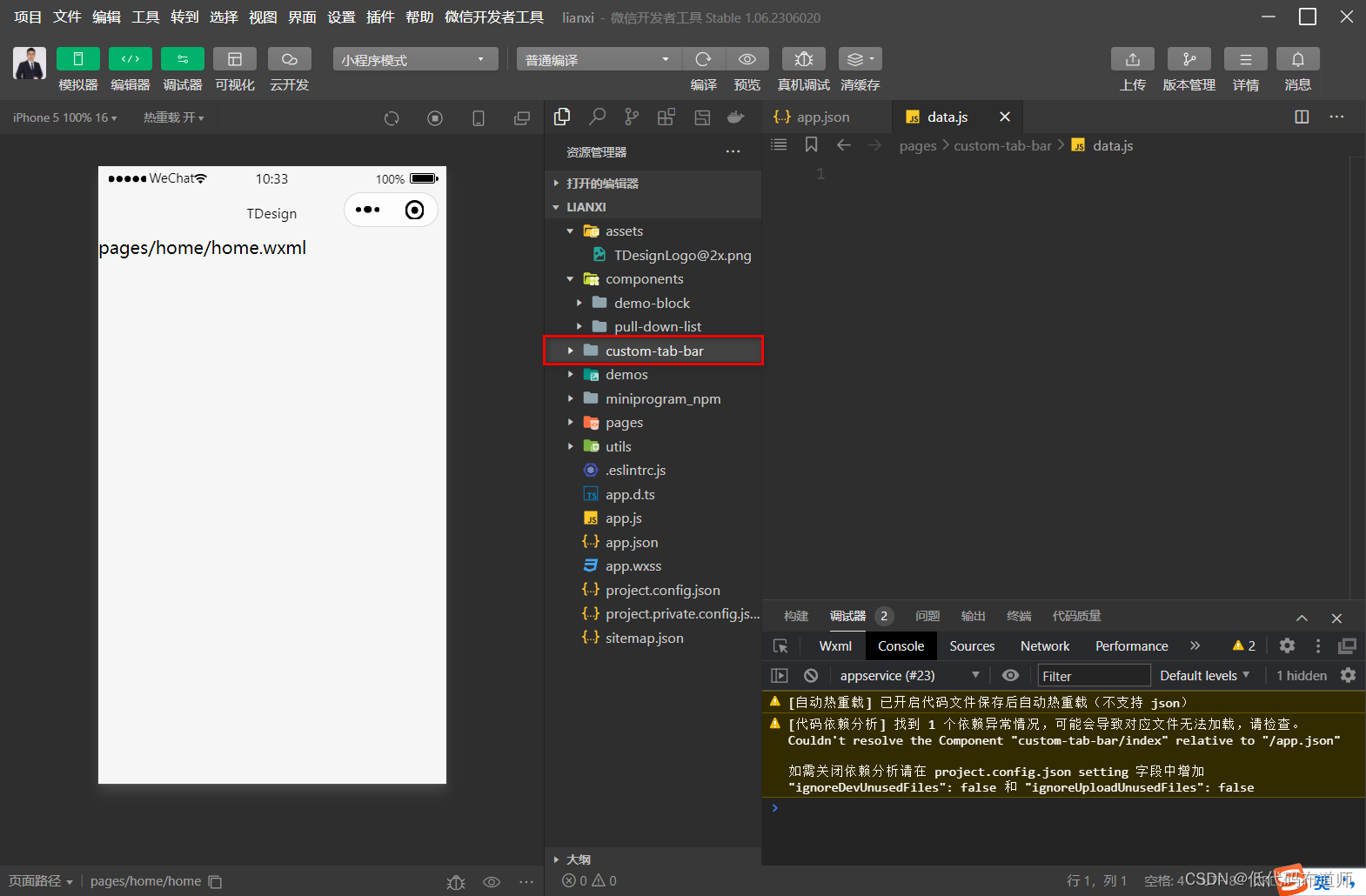
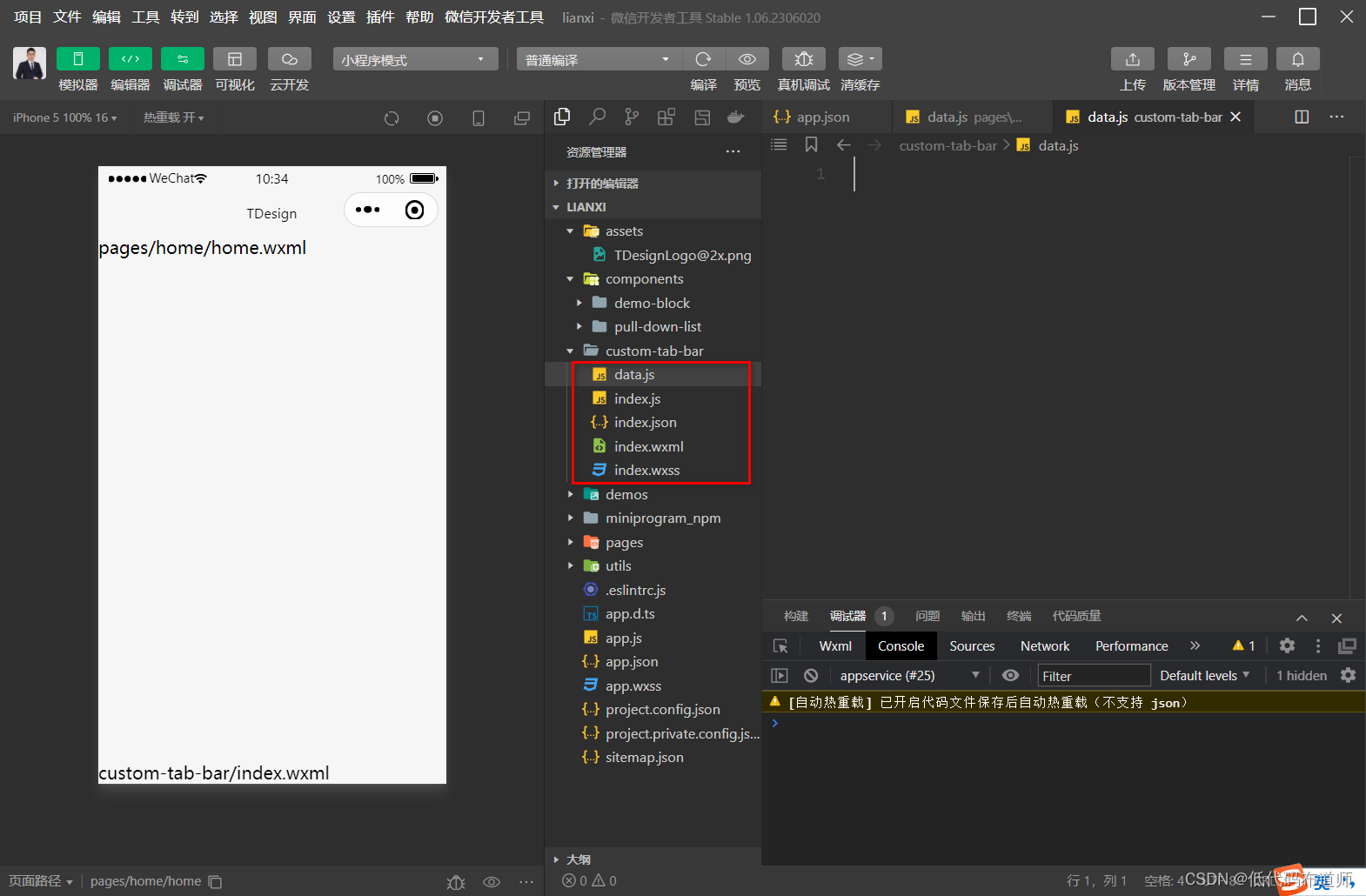
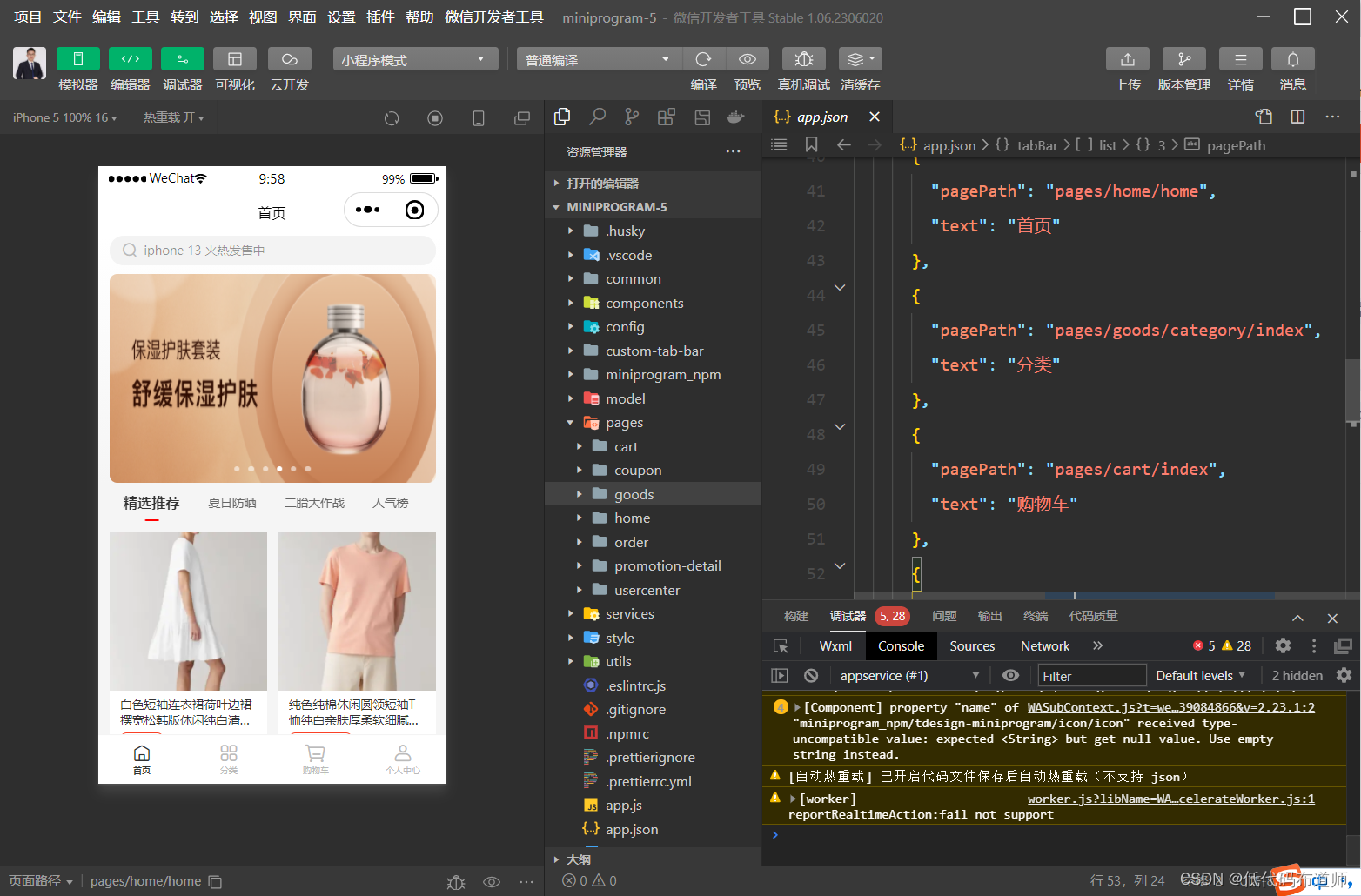
我们底部导航条作为一级页面,可以使用微信自带的tabBar组件,配置方法是直接在app.json文件里增加对应的属性。导航条可以使用图标+文字的方案,图标有两种一种是选中状态,一种是未选中状态。 "tabBar": { "custom": true, "color": "#666666", "selectedColor": "#FF5F15", "backgroundColor": "#ffffff", "borderStyle": "black", "list": [ { "pagePath": "pages/home/home", "text": "首页" }, { "pagePath": "pages/goods/category/index", "text": "分类" }, { "pagePath": "pages/cart/index", "text": "购物车" }, { "pagePath": "pages/usercenter/index", "text": "我的" } ] }把这个配置添加到app.json发现底部菜单栏并没有出现,原因是现在我们设置了cutom为true,表示我们要自己定义菜单栏的表现形式,因此需要在根目录创建一个custom-tab-bar文件夹 在文件夹下建立如下文件 在index.json里输入如下配置 { "component": true, "usingComponents": { "t-tab-bar": "tdesign-miniprogram/tab-bar/tab-bar", "t-tab-bar-item": "tdesign-miniprogram/tab-bar-item/tab-bar-item", "t-icon": "tdesign-miniprogram/icon/icon" } }component为true表示这是一个自定义组件,下边引入了三个框架自带组件 在data.js里输入如下代码 export default [ { icon: 'home', text: '首页', url: 'pages/home/home', }, { icon: 'sort', text: '分类', url: 'pages/goods/category/index', }, { icon: 'cart', text: '购物车', url: 'pages/cart/index', }, { icon: 'person', text: '个人中心', url: 'pages/usercenter/index', }, ];这里导出了一个数组,数组里的元素是菜单的具体配置,包括图标、文字名称和路径,但这里icon并没有指名路径,是使用框架自带的图标 