| 图片帮你引流:ALT属性是什么?对于SEO有什么作用?WordPress网站如何添加ALT? | 您所在的位置:网站首页 › 谷歌产品图片alt属性在哪添加 › 图片帮你引流:ALT属性是什么?对于SEO有什么作用?WordPress网站如何添加ALT? |
图片帮你引流:ALT属性是什么?对于SEO有什么作用?WordPress网站如何添加ALT?
|
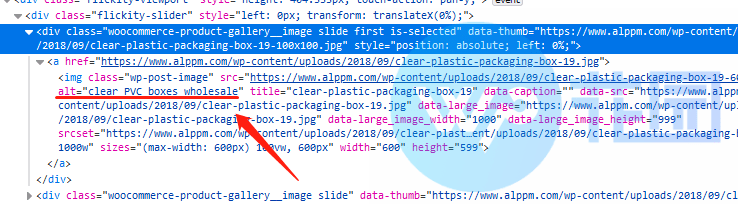
什么是图片ALT属性? 图片的Alt属性,又称为Alt 描述,英语的全称是alternative text,也就是‘替代文字’的意思。 这个ALT属性最初的作用,就是让网站管理员给上传的图片进行一个文字描述, 然后起到两种作用: 在网页制作的过程中, 图片alt属性往往出现在HTML代码中的img标签里面, 大概是这个样子:
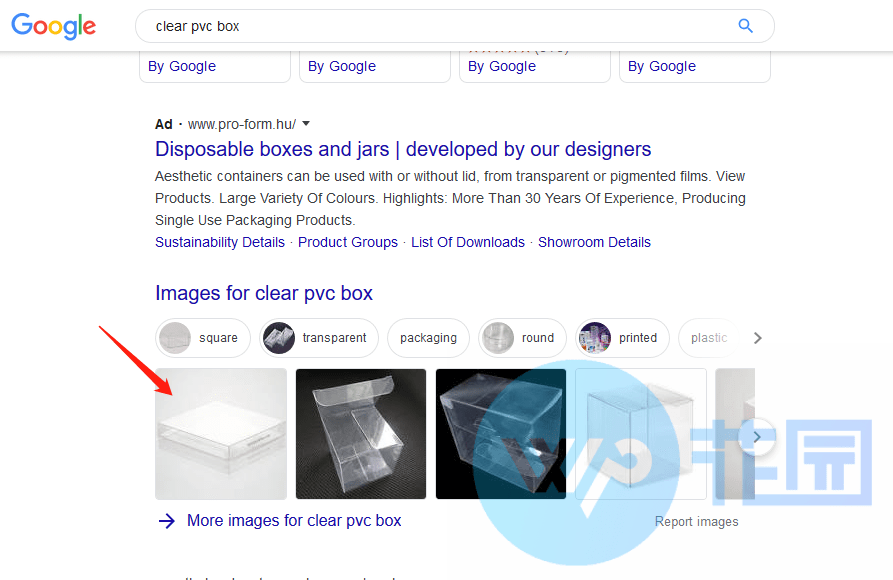
图片SEO优化对外贸的意义 如果谷歌认为你的图片很有价值, 而且alt描述也非常精准贴切, 那么将会让你的图片出现在谷歌图片搜索中靠前的位置, 帮助你的网站引流。 比如下面的图片, 就是我们WP花园合作的一个外贸营销型网站客户, 在谷歌上搜索clear pvc box出现的相关结果, 我们呢的产品图片都出现在明显的位置:
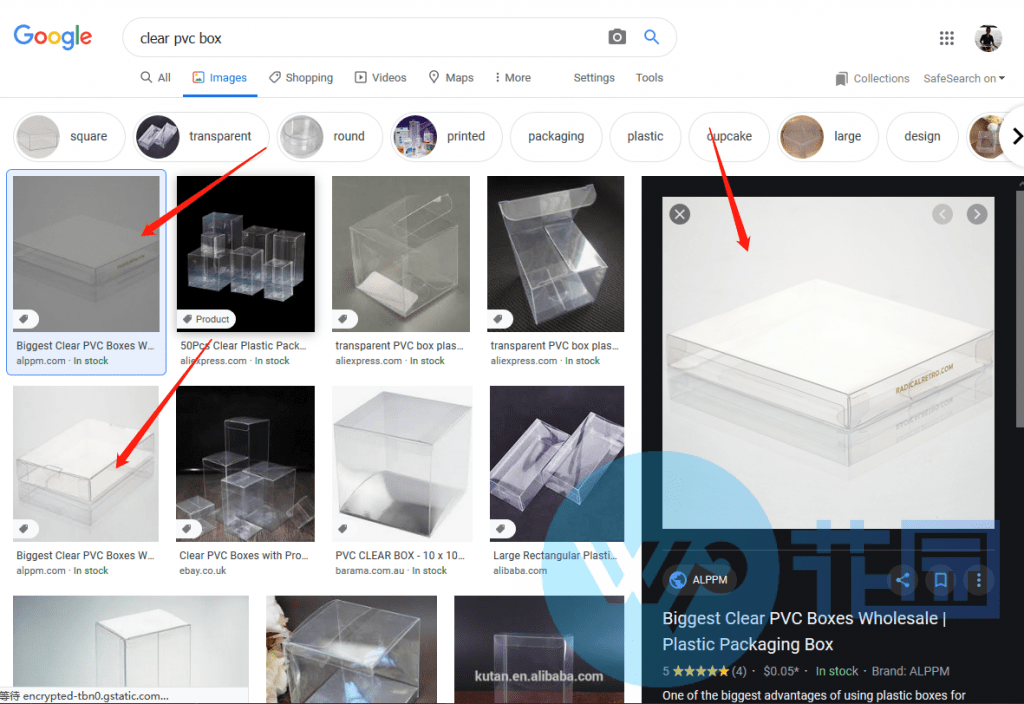
如果你在谷歌图片, 也就是’images’这个栏目搜索关键字, 我们的产品更加靠前, 而且还显示了很多来自我们帮助客户做的网站上的一些产品介绍信息。
