| Vue中使用debugger在chrome谷歌浏览器中失效问题(已解决) | 您所在的位置:网站首页 › 谷歌浏览器f12打断点怎么设置 › Vue中使用debugger在chrome谷歌浏览器中失效问题(已解决) |
Vue中使用debugger在chrome谷歌浏览器中失效问题(已解决)
|
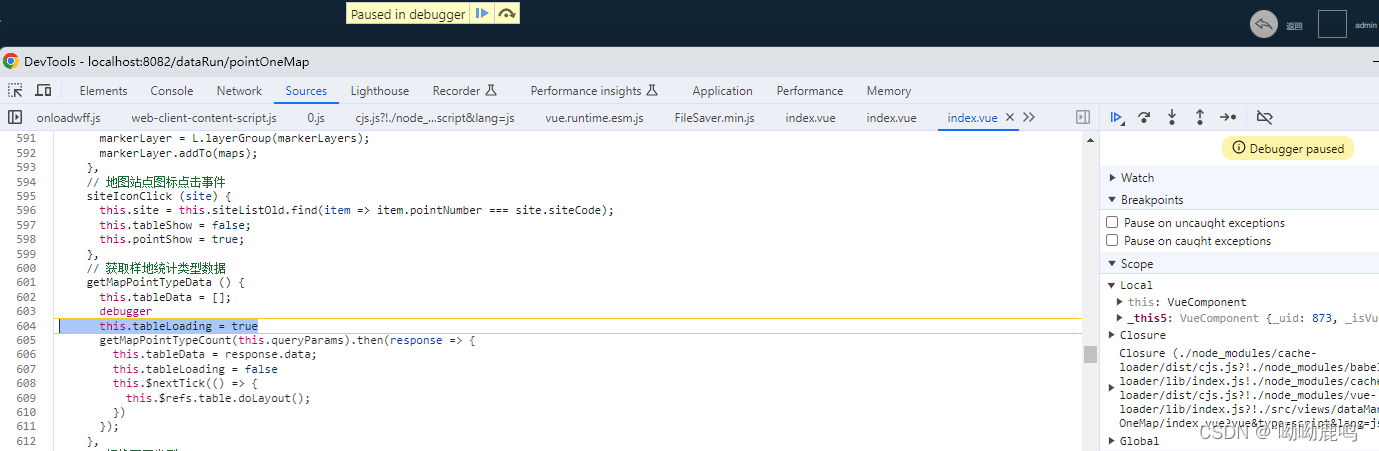
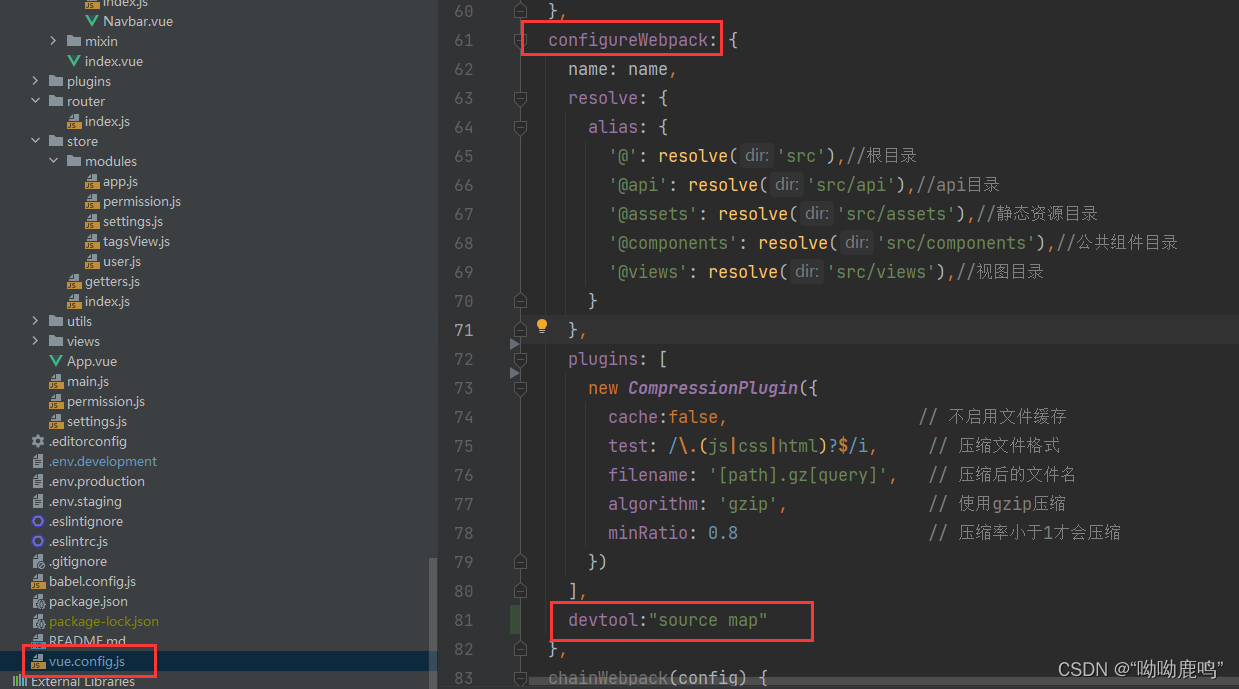
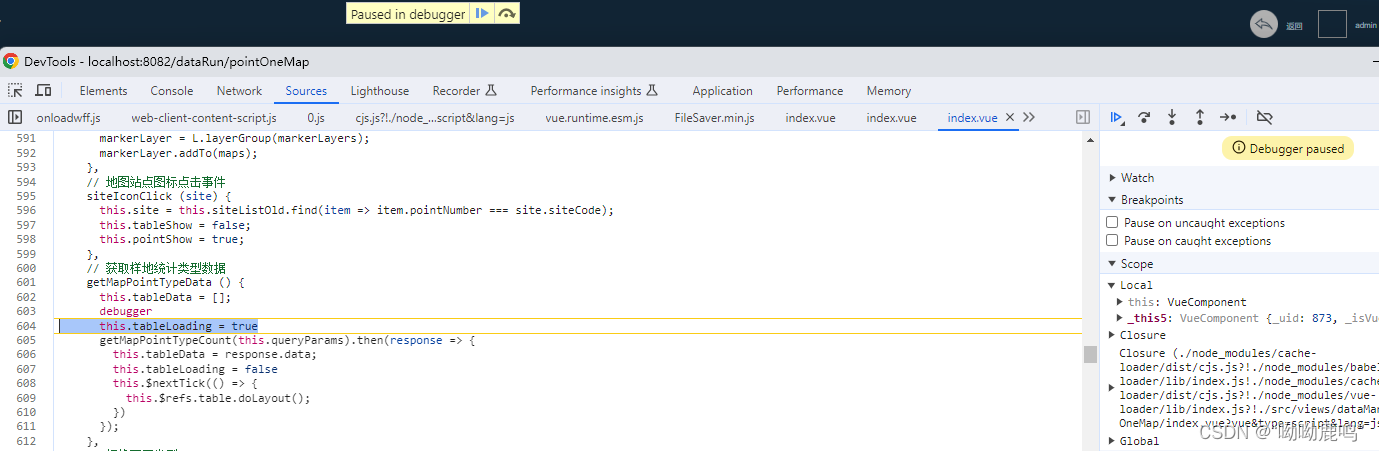
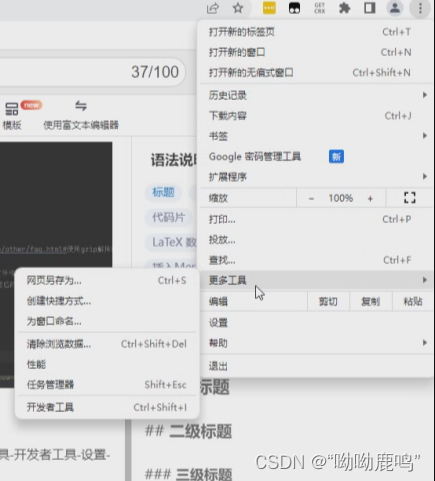
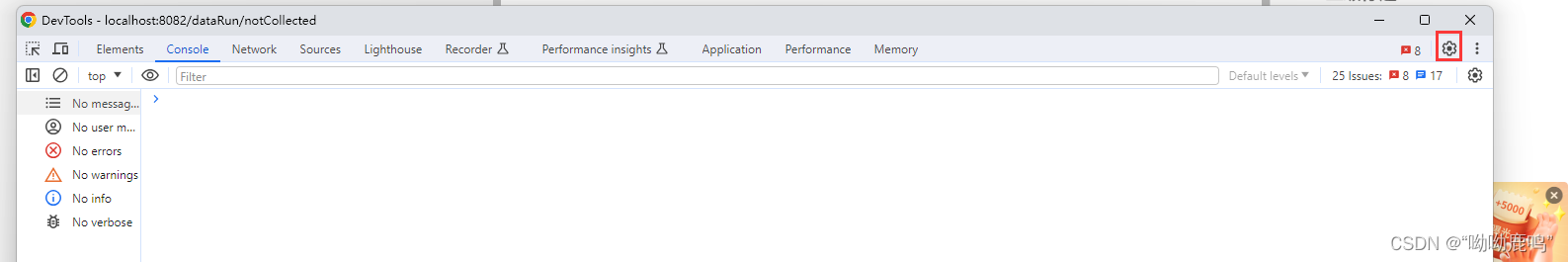