剩下的配置我们就不解读了,官方已经编写好了,我们只需要复用他的代码就可以 index.js import TabMenu from './data'; Component({ data: { active: 0, list: TabMenu, }, methods: { onChange(event) { this.setData({ active: event.detail.value }); wx.switchTab({ url: this.data.list[event.detail.value].url.startsWith('/') ? this.data.list[event.detail.value].url : `/${this.data.list[event.detail.value].url}`, }); }, init() { const page = getCurrentPages().pop(); const route = page ? page.route.split('?')[0] : ''; const active = this.data.list.findIndex( (item) => (item.url.startsWith('/') ? item.url.substr(1) : item.url) === `${route}`, ); this.setData({ active }); }, }, });index.wxml |
【本文地址】
 安装后就可以看到具体的文件的目录
安装后就可以看到具体的文件的目录 
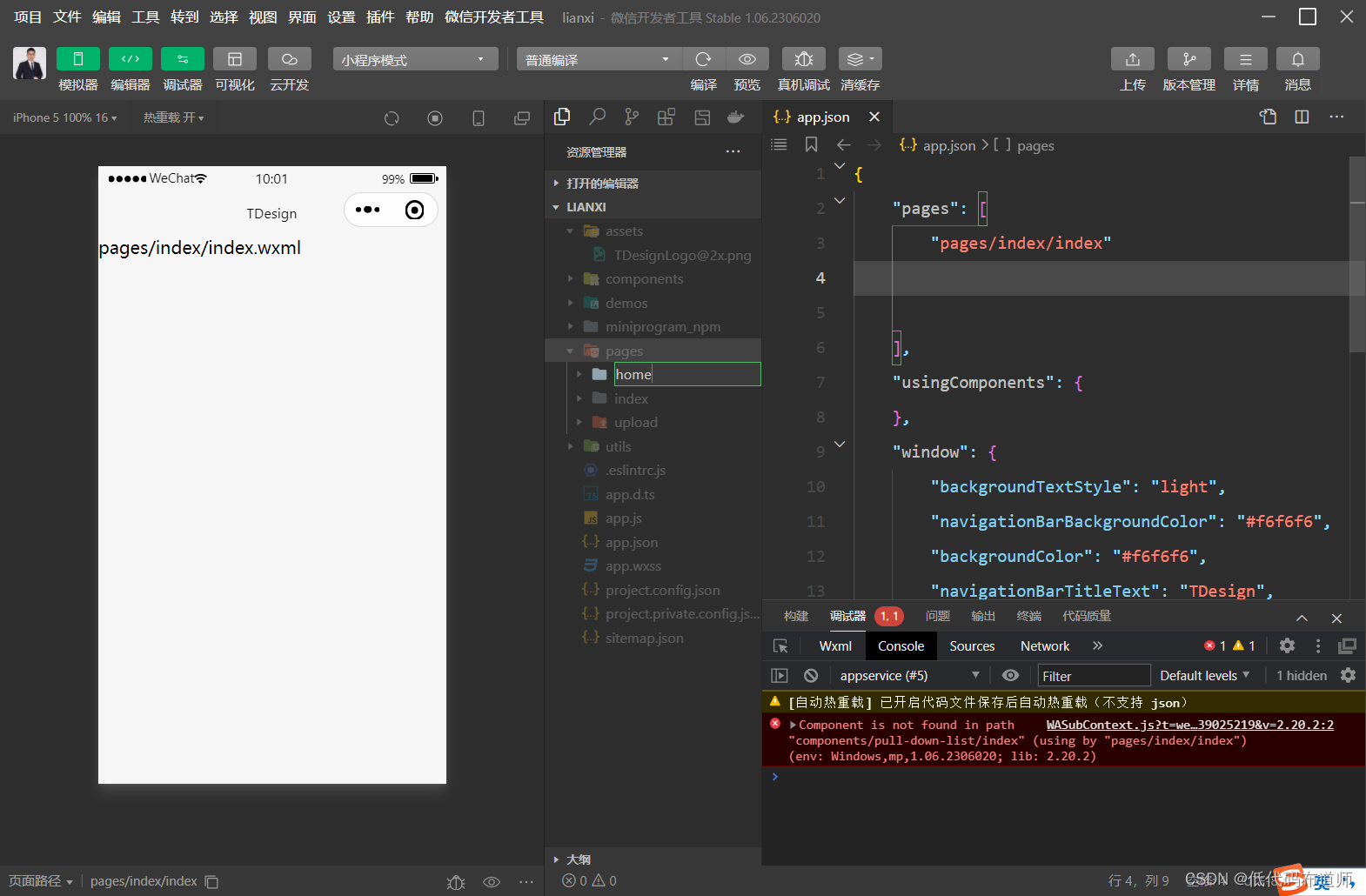
 输入home
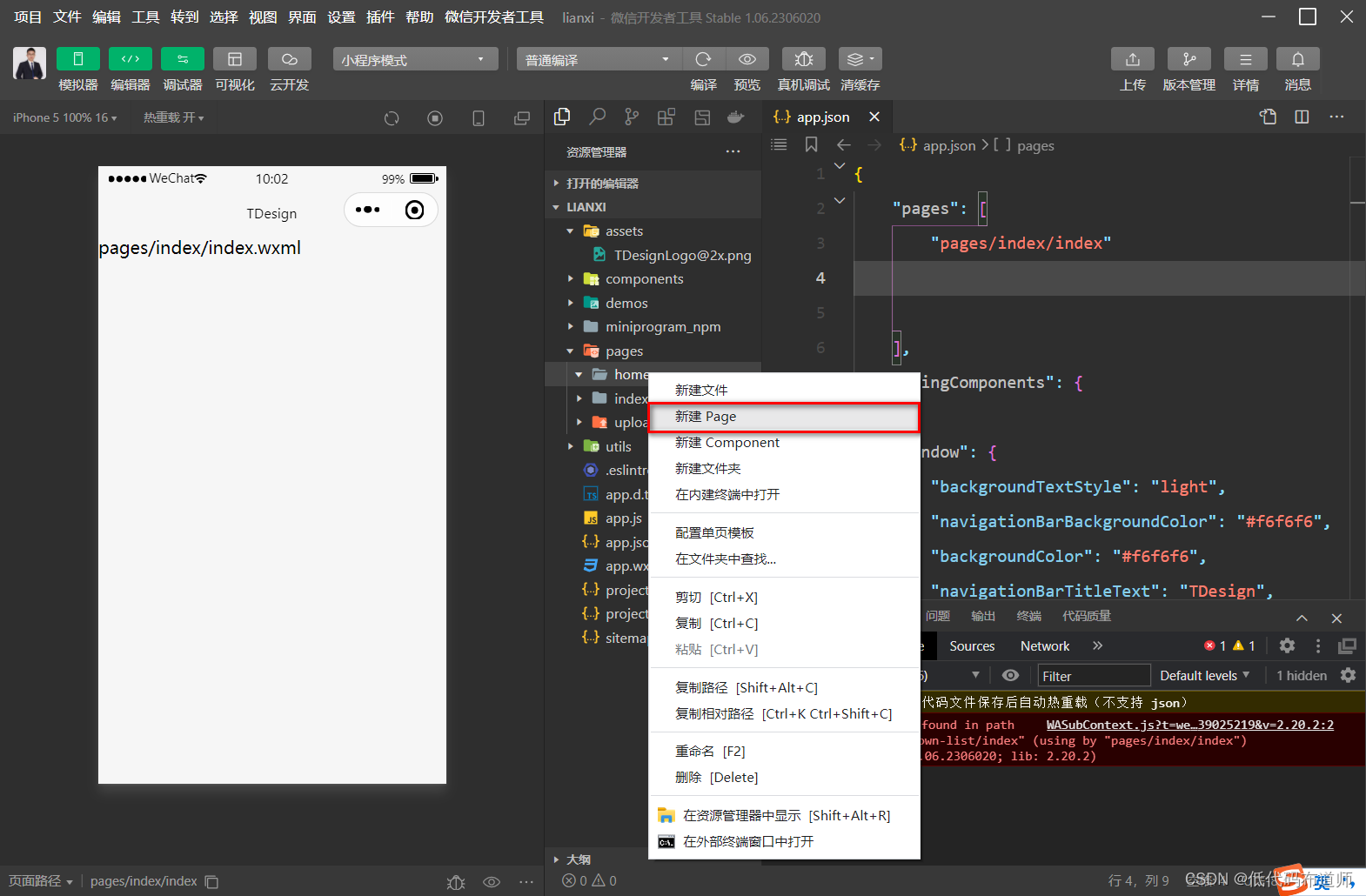
输入home  然后选中home,新建Page
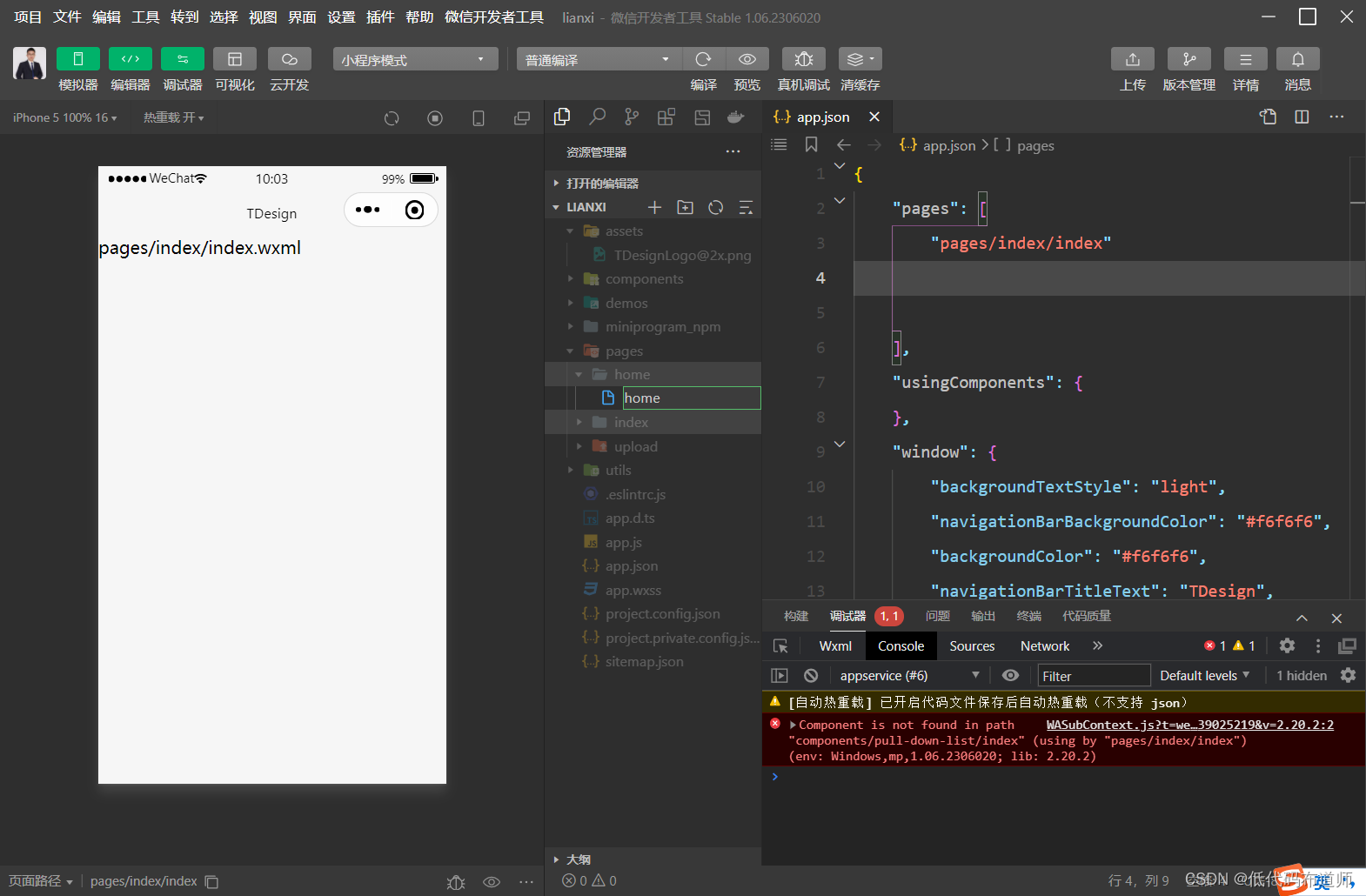
然后选中home,新建Page  输入home
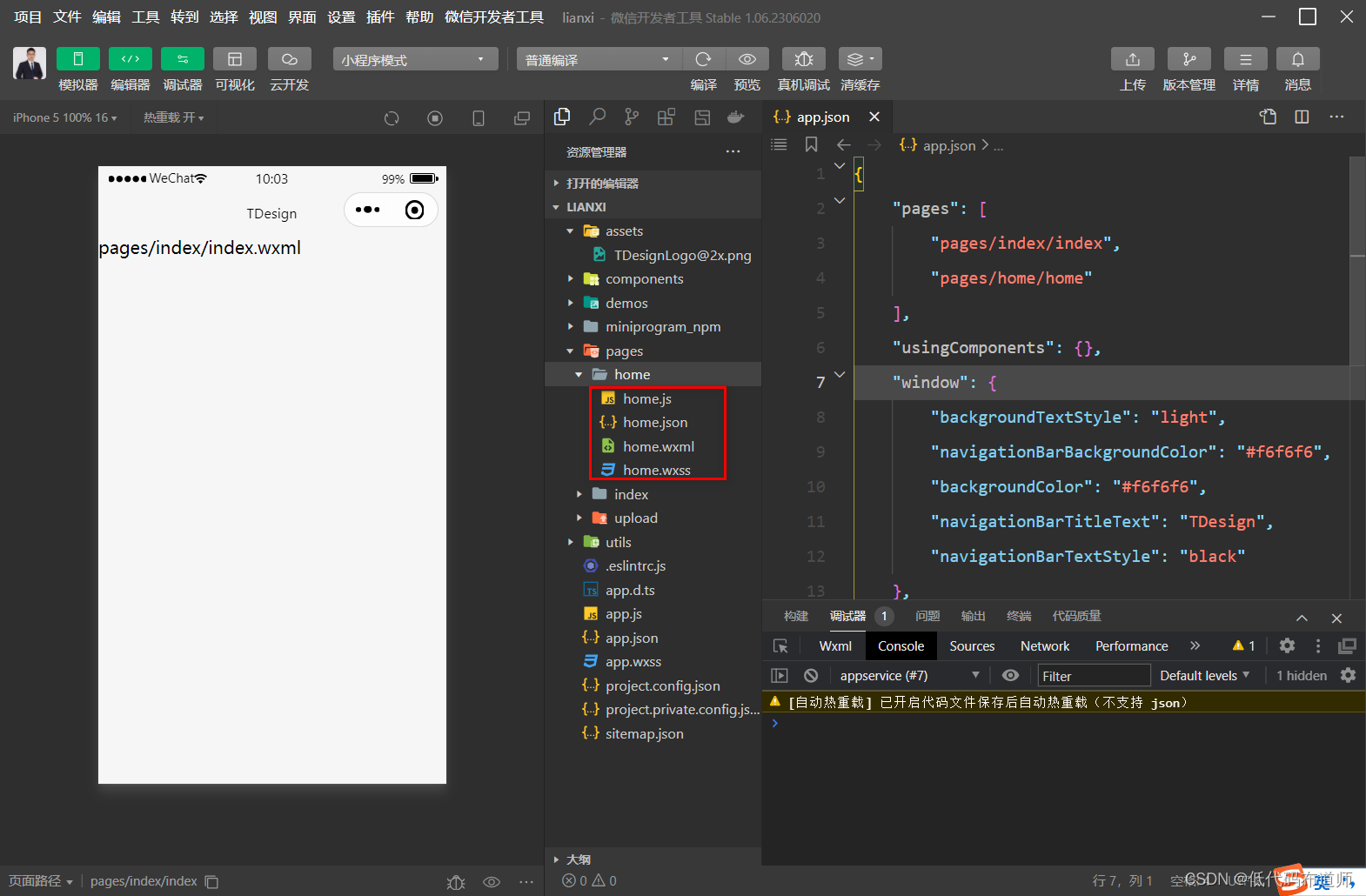
输入home  它会自动生成四个页面分别是home.wxml、home.js、home.wxss、home.json
