| 前端引入iconfont矢量图标详细步骤(图文) | 您所在的位置:网站首页 › 阿里巴巴的图标网站叫什么 › 前端引入iconfont矢量图标详细步骤(图文) |
前端引入iconfont矢量图标详细步骤(图文)
|
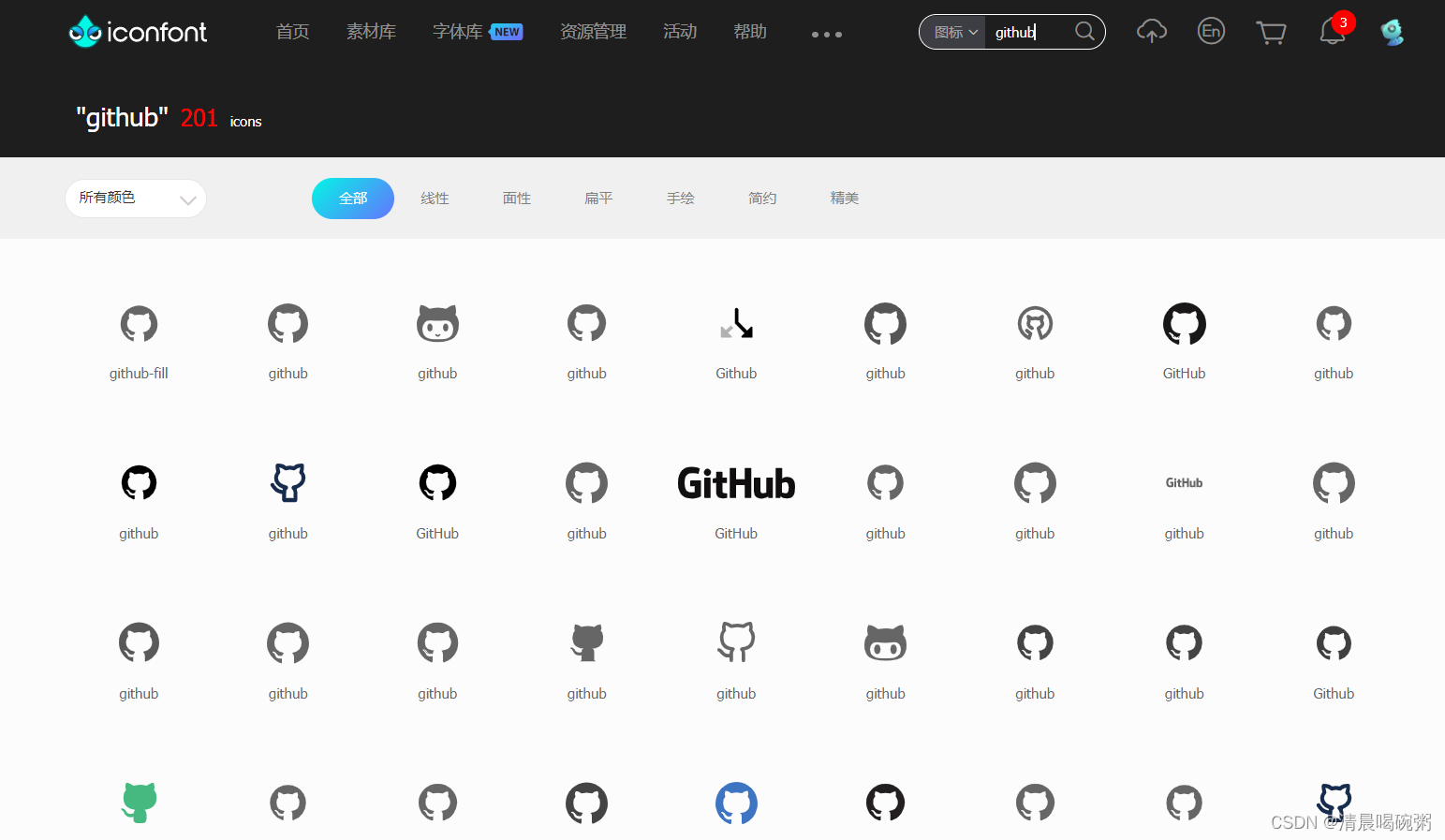
我们在编写网页的时候,为了防止加载过多的图片导致网页加载缓慢的问题,从而需要引入一部分矢量图标库里面的图标来进行操作,这里主要的为大家展示国内阿里巴巴矢量图标库的使用教程。 Iconfont-阿里巴巴矢量图标库网址: iconfont-阿里巴巴矢量图标库 我们首先在搜索框可以搜索我们所需要的图标
