|
系列文章目录
文章目录
系列文章目录一、自定义字体二、图标字体三、实现效果四、在单片机上效果
一、自定义字体
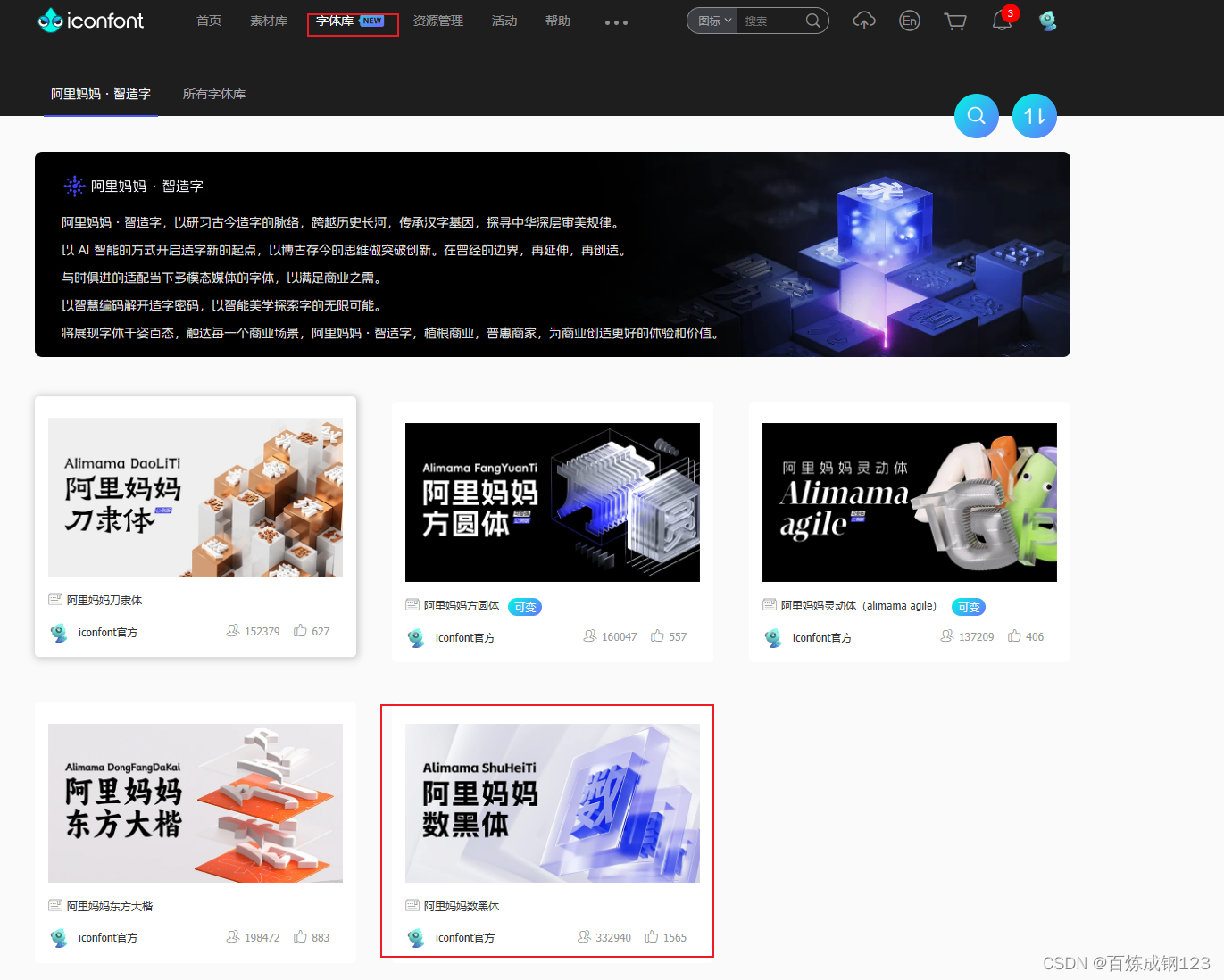
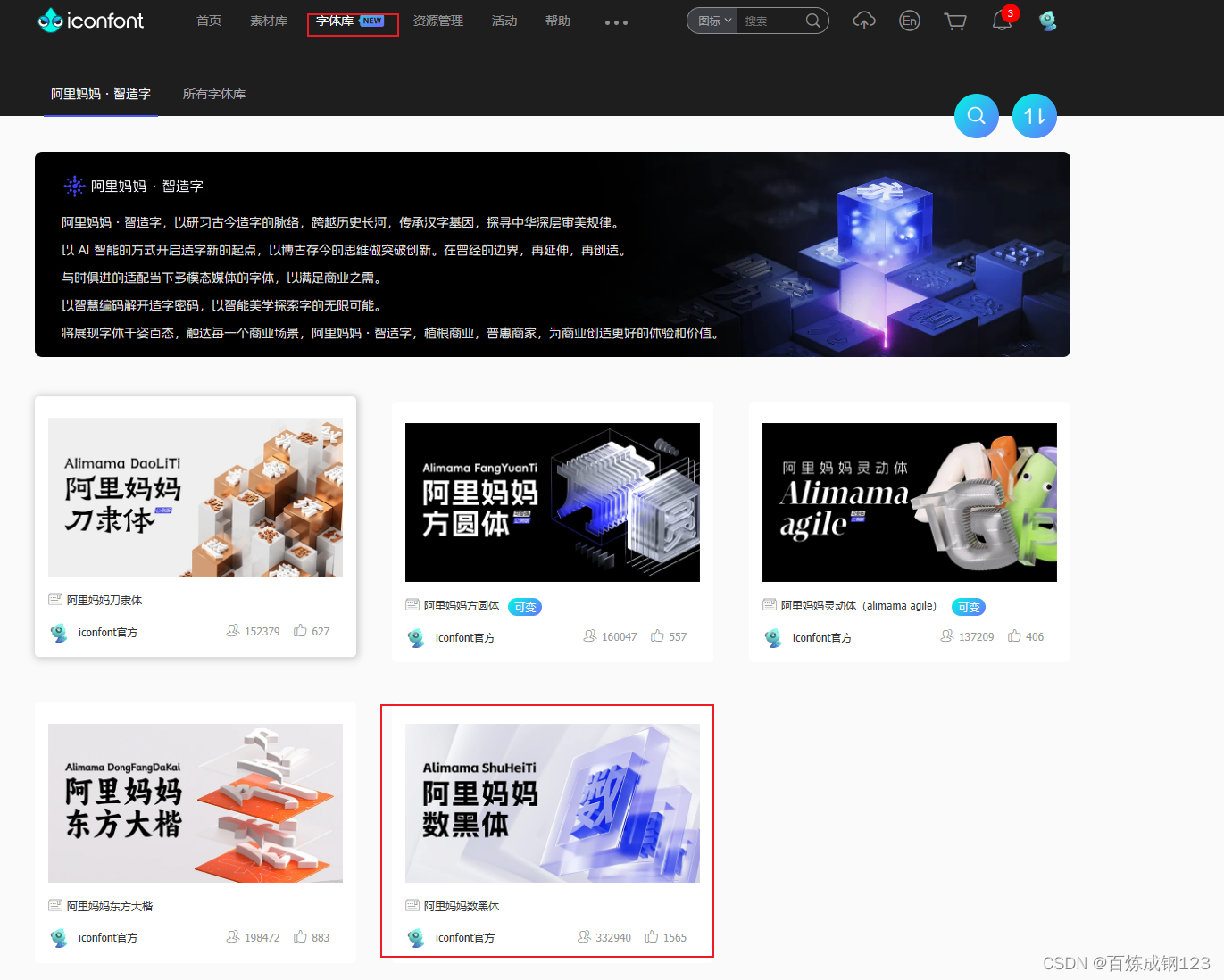
1、从阿里巴巴矢量图库中选择一些现有的字体 官网:https://www.iconfont.cn/ 选择字体库-》阿里妈妈数黑体
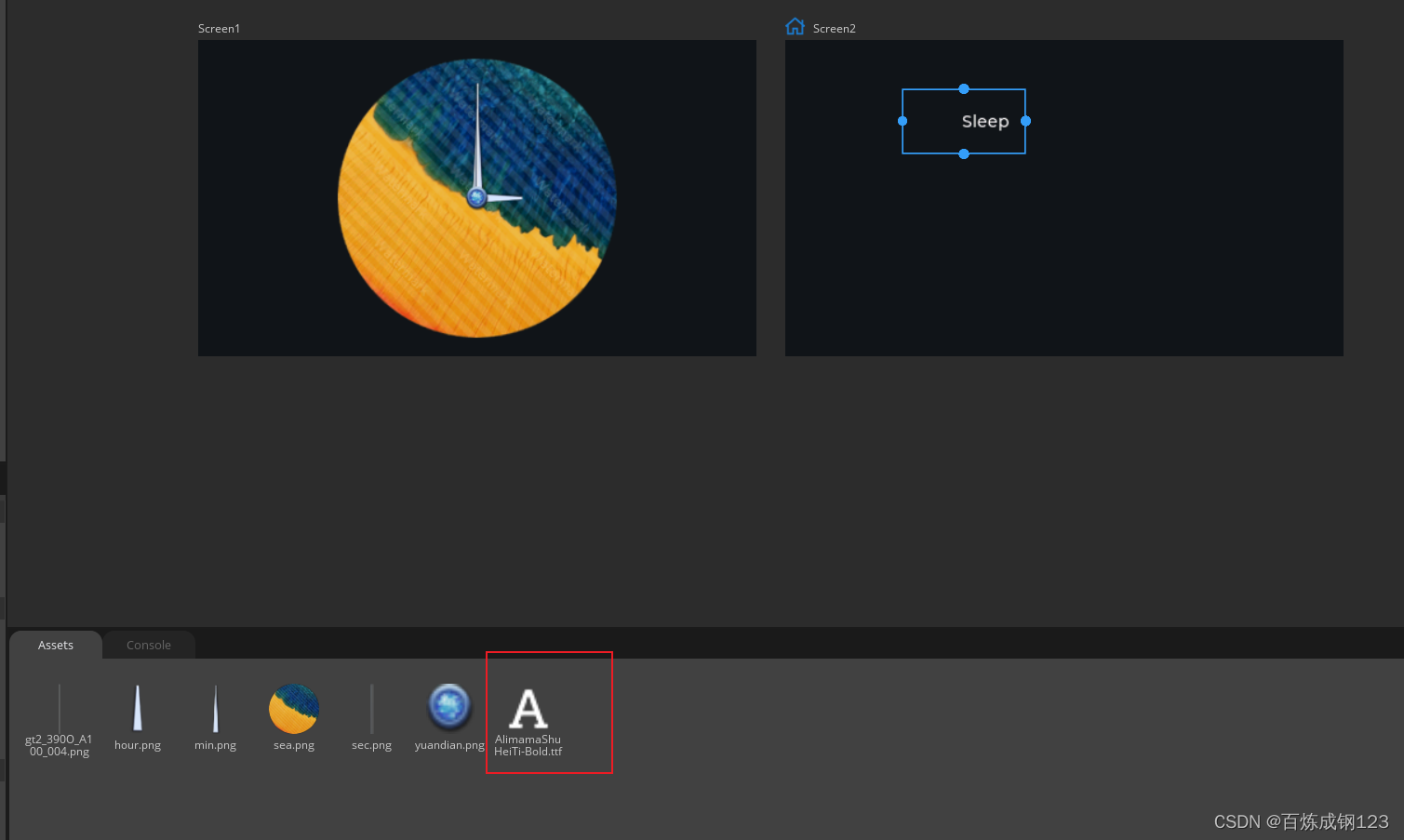
 2、下载字体库 2、下载字体库  3、解压后将TTF文件,放到SquareLine文件夹下面的asserts文件夹下 3、解压后将TTF文件,放到SquareLine文件夹下面的asserts文件夹下  以下就是加入的新的中文字体 以下就是加入的新的中文字体  4、设置字体大小、深度、名字 4、设置字体大小、深度、名字  5、在STYLE SETTINGS中选择自定义的字体 5、在STYLE SETTINGS中选择自定义的字体 