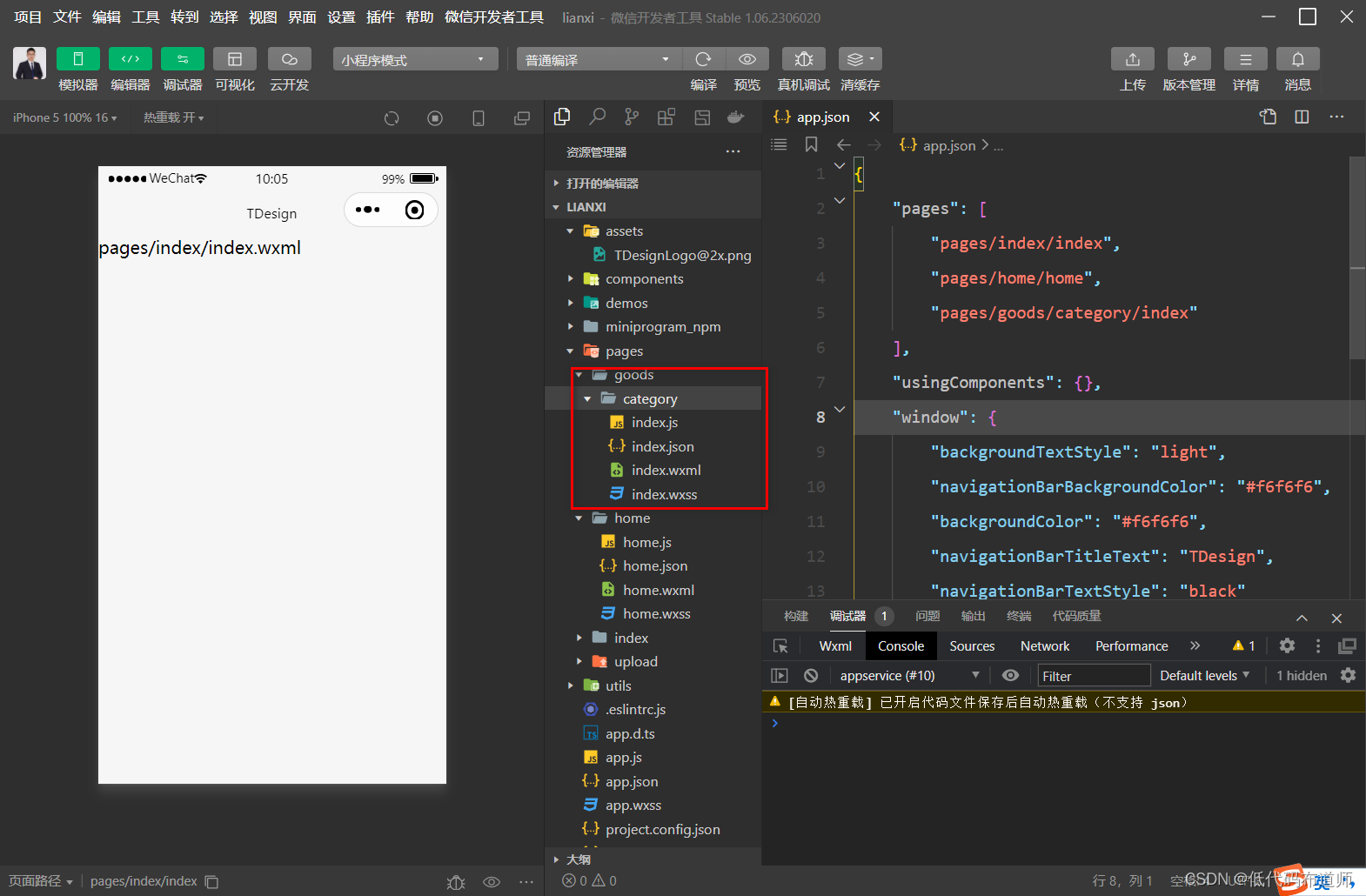
它会自动生成四个页面分别是home.wxml、home.js、home.wxss、home.json  然后创建分类页面,分类页面是在商品页面下的二级页面,结构如下
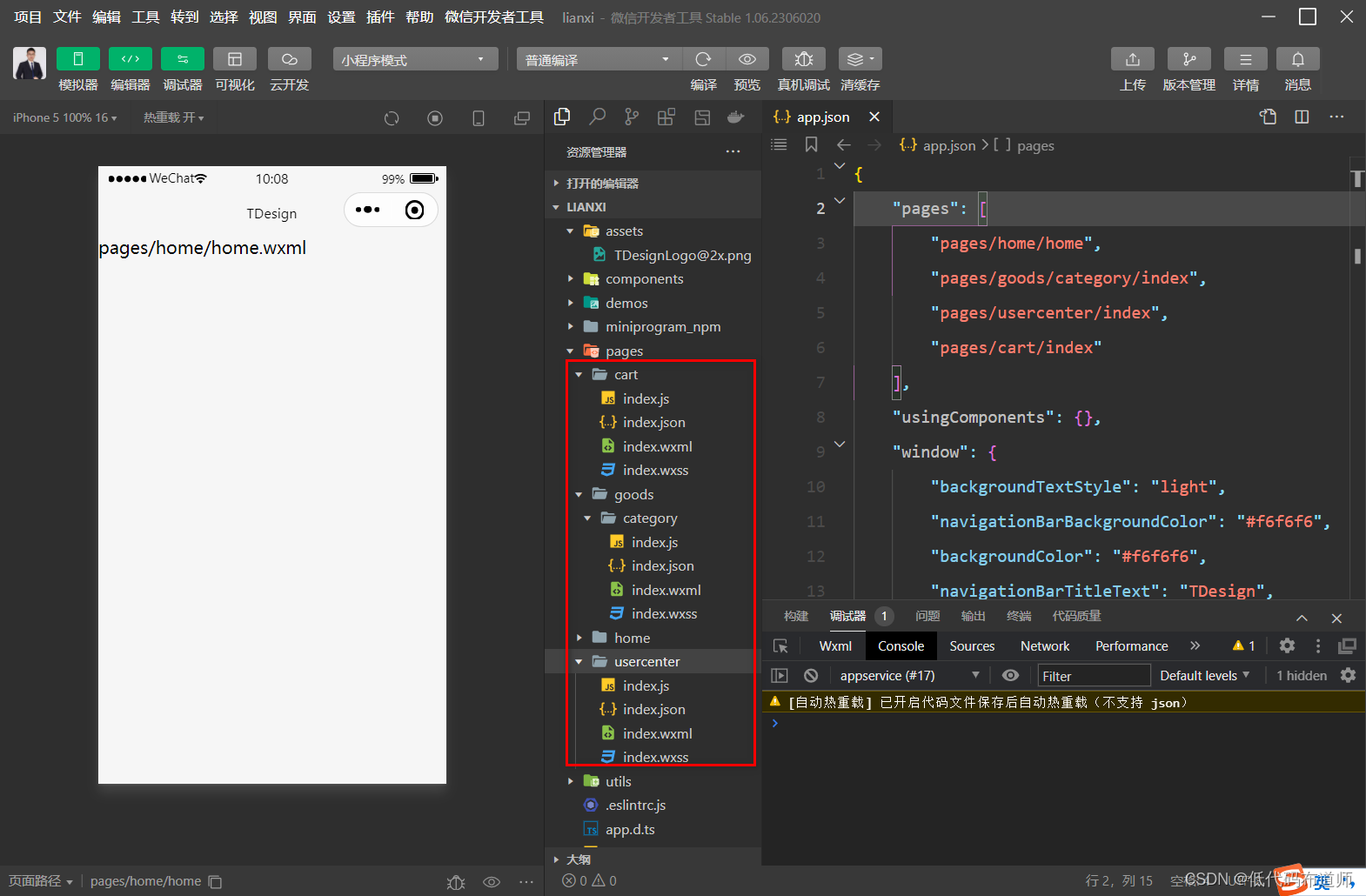
然后创建分类页面,分类页面是在商品页面下的二级页面,结构如下  之后建立购物车cart、个人中心usercenter页面
之后建立购物车cart、个人中心usercenter页面  页面创建好之后,页面的路径会自动的注册到app.json里
页面创建好之后,页面的路径会自动的注册到app.json里