| 【Web前端】【疑难杂症】轮播图图片自适应显示问题(bootstrap3轮播图) | 您所在的位置:网站首页 › 轮播相册里的相片 › 【Web前端】【疑难杂症】轮播图图片自适应显示问题(bootstrap3轮播图) |
【Web前端】【疑难杂症】轮播图图片自适应显示问题(bootstrap3轮播图)
|
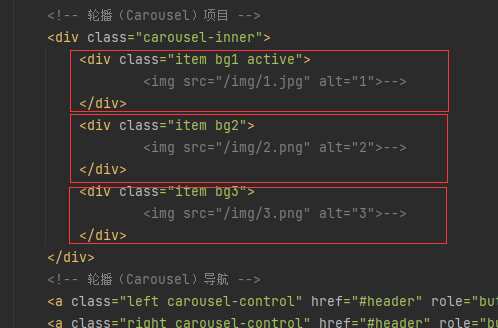
关键代码
html
上一条
下一条
css
#header .item{
width:100%;
height: 20em;
min-height:100px;
max-height:500px;
}
#header .bg1{
background: url("/img/1.jpg") no-repeat center fixed;
background-size: cover;
}
#header .bg2{
background: url("/img/2.png") no-repeat center fixed;
background-size: cover;
}
#header .bg3{
background: url("/img/3.png") no-repeat center fixed;
background-size: cover;
}
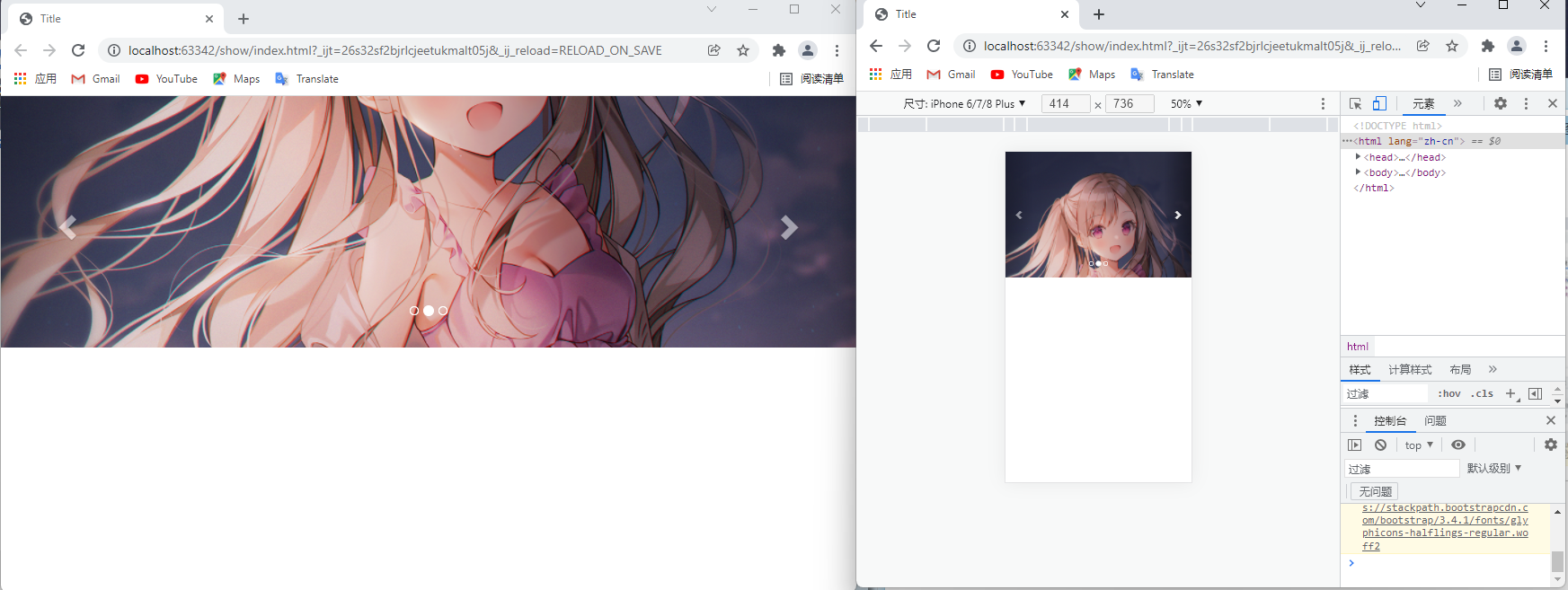
效果图
我的轮播图要插入的图片,有一张比较特殊,没错,就是2号图,他是竖屏的。 而我正在使用Bootstrap3(作业要求)制作轮播图。 如果不做调整的话,轮播图到2号时,轮播图区域高度会增加,然后到3号,高度又减小…… 我想要的效果是: 1.图片铺满轮播图的框框 2.图片高度统一 方法探索我很自然想到了css设置背景的方法: background: url("url") no-repeat center fixed;但是现在用的是img,我应该怎么去设置img呢?似乎不太方便。
如你所见,3张图分别在3个div里面 切换的时候其实是div之间的切换 所以我可不可以去掉img呢?图片显示的话,就给div设置背景。 于是有了这些: #header .item{ width:100%; height: 20em; min-height:100px; max-height:500px; } #header .bg1{ background: url("/img/1.jpg") no-repeat center fixed; } #header .bg2{ background: url("/img/2.png") no-repeat center fixed; } #header .bg3{ background: url("/img/3.png") no-repeat center fixed; }但是有个问题,这个图片他没有铺满。而我想要他铺满,且不能变形。 所以考虑设置background-size #header .bg1{ background: url("/img/1.jpg") no-repeat center fixed; background-size: cover; } #header .bg2{ background: url("/img/2.png") no-repeat center fixed; background-size: cover; } #header .bg3{ background: url("/img/3.png") no-repeat center fixed; background-size: cover; }为什么我写是cover而不是100%呢? 从我自己测试来看,设置100%的话,宽度是100%,高度容易出现空白区域。 从cover的效果来看:cover能让背景图“紧贴”“盒子”边缘 下面是菜鸟教程上的说明: cover会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小。 contain:此时会保持图像的纵横比并将图像缩放成将适合背景定位区域的最大大小。 好,最终就得到了这套解决方案。 或许会有更好的办法的。欢迎留言讨论。 |
【本文地址】
公司简介
联系我们