二、图标字体
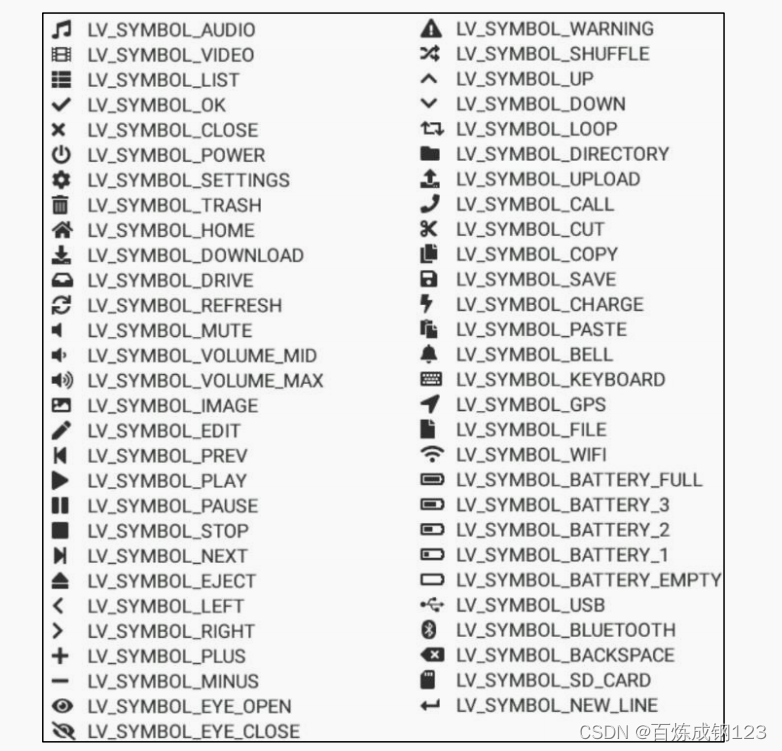
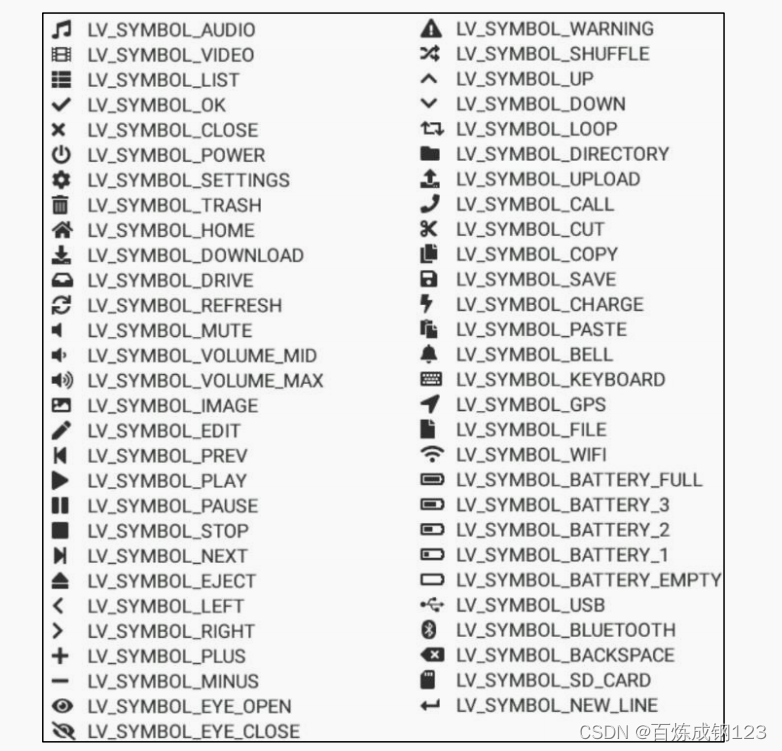
图标字体是 web 前端中流行的一种技术,它以字体的形式,呈现出一个单色的图标。在LVGL 中,自带了许多常用图标字体,这极大地方便了用户的界面开发。大家需要使用这些图标字体,可以打开lv_symbol_def.h文件,查找相应的图标字体枚举,所有枚举如下源码所示:   以上是LVGL自带的图标字体,但是如果这些图标不能满足我的需求可以按照以下步骤生成图标字体。 以上是LVGL自带的图标字体,但是如果这些图标不能满足我的需求可以按照以下步骤生成图标字体。
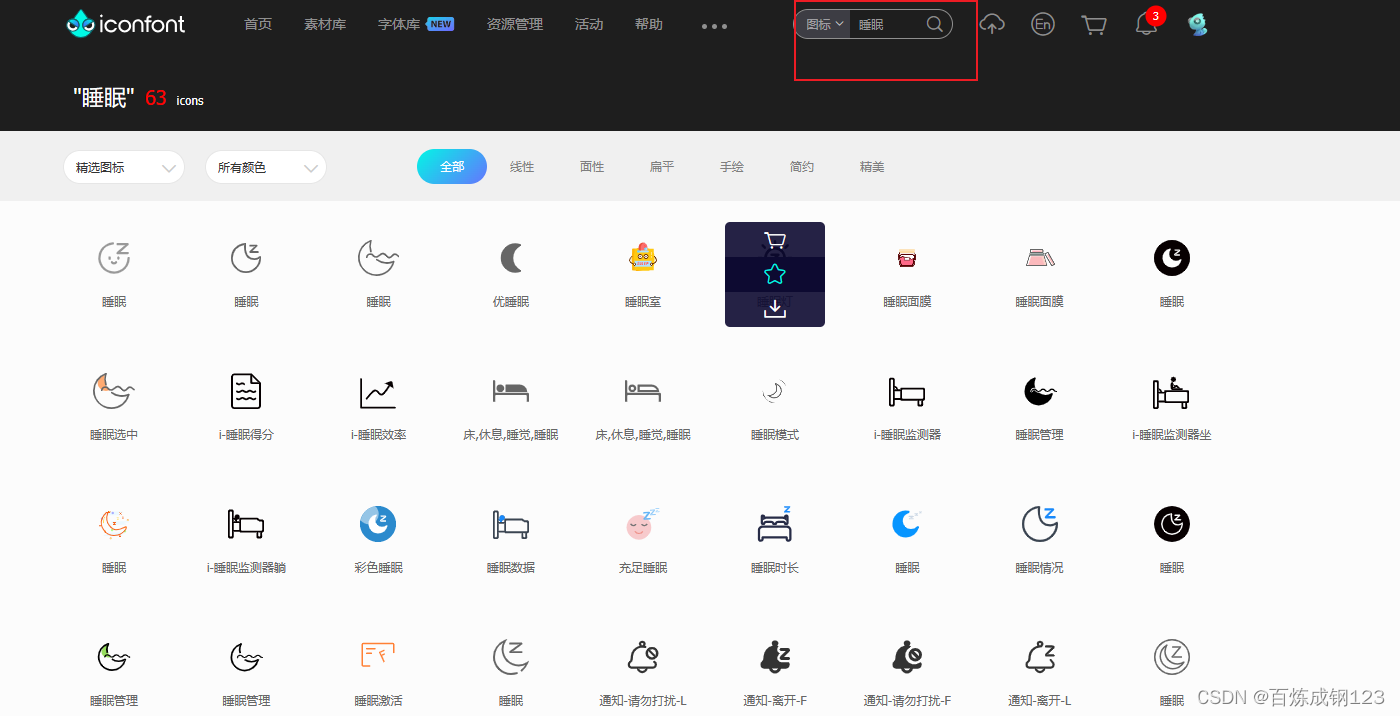
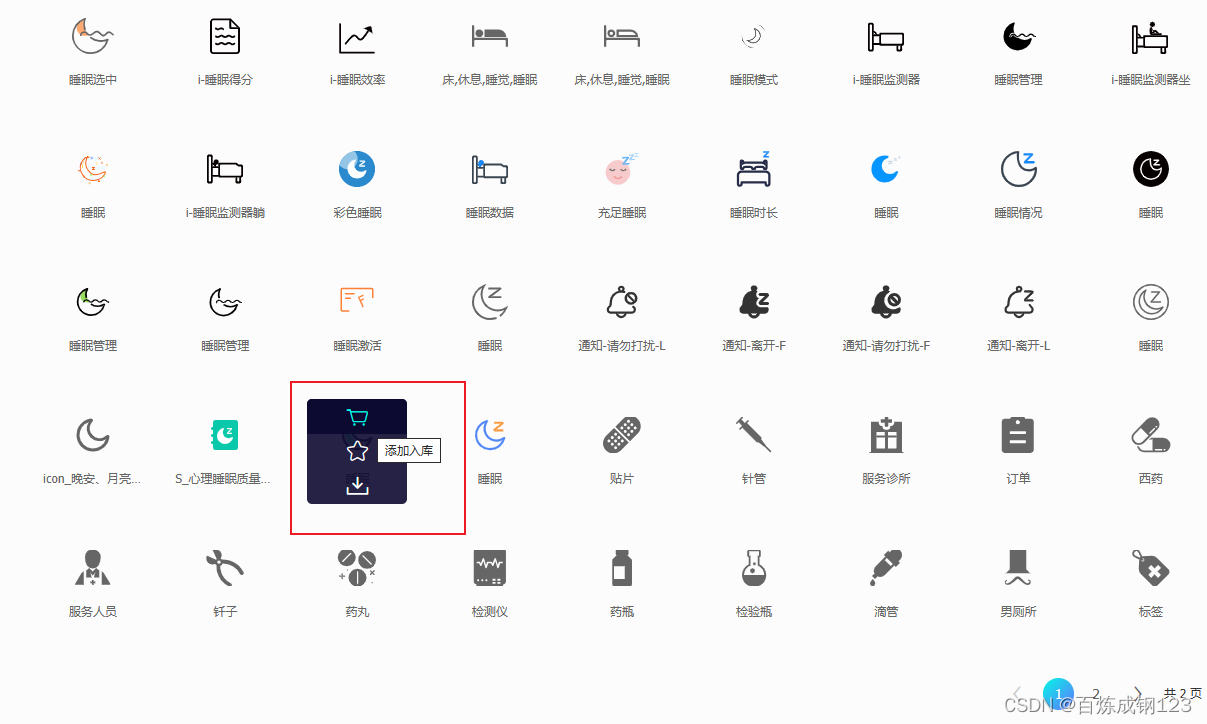
