|
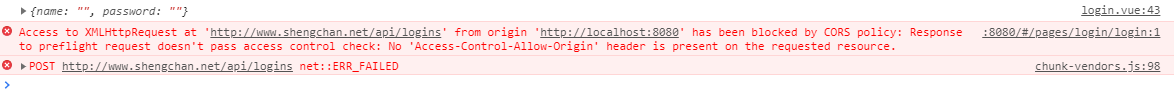
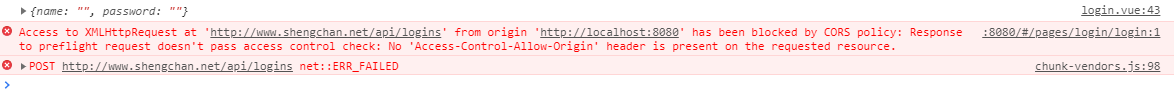
1. uniapp在前后台分离开发中,调试请求接口时,出现跨域问题。
 跨域原因:由于浏览器同源策略,即:端口号、域名、协议、IP地址必须一致,否则请求将被浏览器拦截。 跨域原因:由于浏览器同源策略,即:端口号、域名、协议、IP地址必须一致,否则请求将被浏览器拦截。
2、解决方法
服务器之间的请求无需遵循同源策略,则使用代理作为中间服务器,代理服务器向后台服务器请求数据,然后返回给浏览器。uniapp给我们提供了一个node.js的代理服务器,我们只需要按照配置即可。  
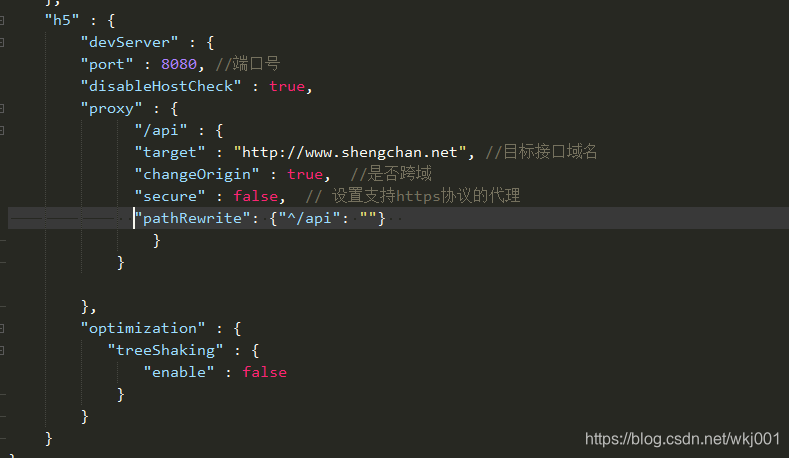
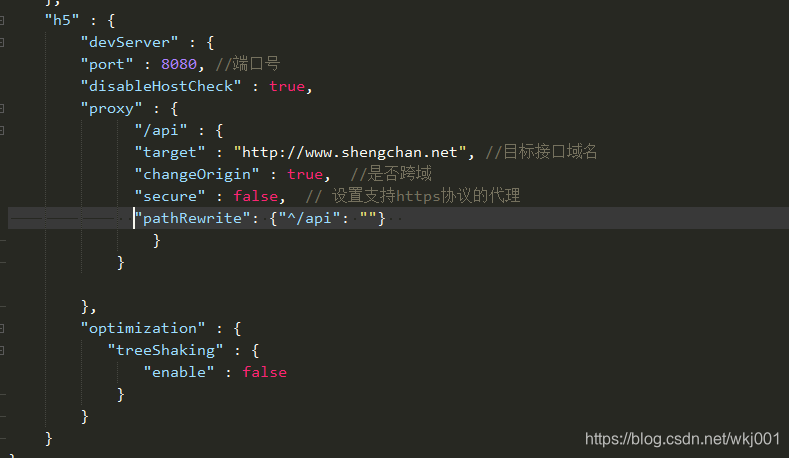
配置代码:
"h5" : {
"devServer" : {
"port" : 8080, //端口号