很多潜在买家就会通过直观的图片搜索, 然后访问我们的网站! 如何撰写SEO友好的图片alt描述 很多朋友根本就不知道如何设置图片ALT属性, 所以导致网站上所有的图片都没有任何alt描述。 如果你想要偷懒, 至少要把产品关键字放到图片的alt属性中, 就想我们上图展示的那样。 但是如果你想好好地做图片SEO优化,那么就要遵循以下技巧: 详细具体描述图片:不要仅仅使用关键字堆砌,而是尽可能地描述图片是什么 字数限制在125个字符以内:图片的alt描述不要太短,也不要太长,如果太长的话会被谷歌截断 不要以“picture of…”或者”image of…”来开头:直奔主题直接描述图片就好,不要特意强调这个是一张图片 加入产品关键字:适当当前页面的产品关键字,但是不要无脑堆砌,稍微写一些变体我们举一个例子,尝试描述下面这张图片:
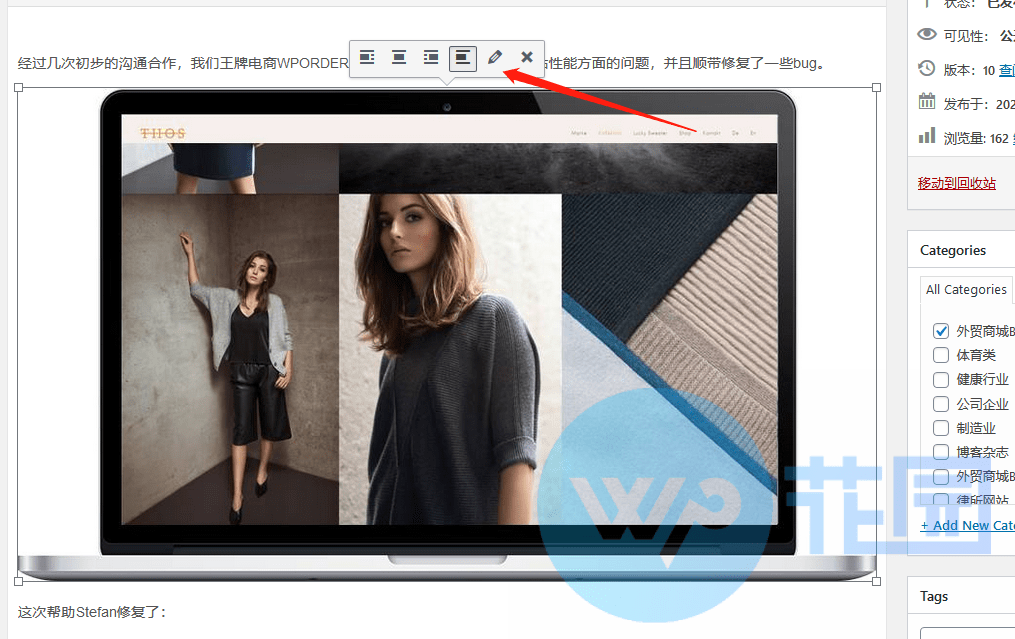
如果你有一个关于商学院的网站, 然后学院网站上有一篇文章中有一张这个图片, 你会怎么填写alt属性呢? 认真思考一下吧。 首先看一个错误的例子: “woman pointing to a person’s computer screen” 一个女人指向另一个女人的电脑屏幕。 “woman pointing to a person’s computer screen” 一个女人指向另一个女人的电脑屏幕。 