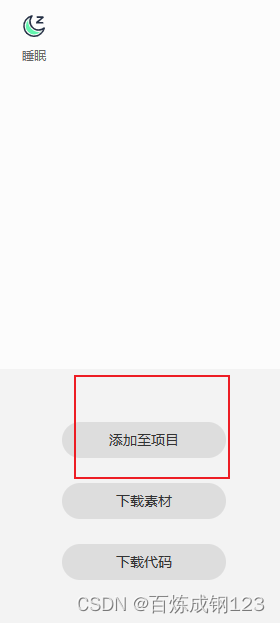
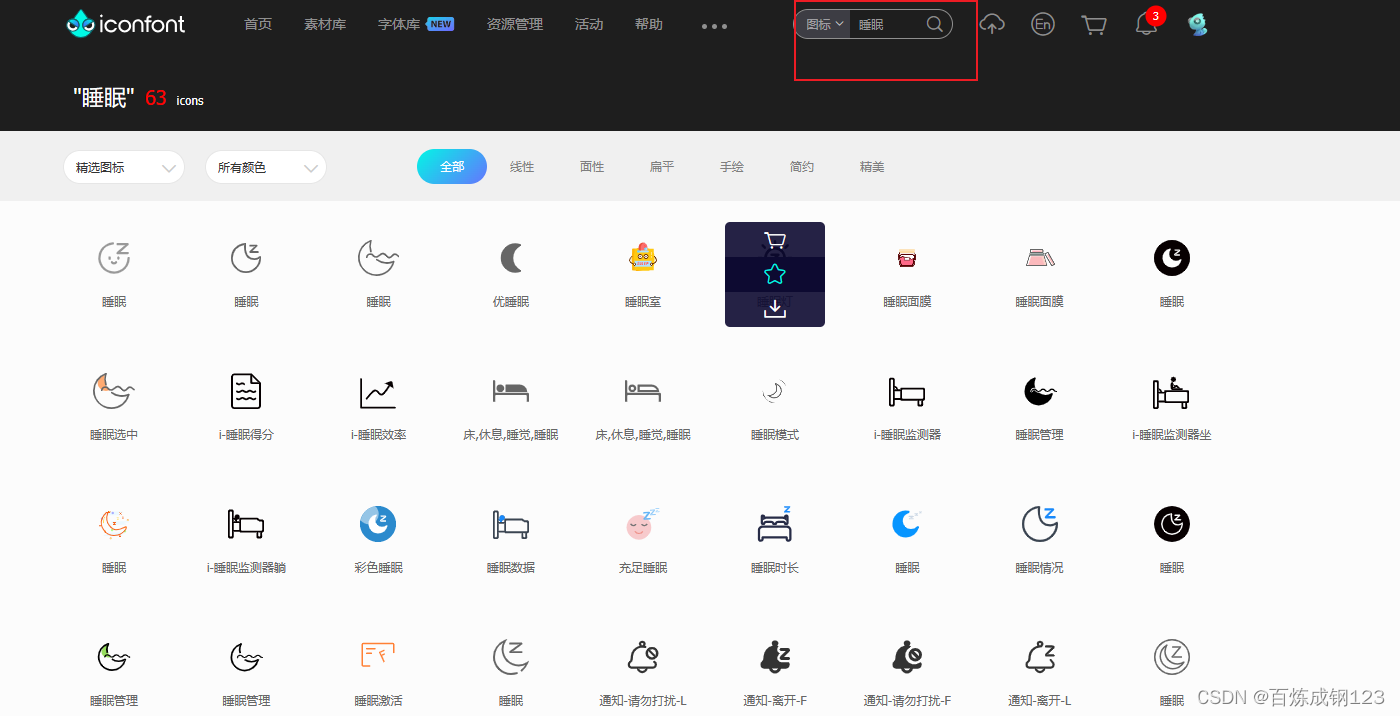
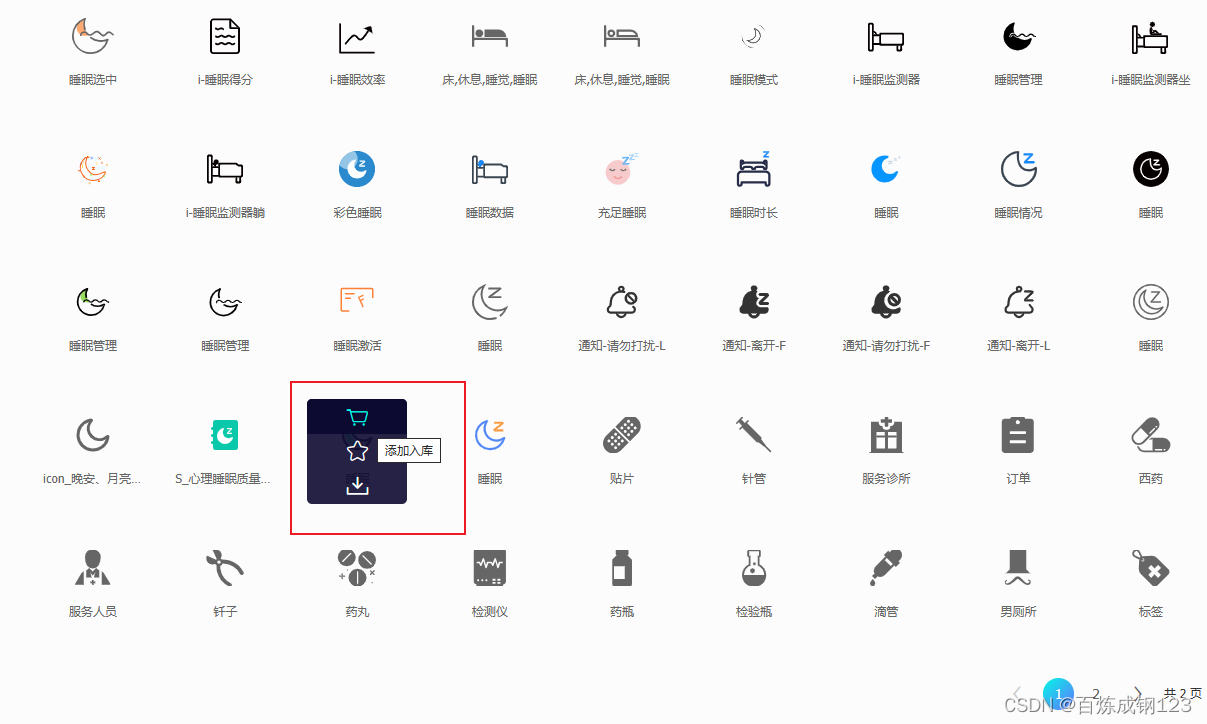
1、从阿里巴巴矢量图库中选择图标  2、加入购物车 2、加入购物车  3、添加至项目 3、添加至项目  4、下载至本地 4、下载至本地  5、同样将TTF文件添加到放到SquareLine文件夹下面的asserts文件夹下 5、同样将TTF文件添加到放到SquareLine文件夹下面的asserts文件夹下  6、复制代码 6、复制代码  修改成十六进制 修改成十六进制 7、利用工具将Unicode和UTF编码转换,因为LVGL 支持 2 种编码方式:第一种是 ASCII 编码,这种编码只支持英文字符的显示;第二种是 UTF-8 编码。我们要将这个图标转换成UTF-8的格式。下面是转换的网址。 