"disableHostCheck" : true,
"proxy" : {
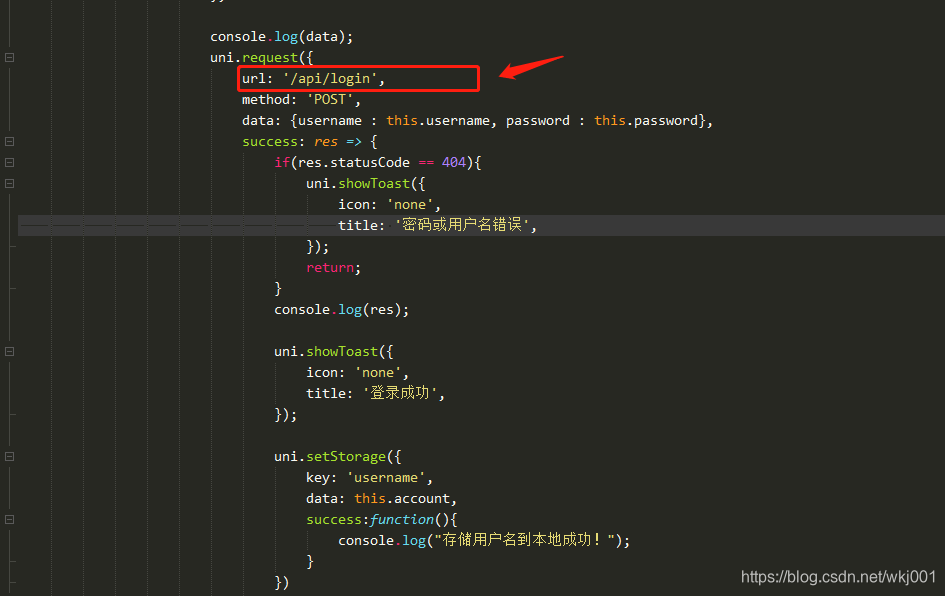
"/api" : {
"target" : "http://www.shengchan.net", //目标接口域名
"changeOrigin" : true, //是否跨域
"secure" : false, // 设置支持https协议的代理
//"pathRewrite": {"^/api":"/api"} //api路径重定向,根据具体情况调整,也可不写
}
}
},
"optimization" : {
"treeShaking" : {
"enable" : false
}
}
}
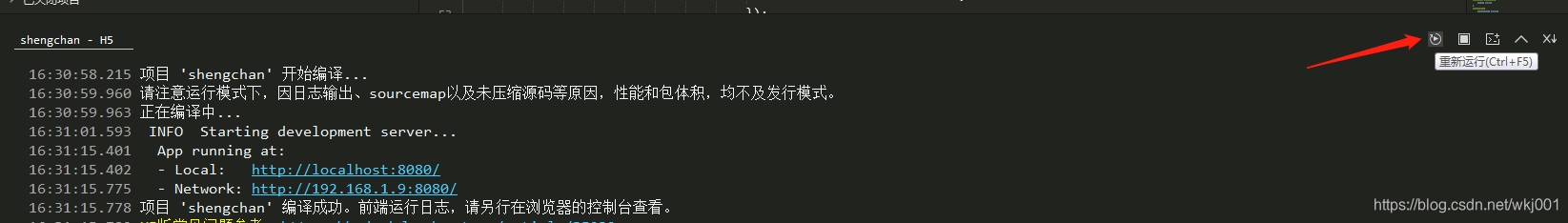
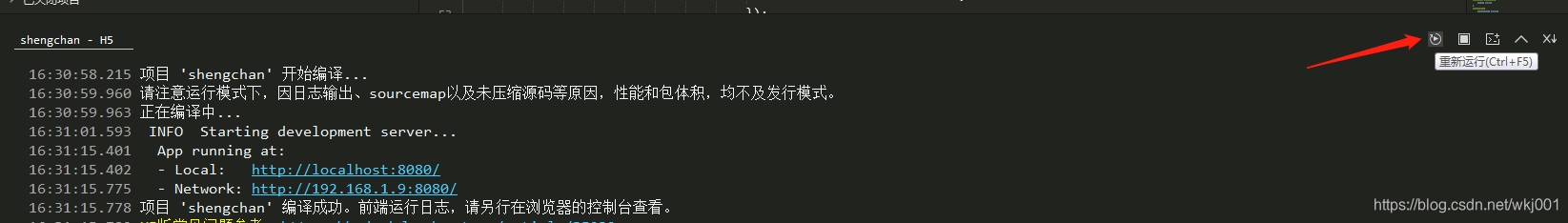
最后!最后!最重要的!配置完成,一定要重新编译项目!
 一定要点这个按钮,否则无效!!! 一定要点这个按钮,否则无效!!! 
