| 谷歌卫星地图国内使用(h5)(保姆式教学) | 您所在的位置:网站首页 › 谷歌地图下载收费吗 › 谷歌卫星地图国内使用(h5)(保姆式教学) |
谷歌卫星地图国内使用(h5)(保姆式教学)
|
最近接了个地图标注的单子,屋顶测量的,要求必须用谷歌地图,开始不理解,但搞完后真的很清 晰。附效果图:
地图测量 功能点介绍:1.标记方式:多边形(多个:绘制完一个多边形后点击确定区域按钮开始下一区域绘制) 操作方法:(1)直接点击地图绘制 (2)地图中心十字标记+标记按钮绘制 2.支持撤销操作(已选中区域不可撤销); 3.支持一件清楚操作; 3.点击查看结果按钮可查看当前选中区域的面积; 需准备:(1)已绑定付款账户(visa信用卡)的谷歌账号 这里我是买的成品号 因为试了一堆淘宝虚拟信用卡都绑定不成功 (2)梯子 具体步骤: 一.谷歌云中获取APIkey 也就是你将要使用的地图项目,并申请apikey(Maps JavaScript API),也就是上文要使用的“你的秘钥”。 具体步骤相关文章在这里:图文详解申请谷歌地图API密钥 - krpano教程谷歌云控制台地址:https://console.cloud.google.com/google/maps-apis/overview 注意:到 Maps JavaScript API,则需要启用它 这一步时,会一直跳转绑定结算方式界面,这时返回上一页
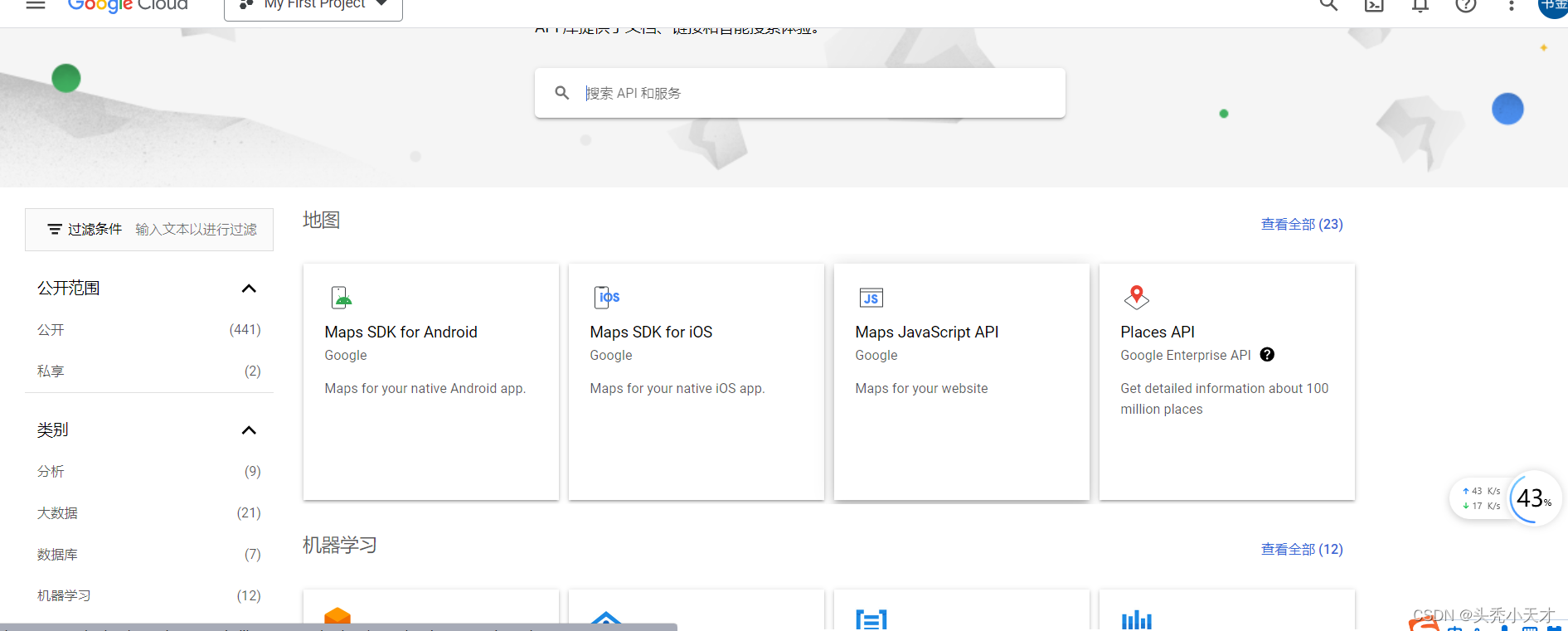
点击已启用的API服务
点击启用API服务
点击Maps JavaScript API即可启用 二.HTML加载谷歌地图 Google Maps Example /* 设置地图容器的高度 */ #map { height: 400px; /* 设置地图容器的宽度 */ width: 100%; } // 初始化地图 function initMap() { // 在此处编写加载地图的代码 var map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8 }); } 三.国内使用其实这部分才是国内使用谷歌地图的重点。因为上文操作做完之后,你的谷歌地图必须有魔法才可以正常展示,否则是一片空白。 核心思路: 通过访问自己的子域名,反向代理到谷歌地图api,调用maps.googleapis.com的地图接口。 解决方法: (1)一台香港服务器和一个可用的域名; (2)nginx反向代理加载所有谷歌地图所需要的资源链接; 文章链接(参考了这俩篇文章):GoogleMap国内反代配置 - MartialBE由于公司海外和国内业务的需求,需要使用到谷歌服务,因为不可描述的原因,谷歌在国内一直处于404状态。所以本文记录一下针对谷歌地图服务反代的配置操作。 玩转代码|Google Map api国内正常使用该如何配置_谷歌地图api国内可用了吗_Jum朱的博客-CSDN博客文章浏览阅读2.9k次。大家知道google map api调用国内已经访问不了,虽然网上有很多教程,什么替换ip啊,把maps.google.com改成maps.google.cn。现在结算是免费试用阶段,申请的话,只要有一张信用卡就可以,因为已经没有了中国地区的选项,所以地址选择香港。我用的是cloudflare,所以直接在上面新开两个子域名,maps.example.com,mapsapis.example.com。测试了一下,直接通过访问自己的子域名,就可以调用maps.googleapis.com的地图接口了。_谷歌地图api国内可用了吗 前前后后折腾了快一个星期,看了很多文章都是要收费的。。。。 本人有demo,也有谷歌成品号渠道,可帮忙申请apikey或写demo(有偿),有需要的可以联系我。 |
【本文地址】