https://www.qqxiuzi.cn/bianma/Unicode-UTF.php。将复制的代码拷贝过来,将代码改为0000e8ae,32位否则会报错。 7、利用工具将Unicode和UTF编码转换,因为LVGL 支持 2 种编码方式:第一种是 ASCII 编码,这种编码只支持英文字符的显示;第二种是 UTF-8 编码。我们要将这个图标转换成UTF-8的格式。下面是转换的网址。 https://www.qqxiuzi.cn/bianma/Unicode-UTF.php。将复制的代码拷贝过来,将代码改为0000e8ae,32位否则会报错。  8、将生成的utf-8字符复制到TEXT里面。注意这里直接将上面生成的对应字符直接复制过来就可以。 8、将生成的utf-8字符复制到TEXT里面。注意这里直接将上面生成的对应字符直接复制过来就可以。 
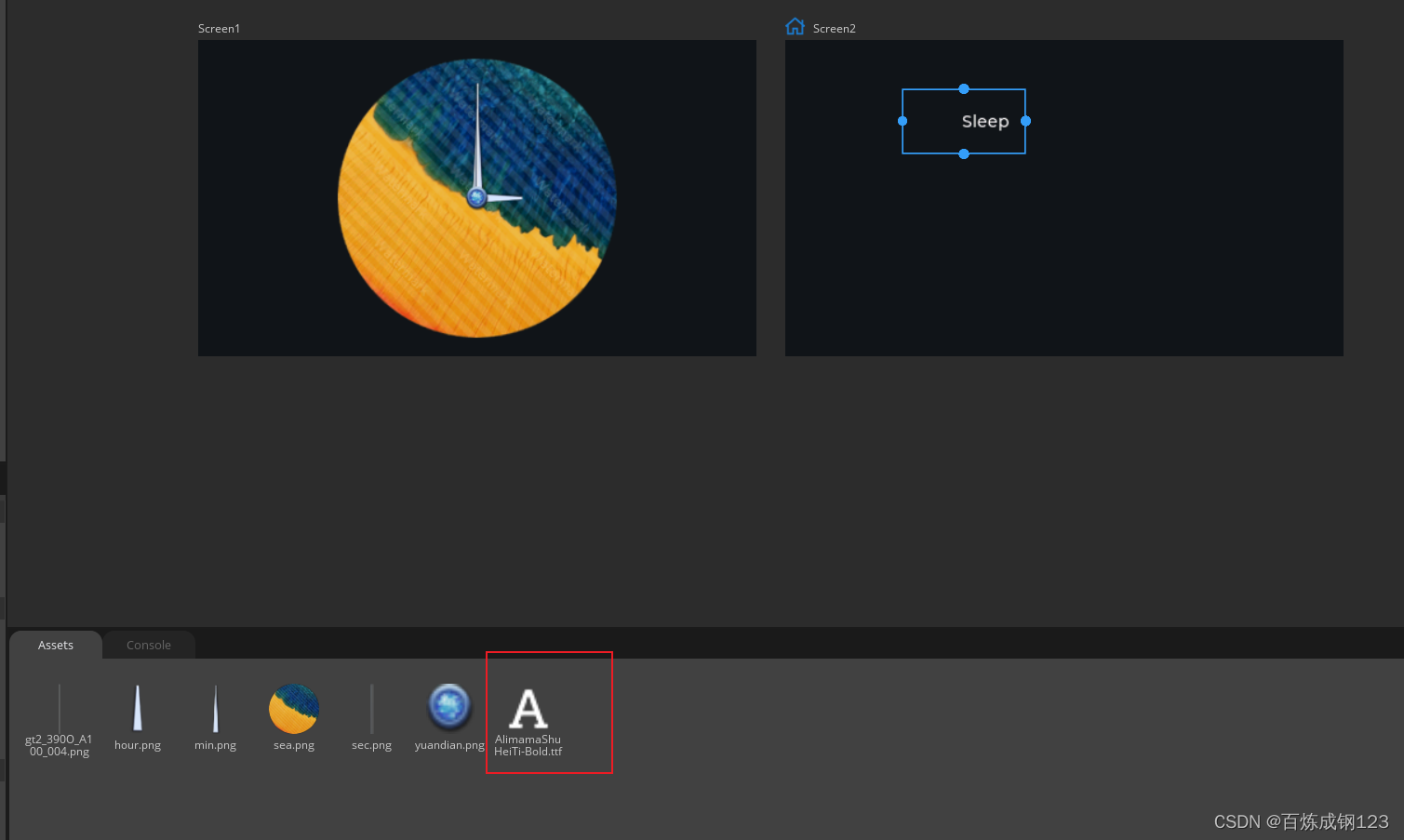
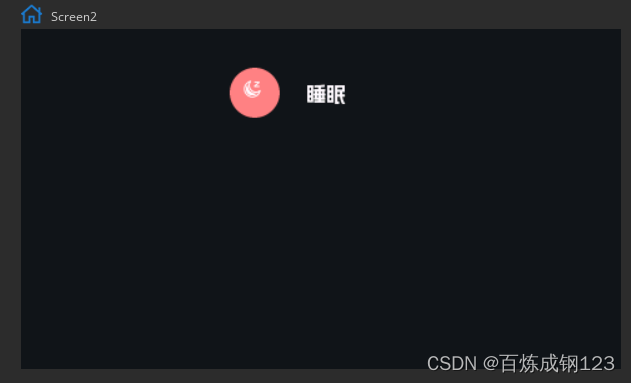