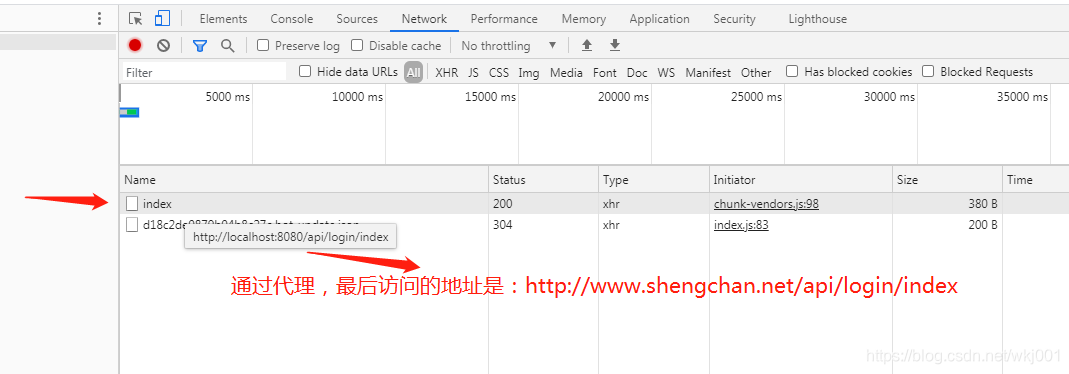
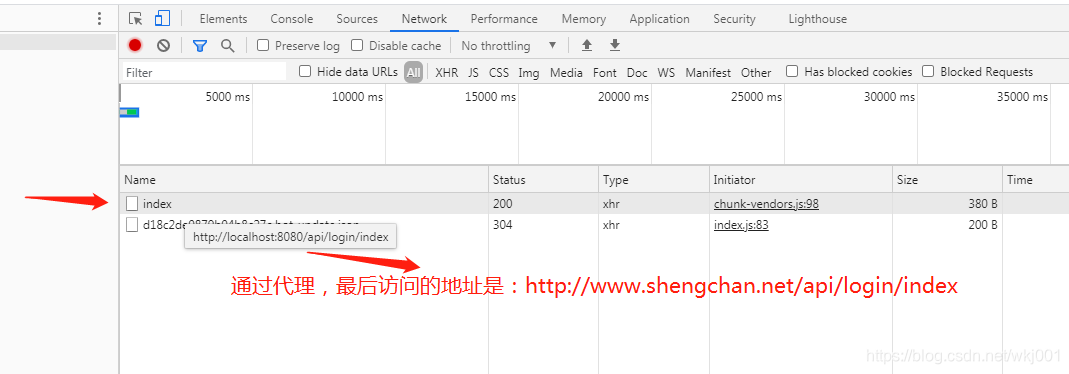
最后效果

测试中可能还会遇到的一个BUG
提交请求以后返回了这个内容
在浏览器报 Please enable JavaScript to continue.
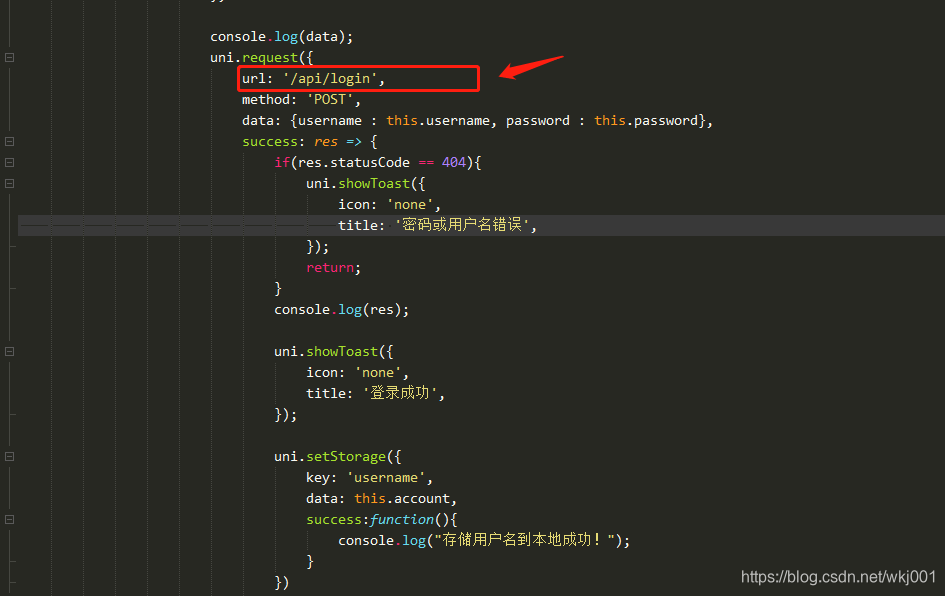
检查排除流程: 第一步:打开manifest.json 源码视图 检查 devServer配置代理属性,路径重置规则是否有误 第二步:检查请求封装的base url 是否正确 第三部:重新运行项目
|  跨域原因:由于浏览器同源策略,即:端口号、域名、协议、IP地址必须一致,否则请求将被浏览器拦截。
跨域原因:由于浏览器同源策略,即:端口号、域名、协议、IP地址必须一致,否则请求将被浏览器拦截。

 一定要点这个按钮,否则无效!!!
一定要点这个按钮,否则无效!!!