|
本文介绍一种简单的方法:深度作用选择器 /deep/ *很多评论说没有效果,于是重新看了一下自己的代码,发现不是自己代码问题,所以请你们先仔细看看自己的代码再来评论。
//设置轮播的指示点大小
.uni-swiper-wrapper {
/deep/ .uni-swiper-dots {
// 指示点整个区域的位置
top: 310rpx;
}
/deep/ .uni-swiper-dot {
// 指示点元素默认样式
width: 9upx !important;
height: 9upx !important;
background: #C0C0C0 !important;
}
/deep/ .uni-swiper-dot-active {
// 指示点元素激活(当前选中)状态样式
width: 32upx !important;
height: 8upx !important;
background: #42E2CD !important;
border-radius: 4rpx;
}
}
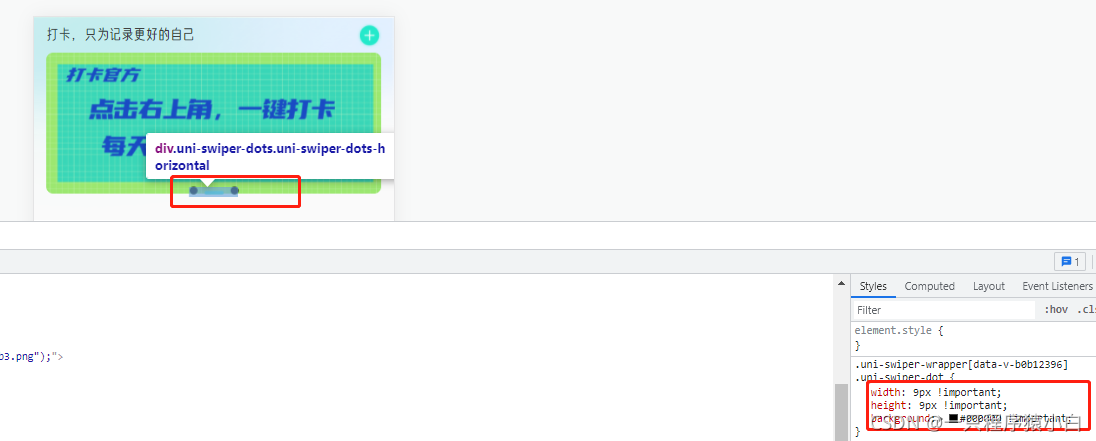
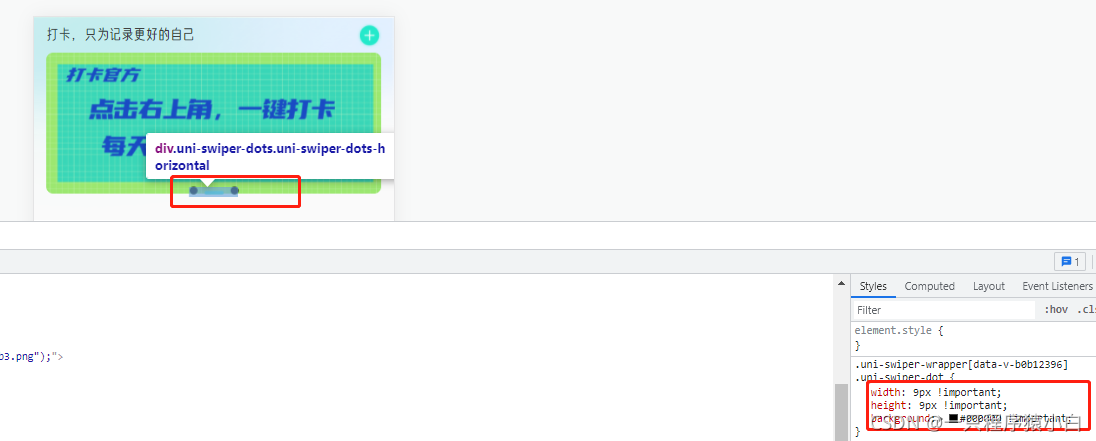
效果:  *很多评论说没有效果,于是重新看了一下自己的代码,发现不是自己代码问题,所以请你们先仔细看看自己的代码再来评论。 *很多评论说没有效果,于是重新看了一下自己的代码,发现不是自己代码问题,所以请你们先仔细看看自己的代码再来评论。
//设置轮播的指示点大小
.uni-swiper-wrapper {
/deep/ .uni-swiper-dots {
// 指示点整个区域
top: 280rpx; // 比较原先代码 - 修改后为280rpx
}
/deep/ .uni-swiper-dot {
// 指示点元素默认样式
width: 18upx !important; // 比较原先代码 - 修改后为18upx
height: 18upx !important; // 比较原先代码 - 修改后为18upx
background: #000000 !important; // 比较原先代码 - 修改背景颜色
// border: 1rpx solid #E0B079;
}
/deep/ .uni-swiper-dot-active {
// 指示点元素激活(当前选中)状态样式
// background: #CD9763;
width: 40upx !important; // 比较原先代码 - 修改后为40upx
height: 8upx !important;
background: #42E2CD !important;
border-radius: 4rpx;
}
}

|  *很多评论说没有效果,于是重新看了一下自己的代码,发现不是自己代码问题,所以请你们先仔细看看自己的代码再来评论。
*很多评论说没有效果,于是重新看了一下自己的代码,发现不是自己代码问题,所以请你们先仔细看看自己的代码再来评论。