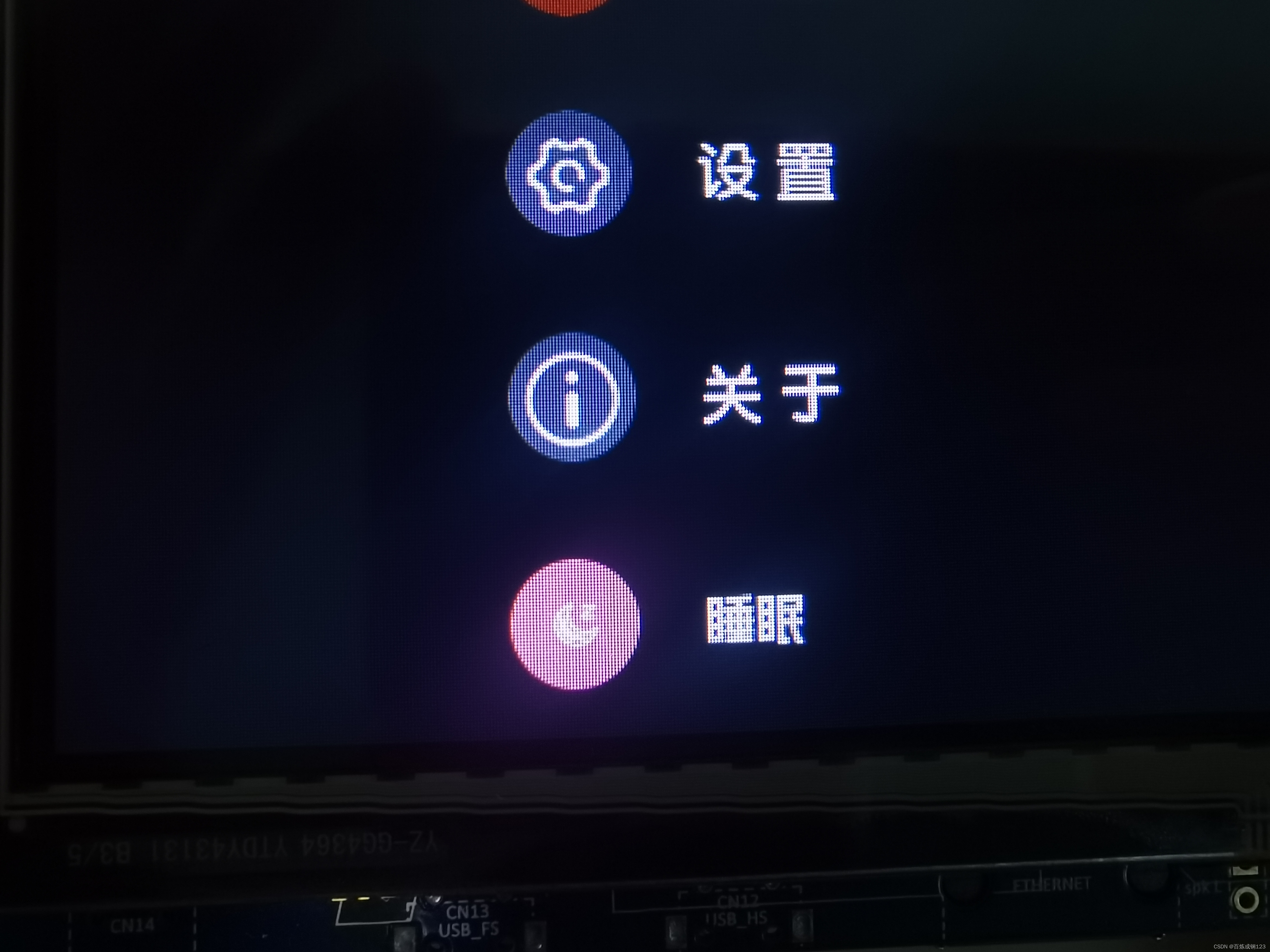
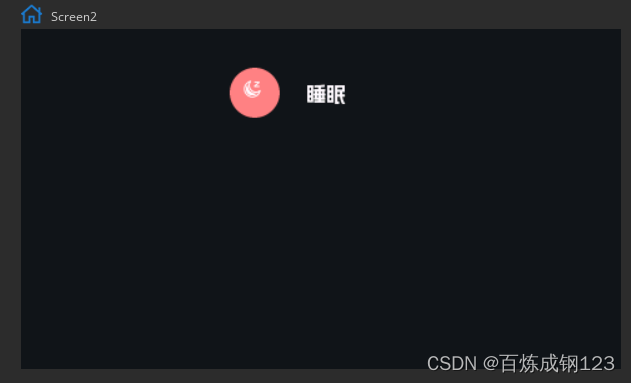
三、实现效果

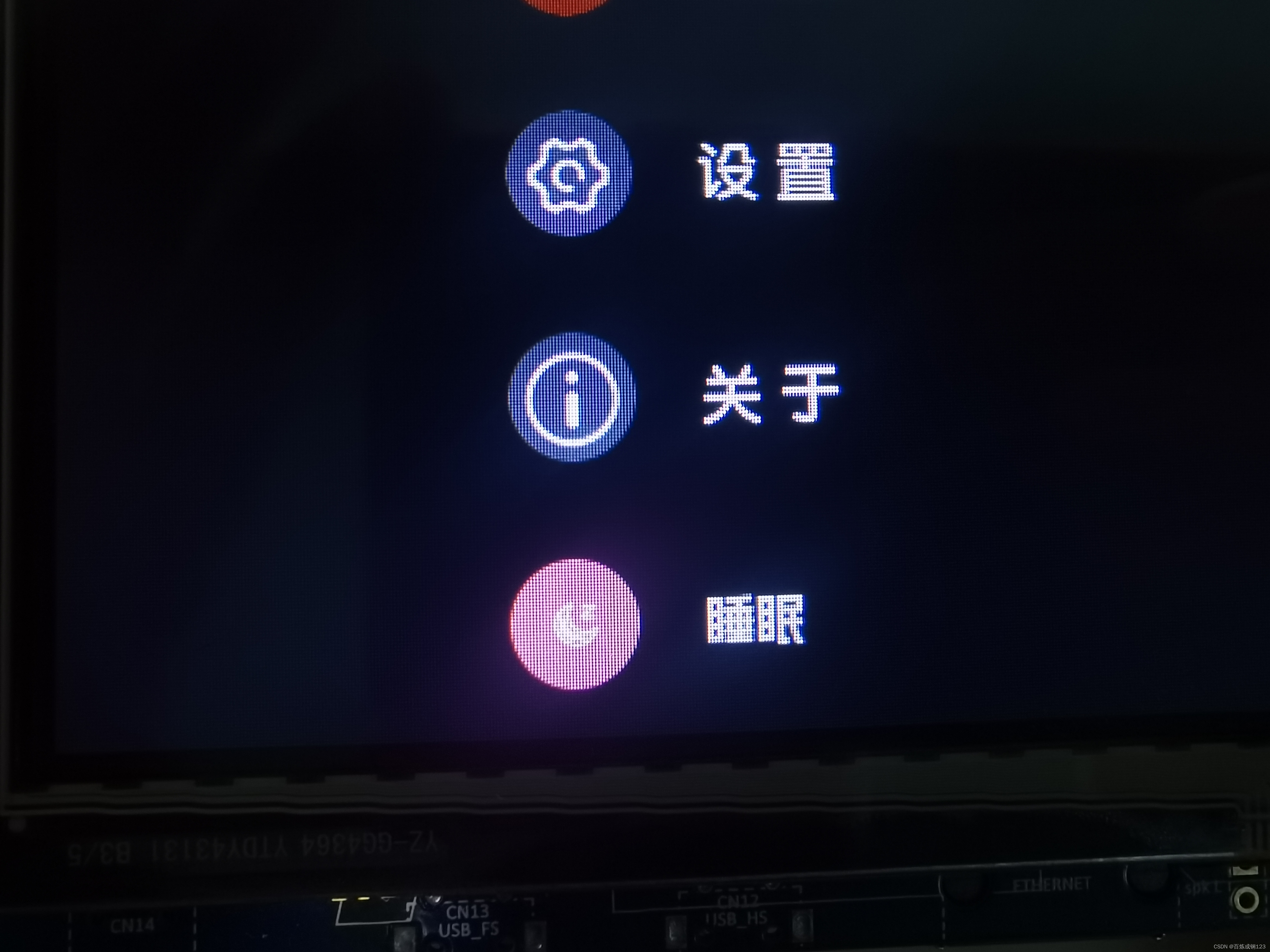
四、在单片机上效果

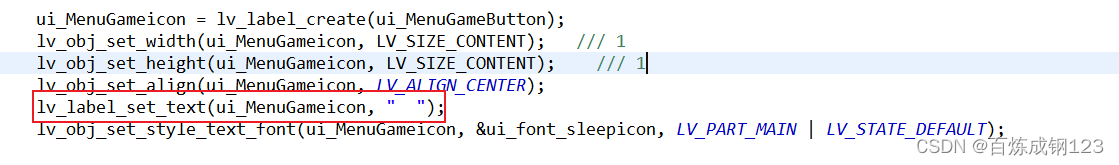
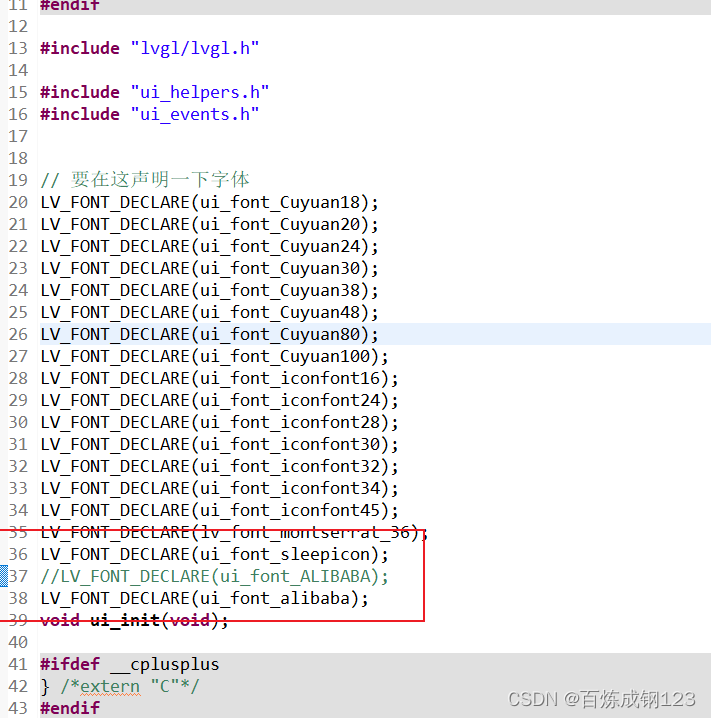
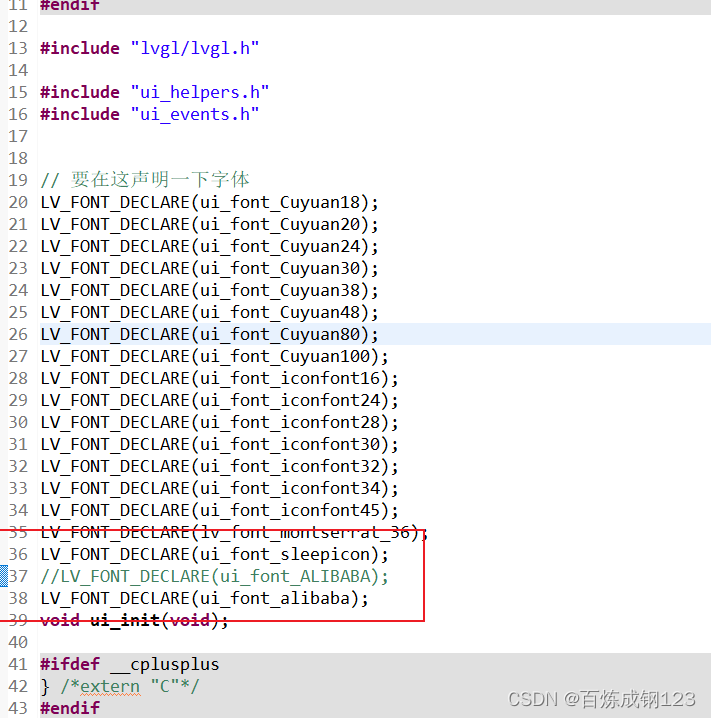
注意:移植时要注意的点 1.要在ui.h文件里声明新定义的字体  2.这里是UTF-8格式内容看不到但是有 2.这里是UTF-8格式内容看不到但是有 
|  2、下载字体库
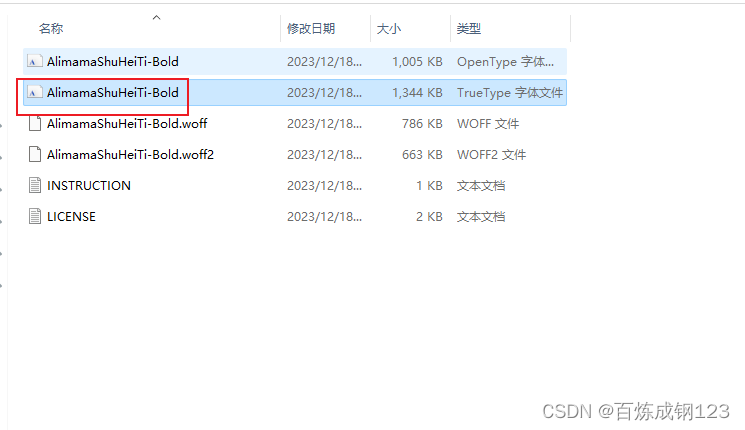
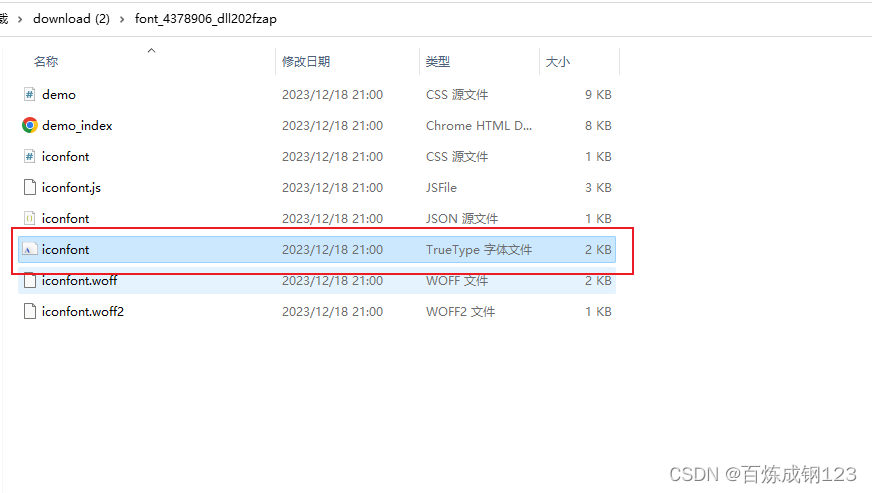