然后就出现了各种各样的图标供我们使用
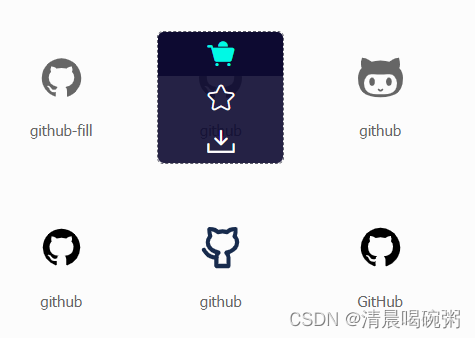
我们选取符合自己所需要的那个图标并加入购物车(这里可以将自己常用的一些图标收藏起来,方便下次找到并使用)
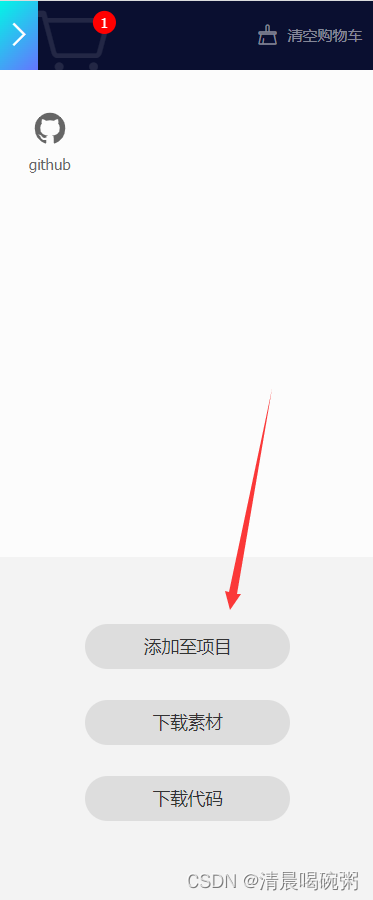
选择完成后在网页的右上角我们可以找到购物车选项,里面就是我们所选择的图标
然后我们可以将其添加至项目
如果是第一次的话可以新建项目,若想要将此图标添加到已有项目则点击想要添加到已有项目的名称即可,这里展示首次添加的步骤
