| 前端第二章:8.HTML超链接代码写法;id属性 | 您所在的位置:网站首页 › 链接标签是什么 › 前端第二章:8.HTML超链接代码写法;id属性 |
前端第二章:8.HTML超链接代码写法;id属性
|
一、超链接介绍
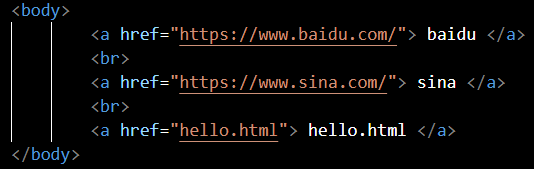
0.超链接 是 行内元素,但是可以放 块元素 1.从一个页面跳转到另一个页面 2.或者跳转到当前页面的其他位置 3.href 属性的值可以是 外部网站,也可以是同一个目录下的地址文件,如 xxx.html 二、超链接·代码1.超链接写法: 超链接的字样2.示例(外部网站 和 同一个目录下的html 都可以写进href名值对结构中): 3.浏览器内显示(紫色字样表示你最近访问过,蓝色代表没有访问过): 1.在当前界面打开超链接(target名值对默认值) 超链接的字样2.在新标签页打开超链接 超链接的字样 四、超链接回到当前页面顶部 · 代码1.当阅览比较长的文章时,可以通过一个超链接直接回到当前页面顶部 回到顶部2.页面效果(点击就会回到顶部) 0.id 应该是字母开头 1.id属性有点类似于 goto,是一个可以定位的 goto 2.我们能够给一个元素添加id属性,但是一个html文件中,id值不能重复(而且id属性区分大小写) 3.我们几乎能给任何一个标签添加 id属性,示例: 4.跳转到 指定id 的位置(靠这个我们能跳转到当前页面的任何位置!goto万岁): 超链接的名称 六、什么都不会做的超链接 · 代码1.也许是个有用的功能吧… 也许… 2.下面的代码可以保证你点击超链接之后什么都不会发生: 超链接的名字 七、超链接·易错点1.超链接元素内 不能嵌套 超链接本身 2.在写代码时不要忘记超链接中间的 标签体!否则你会在网页中看不见超链接 3.href 名值对的值可以使用 相对路径进行访问,写法和 linux 中一样 |
【本文地址】
公司简介
联系我们

 4.访问一下同一目录下的 hello.html 页面吧!
4.访问一下同一目录下的 hello.html 页面吧! 