2、下载字体库  3、解压后将TTF文件,放到SquareLine文件夹下面的asserts文件夹下
3、解压后将TTF文件,放到SquareLine文件夹下面的asserts文件夹下  以下就是加入的新的中文字体
以下就是加入的新的中文字体  4、设置字体大小、深度、名字
4、设置字体大小、深度、名字  5、在STYLE SETTINGS中选择自定义的字体
5、在STYLE SETTINGS中选择自定义的字体 

 以上是LVGL自带的图标字体,但是如果这些图标不能满足我的需求可以按照以下步骤生成图标字体。
以上是LVGL自带的图标字体,但是如果这些图标不能满足我的需求可以按照以下步骤生成图标字体。 2、加入购物车
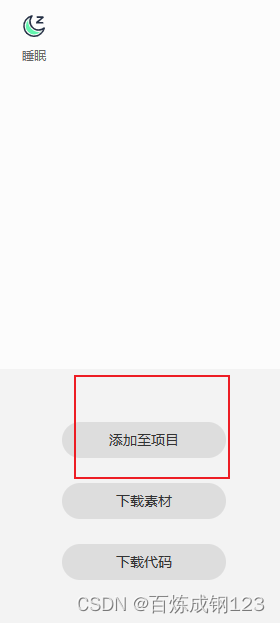
2、加入购物车  3、添加至项目
3、添加至项目  4、下载至本地
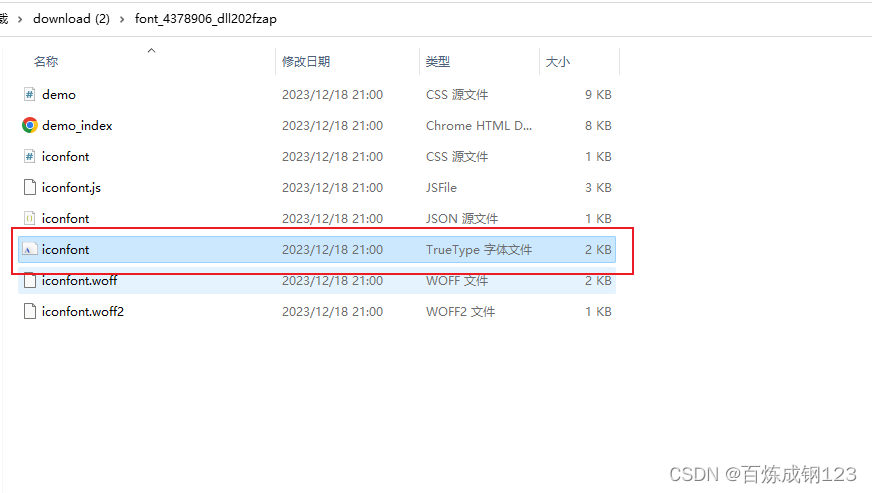