虽然上面的描述, 看上去是像是那么一回事, 但是这段描述空洞没有灵魂, 也没突出商学院这个关键字, 所以可以优化成这样: “business school professor pointing to a female student’s computer screen” 商学院的教师指向学生的电脑屏幕 “business school professor pointing to a female student’s computer screen” 商学院的教师指向学生的电脑屏幕 修改成这样的描述后, 就能很好体现商学院这个关键字了, 以后如果有人在谷歌上搜索‘商学院教师’, 说不定能看到这张图片! 如何在WordPress后台添加图片alt属性 WordPress是世界上最流行的建站程序, 很多人喜欢用WordPress来搭建自己的网站, 原因之一就是, 用WordPress搭建的网站很容易在谷歌上获得较高的排名。 作为一个没有任何代码基础的小白, 在使用WordPress的时候, 给自己的图片添加alt属性是非常简单的一件事情。 举一个例子, 在WP花园上, 有一篇服装客户案例展示的介绍页面, 其中有一个网站截图:
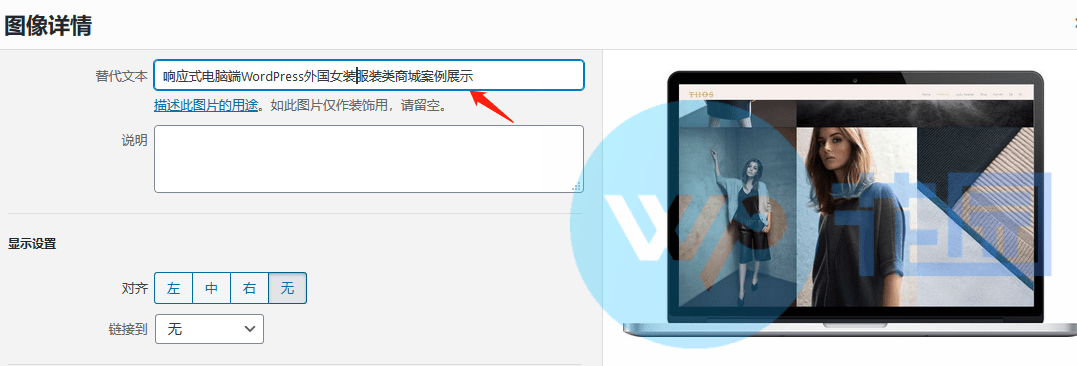
那么在这个页面的编辑后台, 找到小铅笔图标, 并且点击:
然后, 我们可以这样描述这张图片的alt属性:
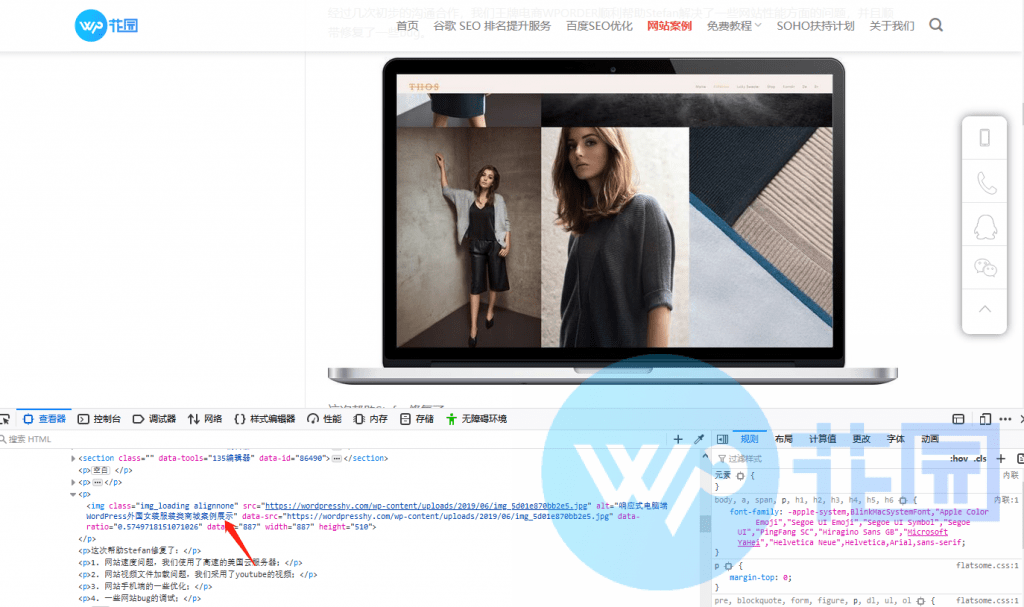
点击更新按钮之后, 在网站前台通过浏览器的审查元素, 就能看到ALT属性已经被我们添加成功了:
看到了吧? 我们在图片上就顺利添加了ALT属性了! WordPress是不是真的很好用很强大? 优化图片文件名字 最后再教大家一个小技巧, 想要做好谷歌英文SEO, 光是写好图片的ALT属性可能还不够 还要稍微优化一下图片的文件名。 什么?文件名也要优化?怎么优化? 是的,这个也是很多朋友忽视的一个小细节。 大家在使用woocommmerce上传产品图片的时候, 往往就直接把图片导入到网站中,但是图片上传的时候有几个问题: 尺寸过大:应该低于500kb 图片名称为中文:上传到网站后会变成乱码 图片名称为数字编码:数字编码比中文好一点点,但是没有任何SEO的价值所以,WP花园建议大家有时间的话, 还是要多多撰写图片的文件名称, 比如这张图片:
文件名就可以修改为: transparent-pvc-packaging-box.jpg 在细节上比别人多注意一点, 你的网站访客就会多一点! WP花园的结语 好啦, 亲爱的小伙伴, 看完这篇文章, 你是不是懂得了什么是图片的ALT属性以及如何撰写SEO优化的ALT属性描述啦? 如果你的网站是用WordPress建设的, 赶紧去检查一下网站上的图片是否已经添加过了图片ALT属性吧! 认真撰写图片ALT属性,有利于谷歌英文SEO, 帮助你获得更多海外客户哦! (来源:WordPress杰克说) 以上内容属作者个人观点,不代表雨果网立场!本文经原作者授权转载,转载需经原作者授权同意。 上雨果网搜索“跨境资料库”,领取欧美/东南亚各国市场商机、各大平台热销品报告、跨境电商营销白皮书!返回搜狐,查看更多 |
【本文地址】