问题描述:我在vscode或idea的vue代码中,加入debugger代码调式,始终不生效,烦得很,清理浏览器缓存,重启项目和电脑,都没啥用,最终找到了解决办法。这里参考了有些博主的办法,和该博主评论下方的办法。现在自己也解决了,决定分享给大家。这两种办法本人都试过,都是可行的。本人比较偏向于解决办法二 参考博客地址:https://blog.csdn.net/yunhuaikong/article/details/134892870 解决办法一:在你的vue文件vue.config.js中找到如下configureWebpack位置,加入devtool:"source map",重新启动项目debugger即可生效。 添加之后再次运行 这个在浏览器上设置也是可行的,我个人比较建议这个办法,谷歌浏览器-更多工具-开发者工具-设置-Ignoer List-取消勾选/node_modules/|/bower_components/即可 1)找到浏览器右上角三个点==》更多工具 ==》开发者工具 2)找到设置 以上两种解决办法本人均尝试过,确实都是可以解决的。没有debugger太难受了,不过好在解决了,此处用于记录一下怎么解决该问题的。有问题可在评论下方留言,博主看到会回复的。 |
【本文地址】
公司简介
联系我们



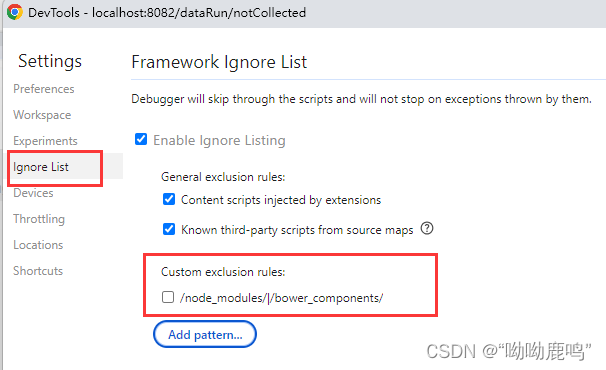
 3)找到Ignoer List-取消勾选/node_modules/|/bower_components/即可
3)找到Ignoer List-取消勾选/node_modules/|/bower_components/即可  取消勾选之后再次运行
取消勾选之后再次运行