4、下载至本地  5、同样将TTF文件添加到放到SquareLine文件夹下面的asserts文件夹下
5、同样将TTF文件添加到放到SquareLine文件夹下面的asserts文件夹下  6、复制代码
6、复制代码  修改成十六进制
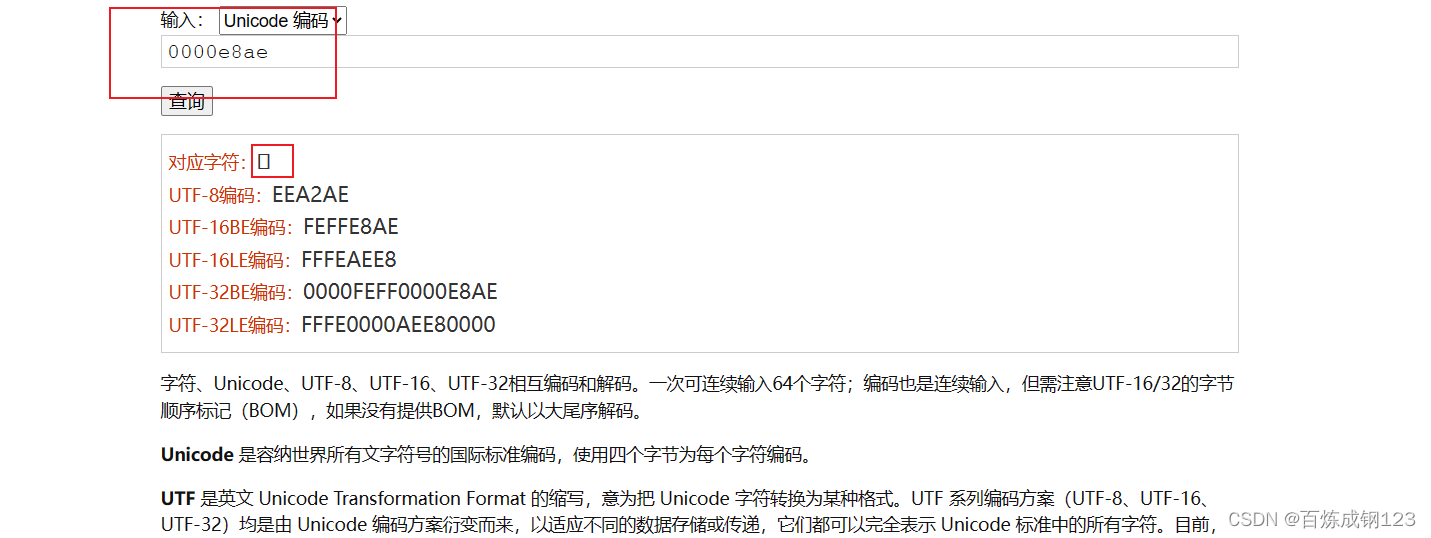
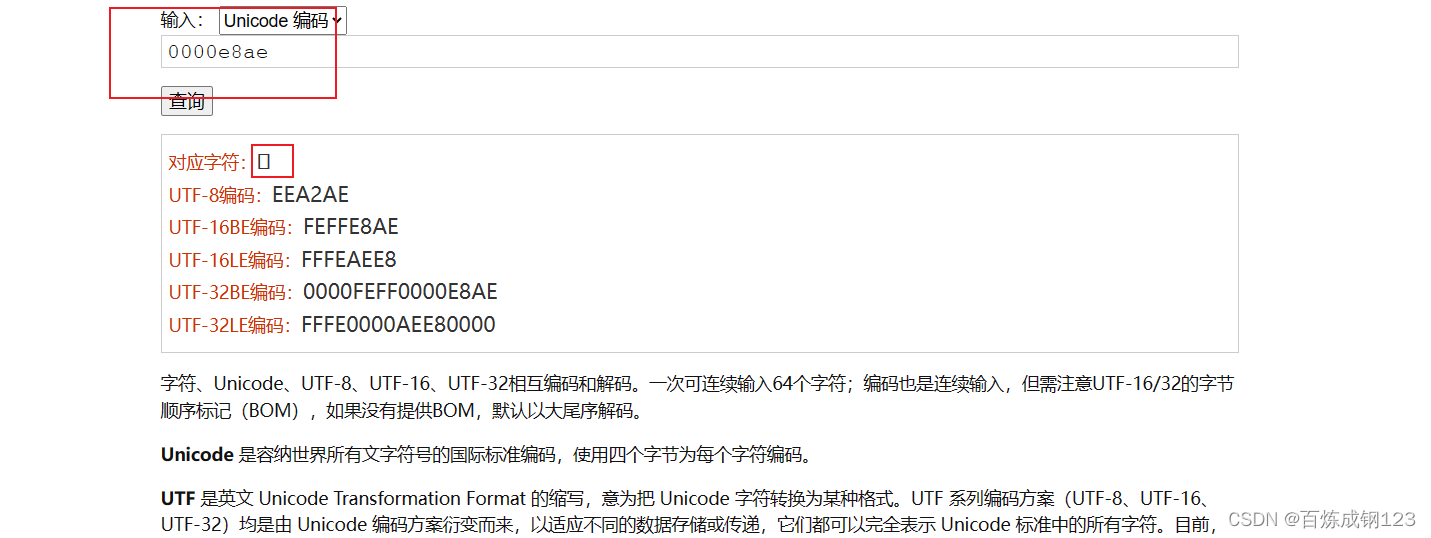
修改成十六进制 7、利用工具将Unicode和UTF编码转换,因为LVGL 支持 2 种编码方式:第一种是 ASCII 编码,这种编码只支持英文字符的显示;第二种是 UTF-8 编码。我们要将这个图标转换成UTF-8的格式。下面是转换的网址。 https://www.qqxiuzi.cn/bianma/Unicode-UTF.php。将复制的代码拷贝过来,将代码改为0000e8ae,32位否则会报错。
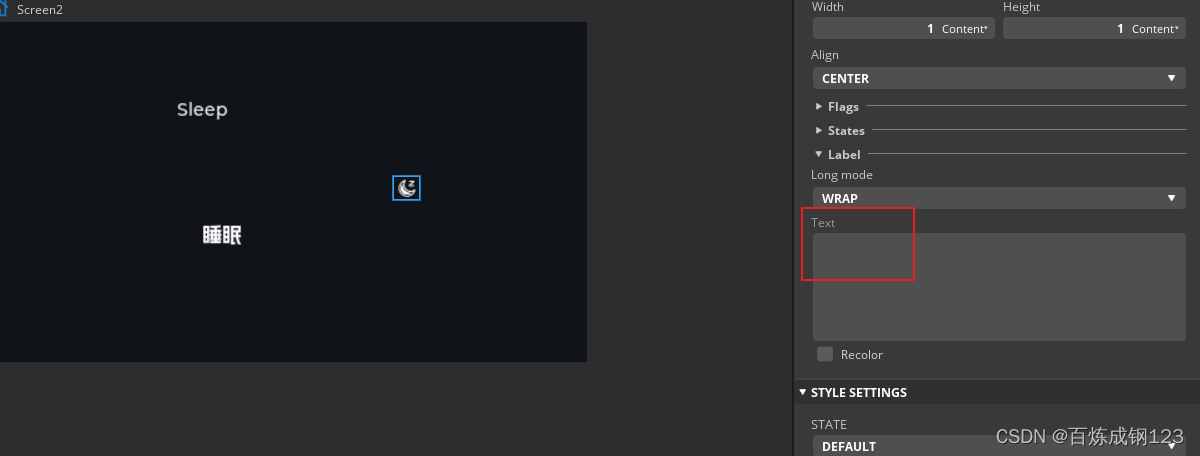