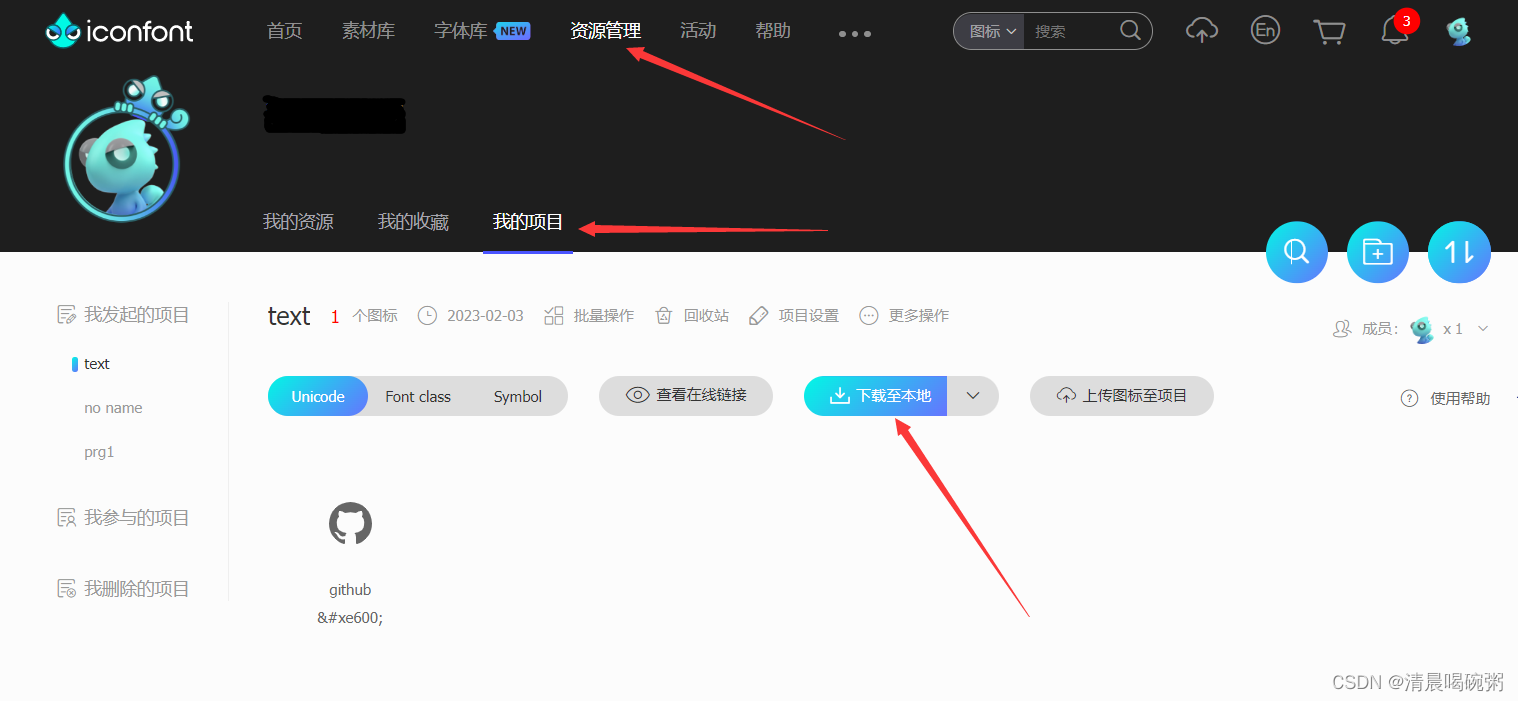
我们可以在授权管理里面的我的项目内找到自己的项目,随后点击下载到本地,是以一个压缩包的形式下载到本地
我们将压缩包内的文件解压到本地编写的网页的根目录中
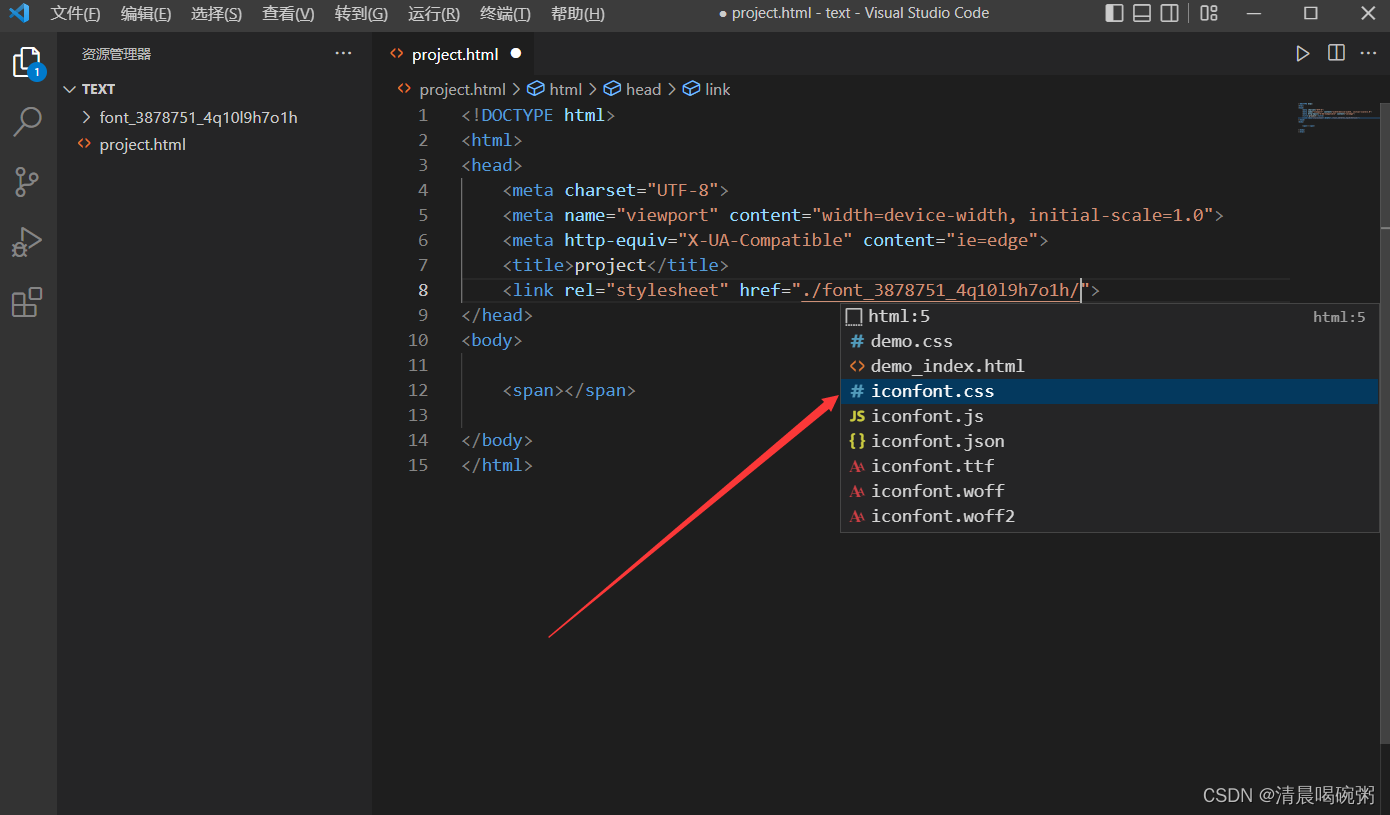
随后打开自己所编写的网页进行引用font文件夹内的iconfont的.css文件
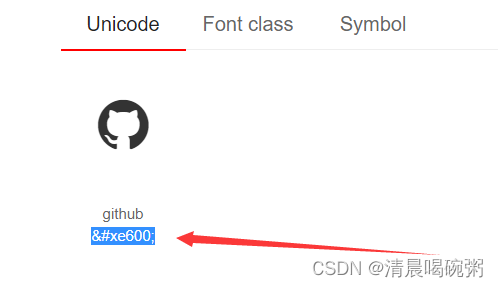
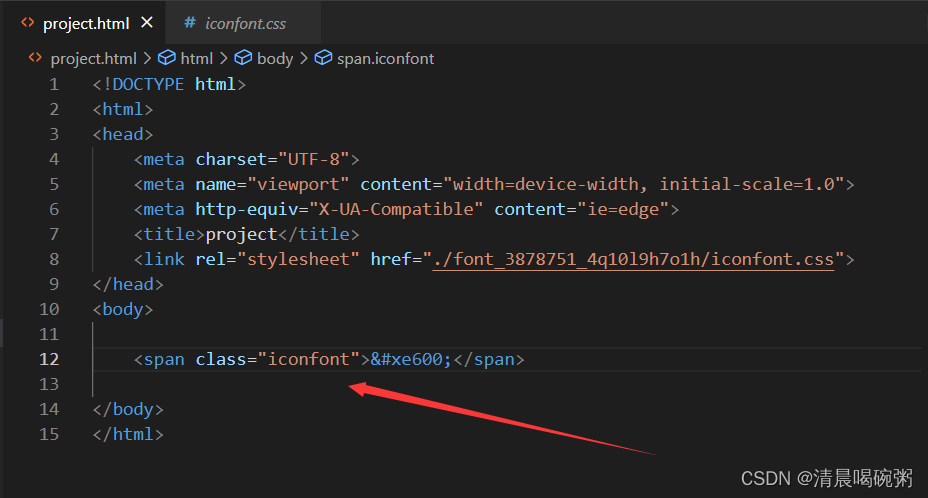
打开font文件夹里的index网页,我们将所需图标的Unicode编码复制到HTML中并进行css引用即可成功引用此图标
当然我们也可以通过修改iconfont.css里的css样式可以对其进行颜色、大小等修改(注:虽然它看起来是图像,但本质还是字体,使用修改字体类的css样式进行修改即可)
随后预览网页即可看到我们所引用的图标啦
如果想要在本地图标库中添加图标的话,我们需要在阿里巴巴矢量图标库中先添加到自己的项目,然后下载后将解压后的文件夹替换掉之前的图标文件夹即可 |
【本文地址】
公司简介
联系我们