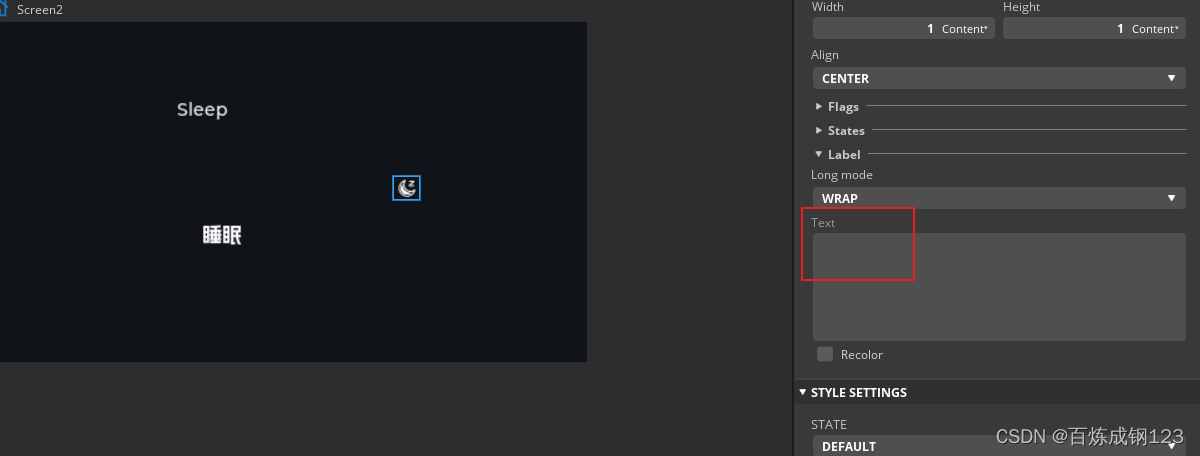
7、利用工具将Unicode和UTF编码转换,因为LVGL 支持 2 种编码方式:第一种是 ASCII 编码,这种编码只支持英文字符的显示;第二种是 UTF-8 编码。我们要将这个图标转换成UTF-8的格式。下面是转换的网址。 https://www.qqxiuzi.cn/bianma/Unicode-UTF.php。将复制的代码拷贝过来,将代码改为0000e8ae,32位否则会报错。  8、将生成的utf-8字符复制到TEXT里面。注意这里直接将上面生成的对应字符直接复制过来就可以。
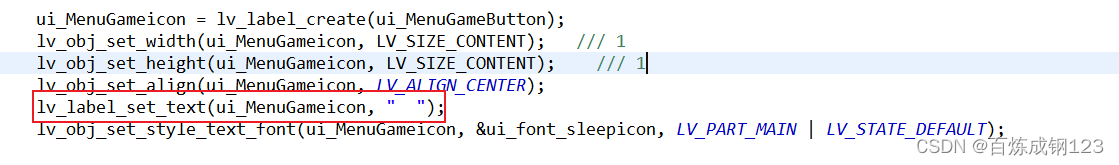
8、将生成的utf-8字符复制到TEXT里面。注意这里直接将上面生成的对应字符直接复制过来就可以。 


 2.这里是UTF-8格式内容看不到但是有
2.这里是UTF-8格式内容看不到但是有